组件引用
全局引用
在 app.json 全局配置文件中引用组件的方式,叫做“全局引用”。示例代码如下:
{
"pages": [],
"window": {},
"usingComponents": {
"my-test1": "/components/test/test"
}
}
局部引用
在页面的 .json 配置文件中引用组件的方式,叫做“局部引用”。示例代码如下:
{
"usingComponents": {
"my-test1": "/components/test/test"
}
}
组件和页面的区别
从表面来看,组件和页面都是由 .js、.json、.wxml 和 .wxss 这四个文件组成的。但是,组件和页面的 .js 与.json 文件有明显的不同:
- 组件的 .json 文件中需要声明
"component": true属性 - 组件的 .js 文件中调用的是
Component()函数 - 组件的事件处理函数需要定义到
methods节点中
样式
组件样式隔离
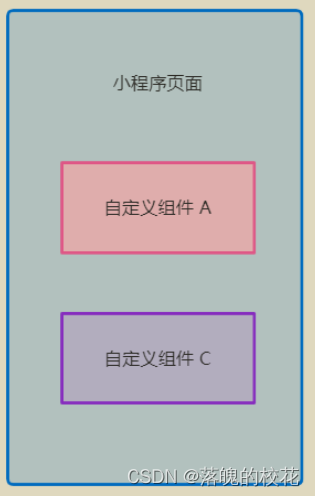
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的 UI 结构,如图所示:

- 组件 A 的样式不会影响组件 C 的样式
- 组件 A 的样式不会影响小程序页面的样式
- 小程序页面的样式不会影响组件 A 和 C 的样式
好处:
- 防止外界的样式影响组件内部的样式
- 防止组件的样式破坏外界的样式
注意:
- app.wxss 中的全局样式对组件无效
- 只有 class 选择器会有样式隔离效果,id 选择器、属性选择器、标签选择器不受样式隔离的影响
所以,在组件和引用组件的页面中建议使用 class 选择器,不要使用 id、属性、标签选择器
修改样式隔离
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,我们希望在外界能够控制组件内部的样式,此时,可以通过 styleIsolation 修改组件的样式隔离选项,用法如下:
Component({
options: {
styleIsolation: 'apply-shared'
}
})
或在组件的 .json 文件中新增如下配置:
{
"component": true,
"usingComponents": {},
"styleIsolation": "apply-shared"
}
styleIsolation 的可选值如下:
| 可选值 | 默认值 | 描述 |
|---|---|---|
| isolated | 是 | 表示启用样式隔离,在自定义组件内外,使用 class 指定的样式将不会相互影响 |
| apply-shared | 否 | 表示页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面 |
| shared | 否 | 表示页面 wxss 样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和其他设置了 apply-shared 或 shared 的自定义组件 |
数据、方法和属性
data
在小程序组件中,用于组件模板渲染的私有数据,需要定义到 data 节点中,示例如下:
Component({
/**
* 组件的初始数据
*/
data: {
count: 0
}
})
methods
在小程序组件中,事件处理函数和自定义方法需要定义到 methods 节点中,示例代码如下:
Component({
/**
* 组件的方法列表
*/
methods: {
// 点击事件处理函数
addCount() {
this.setData({
count: this.data.count + 1
})
this._showCount()
},
_showCount() { // 自定义方法建议以 _ 开头
wx.showToast({
title: 'count是' + this.data.count,
icon: 'none'
})
}
}
})
properties
在小程序组件中,properties 是组件的对外属性,用来接收外界传递到组件中的数据,示例代码如下
Component({
/**
* 组件的属性列表
*/
properties: {
// 第一种方式:简化的方式
// max: Number
// 第二种方式:完整的定义方式
max: {
type: Number,
value: 10 // 属性默认值
}
}
})
<my-test1 max="9"></my-test1>
data 和 properties 的区别
在小程序的组件中,properties 属性和 data 数据的用法相同,它们都是可读可写的,本质上都是同一个对象,只不过:
- data 更倾向于存储组件的私有数据
- properties 更倾向于存储外界传递到组件中的数据
由于 data 数据和 properties 属性在本质上没有任何区别,因此 properties 属性的值也可以用于页面渲染,或使用 setData 为 properties 中的属性重新赋值。
数据监听器
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。它的作用类似于 vue 中的 watch 侦听器。
基本用法
使用数据监听器计算两数之和,组件的 UI 结构如下:
<view>{{n1}} + {{n2}} = {{sum}}</view>
<button bindtap="addN1">n1+1</button>
<button bindtap="addN2">n2+1</button>
组件的 .js 文件代码如下:
Component({
/**
* 组件的初始数据
*/
data: {
n1: 0,
n2: 0,
sum: 0
},
/**
* 组件的方法列表
*/
methods: {
addN1() {
this.setData({
n1: this.data.n1 + 1
})
},
addN2() {
this.setData({
n2: this.data.n2 + 1
})
}
},
observers: {
'n1, n2': function (newN1, newN2) { // 监听 n1 和 n2 的数据变化
this.setData({
sum: newN1 + newN2
})
}
}
})
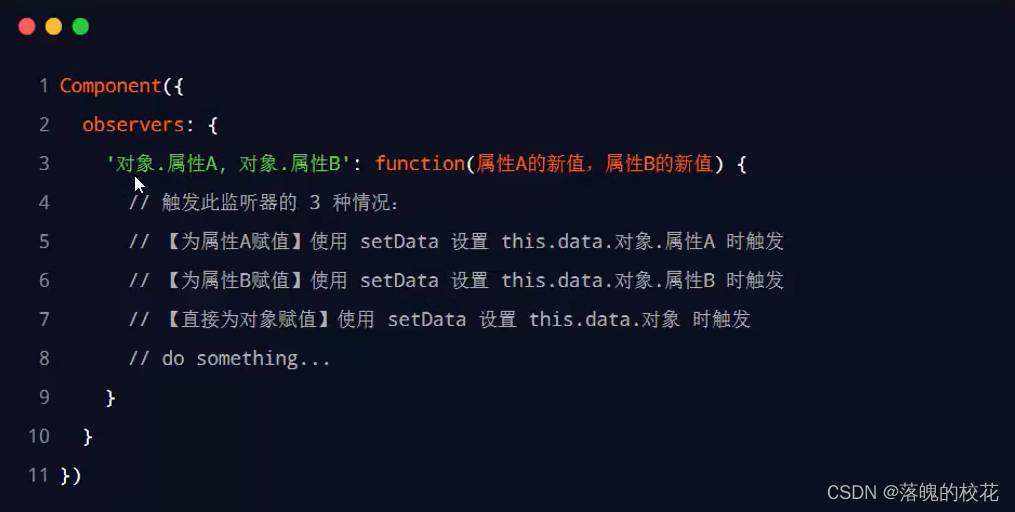
监听对象
数据监听器支持监听对象中单个或多个属性的变化,示例语法如下:

