学习了 RecyclerView 的使用后,发现 每个显示 ItemView 的高度宽度,以及款式都是一样的,很是单调,于是就想着如果能两种不同的 ItemView 间隔着显示就好了,或者说如果头部和底部能区别于 ItemView就好了。
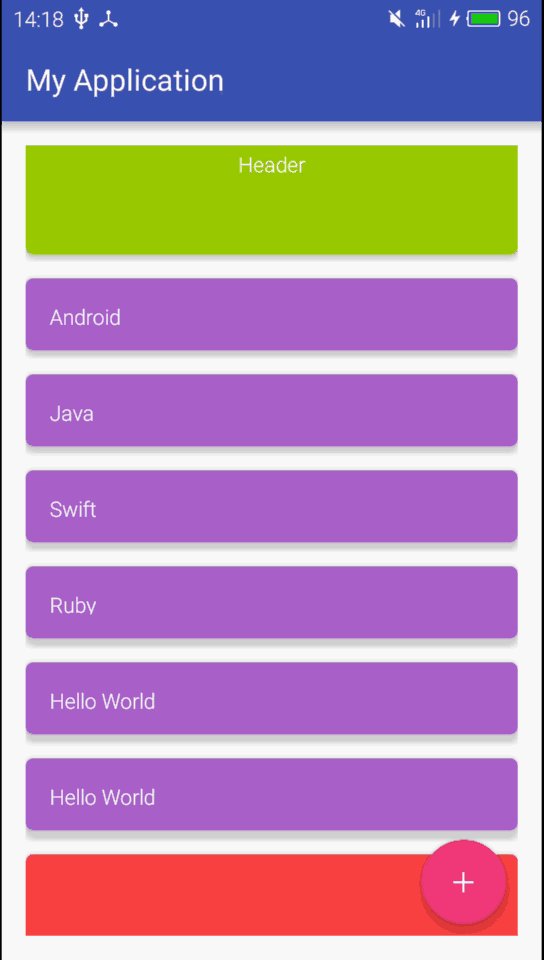
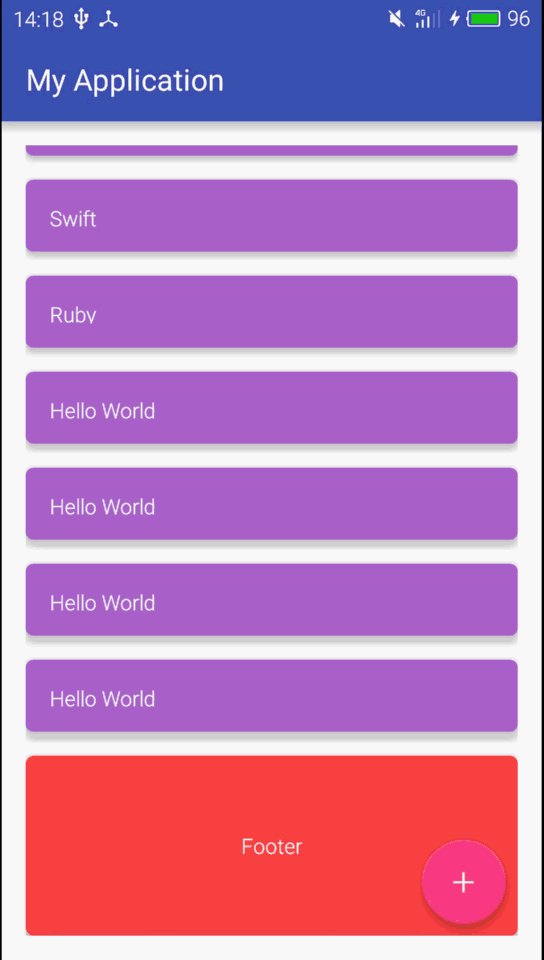
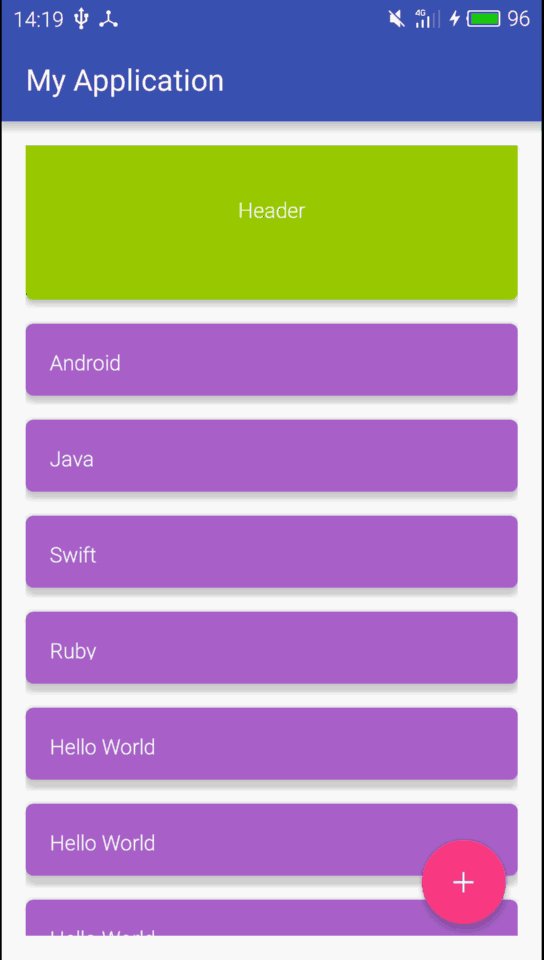
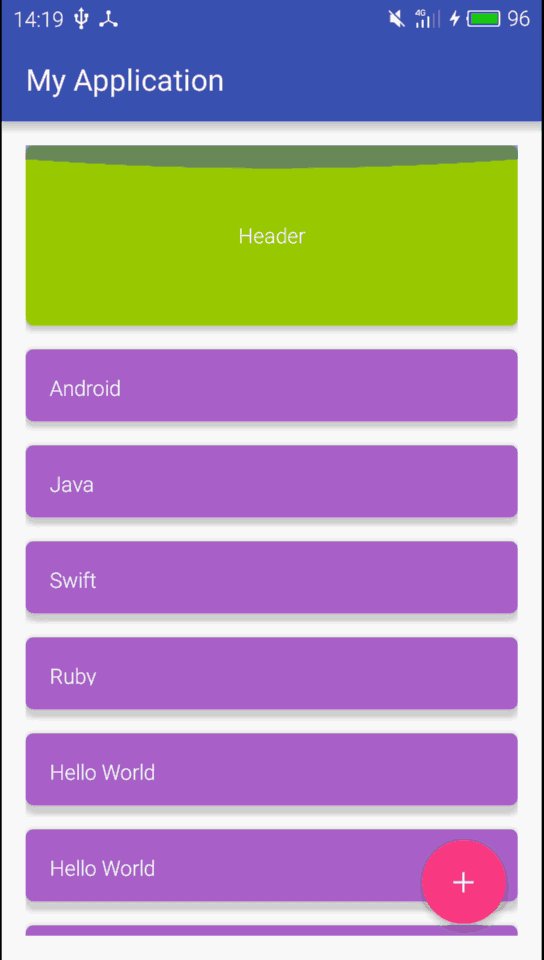
首先,看看添加 头部和底部的效果图
静下来想想这样的效果并不难实现,在 RecyclerView 中我们的视图都是通过RecyclerView.ViewHolder来给我提供子视图的,而这个 ViewHolder 的创建是由 RecyclerView.Adapter 中的onCreateViewHolder() 方法控制的,来仔细看看这个方法
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType)
咦,这个 viewType 是什么东西啊?实际上这个 viewType 是我们可以改动的,通过 getItemViewType() 这个方法,这也就意味着,我们可以控制 ViewHolder 的创建,那么这样这个效果就容易实现了。
首先,我们创建三个 RecyclerView.ViewHolder,分别命名为 HeaderHolder, ContentHolder 和 FooterHolder,他们的实现实际上是一样的,除了 TextView 的命名不一样。来看看这三个类
public class HeaderHolder extends RecyclerView.ViewHolder {
public TextView mHeaderText;
public HeaderHolder(View itemView) {
super(itemView);
mHeaderText = (TextView) itemView.findViewById(R.id.tv_header);
}
}
public class ContentHolder extends RecyclerView.ViewHolder {
public TextView mContentText;
public ContentHolder(View itemView) {
super(itemView);
mContentText = (TextView) itemView.findViewById(R.id.tv_content);
}
}
public class FooterHolder extends RecyclerView.ViewHolder {
public TextView mFooterText;
public FooterHolder(View itemView) {
