1 Vs Code 下载地址:https://code.visualstudio.com/

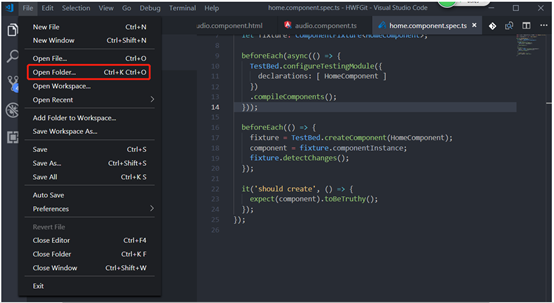
2 安装好Vs Code,点击启动,点击File-> Open Folder 打开项目

3 点击Extensions 输入插件的名称,然后Install 安装插件。插件安装完成后点击Reload,插件生效。

4 主题插件需要在File->Preferences->选对应的插件名称,部分功能插件可以使用快捷键 Ctrl+shift+p,输入对应的功能名字执行,使用。

5 必备插件推荐:http://www.i7758.com/archives/2849.html
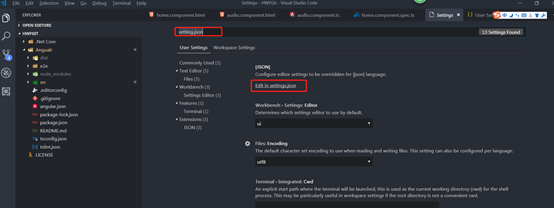
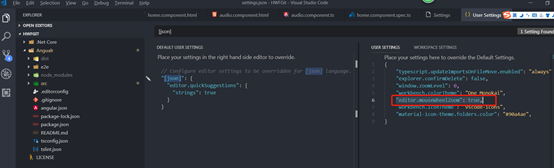
6 基本设置:File->Preferences->setting->Setting.json根据自己的喜好配置。
强烈推荐:"editor.mouseWheelZoom": true, 设置好后可以使用 Ctrl + 鼠标滚轮 改变字体大小


然后就可以开心的使用这款会让你无法自拔的宇宙第一编辑器了





















 6902
6902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








