1. JS是单线程
JavaScript语言的一大特点就是单线程, 也就是说, 同一个时间只能做一件事. 这是因为 JavaScript这门脚本语言的创造时候的初衷导致的==> 因为JavaScript是为了处理页面中用户的交互, 以及操作DOM而诞生的. 比如我们对某个DOM元素进行添加和删除操作, 不能同时进行. 应该先进行添加, 之后再删除.
进一步解释单线程:
单线程就意味着, 所有任务都需要排队, 前一个任务结束, 后一个才会执行. 这样会导致的问题: 如果JS执行时间过长, 这样就会造成页面渲染不连贯, 导致页面渲染加载阻塞的感觉.
2.为了解决单线程的弊端:
利用多喝CPU的计算能力, HTML5提出了 Web Worker标准, 允许JavaScript脚本创建多个线程. ==> 所有 JS中出现了 同步和异步
进一步解释 什么是同步?什么是异步?
同步: 前一个任务结束后再执行下一个任务, 程序的执行顺序与任务的排列顺序是一致的, 同步的.
异步: 当我们在执行一个任务的时候,这个任务会花费很长时间, 所以在做这件事的同时, 我们还可以去处理其他的任务.
3. 解释什么是同步任务和异步任务:
同步任务:
同步任务都是在主线程上执行, 形成一个执行栈
异步任务:
JS的异步是通过回调函数实现的.
一般异步任务分为三种类型:
1).普通事件. 比如click, resize等等
2) 资源加载, 如 load,error等等
3) 定时器, 包括 setInterval, setTimeout等等
异步任务相关回调函数添加到任务队列中 (任务队列也可以称为消息队列)
例子:
其中首先执行同步任务 任何执行异步任务
↓ ↓ ↓ 中的代码
console.log(1);
setTimeout(fn, 0);
console.log(2); 这三个为同步任务
function() { console.log(3)}; 为异步任务
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
console.log(1);
setTimeout(function () {
console.log(3);
}, 0);
console.log(2);
</script>
</body>
</html>
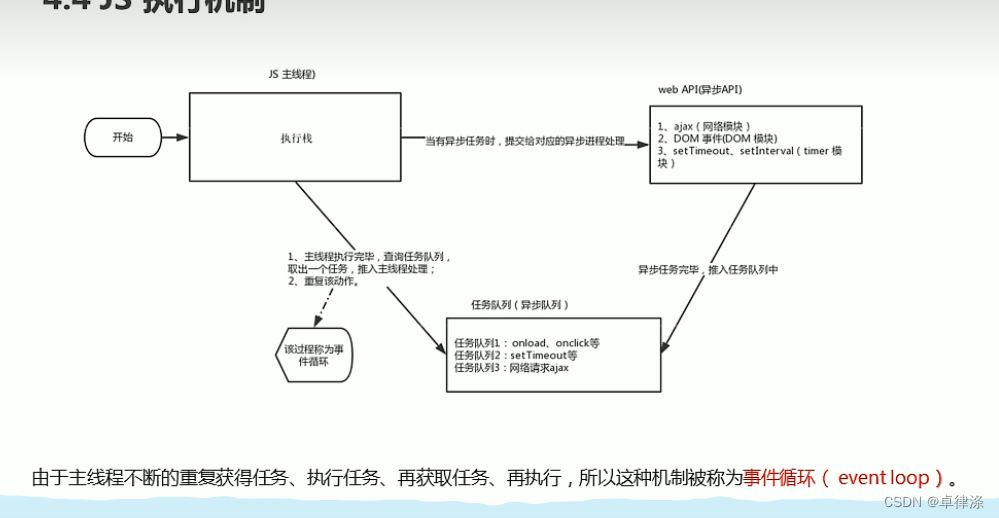
4.JS的执行机制理解:
第一步 先执行执行栈中的同步任务
第二步 异步任务(回调函数) 放入任务队列中
第三步 一旦执行栈中的所有同步任务执行完毕, 系统就会按次序读取 任务队列 中的异步任务, 于是被读取的异步任务结束等待状态, 进入执行栈, 开始执行.
进一步解释:
同步任务放到执行栈中
异步任务放到任务队列中























 666
666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