super(itemView);
mFooterText = (TextView) itemView.findViewById(R.id.tv_footer);
}
}
下面就是 RecyclerView.Adapter 的实现了,先来看看具体代码
public class CustomAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
public static final int HEADER_ITEM = 0;
public static final int CONTENT_ITEM = 1;
public static final int FOOTER_ITEM = 2;
public List<String> mDatas;
private Context mContext;
private LayoutInflater mInflater;
private int mHeaderCount = 1;
private int mFooterCount = 1;
private String mHeaderText = "Header";
private String mFooterText = "Footer";
public CustomAdapter(Context context, List<String> datas) {
mContext = context;
mDatas = datas;
mInflater = LayoutInflater.from(context);
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if (viewType == HEADER_ITEM) {
return new HeaderHolder(mInflater.inflate(R.layout.recycler_header, parent, false));
} else if (viewType == CONTENT_ITEM) {
return new ContentHolder(mInflater.inflate(R.layout.recycler_content, parent, false));
} else {
return new FooterHolder(mInflater.inflate(R.layout.recycler_footer, parent, false));
}
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if (holder instanceof HeaderHolder) {
((HeaderHolder) holder).mHeaderText.setText(mHeaderText);
} else if (holder instanceof FooterHolder) {
((FooterHolder) holder).mFooterText.setText(mFooterText);
} else if (holder instanceof ContentHolder) {
((ContentHolder) holder).mContentText.setText(mDatas.get(position - mHeaderCount));
}
}
@Override
public int getItemViewType(int position) {
int count = mDatas.size();
if (mHeaderCount != 0 && position < mHeaderCount) return HEADER_ITEM;
else if (mFooterCount != 0 && position >= (mHeaderCount + count)) return FOOTER_ITEM;
else return CONTENT_ITEM;
}
@Override
public int getItemCount() {
return mDatas.size() + mHeaderCount + mFooterCount;
}
public void setFooterText(String footerText) {
mFooterText = footerText;
}
public void setHeaderText(String headerText) {
mHeaderText = headerText;
}
public void removeFooter() {
mFooterCount = 0;
}
public void removeHeader() {
mHeaderCount = 0;
}
}
相信有了前面的分析,让你看懂以上代码并不困难,但是需要注意的是
if (holder instanceof ContentHolder) {
((ContentHolder) holder).mContentText.setText(mDatas.get(position - mHeaderCount));
}
注意这段代码中的 get方法,不是 get(position) ,因为有了 mHeaderCount 的存在,如果还是设置成get(position) 会出现数组下标越界错误,这里设置成 get(position - mHeaderCount)) 也是为了控制添加和移除 Header 的。
好了,相信如果以上效果你能实现,那么你也就能实现我们一开始说的 间隔 ItemView 不同布局的问题了,只需要在 getItemViewType() 方法中进行奇偶判断,返回不同的 viewType 就可以了。

























 625
625

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