纯数据字段
概念
纯数据字段指的是那些不用于界面渲染的 data 字段。
应用场景:例如有些情况下,某些 data 中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。带有这种特性的 data 字段适合被设置为纯数据字段。
好处:纯数据字段有助于提升页面更新的性能。
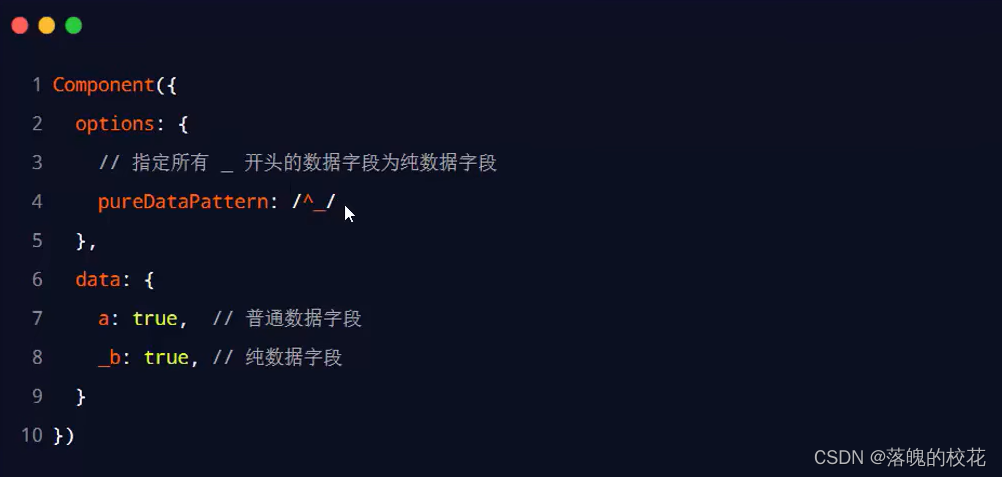
定义纯数据字段
在 Component 构造器的 options 节点中,指定 pureDataPattern 为一个正则表达式,字段名符合这个正则表达式的字段将成为纯数据字段,示例代码如下:

生命周期
生命周期函数
小程序组件可用的全部生命周期如下表所示:
| 生命周期函数 | 参数 | 描述说明 |
|---|---|---|
| created | 无 | 在组件实例刚刚被创建时执行 |
| attached | 无 | 在组件实例进入页面节点树时执行 |
| ready | 无 | 在组件在视图层布局完成后执行 |
| moved | 无 | 在组件实例被移动到节点树另一个位置时执行 |
| detached | 无 | 在组件实例被从页面节点树移除时执行 |
| error | Object Error | 每当组件方法抛出错误时执行 |
主要的生命周期函数
在小程序组件中,最重要的生命周期函数有 3 个,分别是 created、attached、detached。它们各自的特点如下:
- 组件实例刚被创建好的时候,created 生命周期函数会被触发
- 此时还不能调用 setData
- 通常在这个生命周期函数中,只应该用于给组件的 this 添加一些自定义的属性字段
- 在组件完全初始化完毕、进入页面节点树后, attached 生命周期函数会被触发
- 此时, this.data 已被初始化完毕
- 这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)
- 在组件离开页面节点树后, detached 生命周期函数会被触发
- 退出一个页面时,会触发页面内每个自定义组件的 detached 生命周期函数
- 此时适合做一些清理性质的工作
lifetimes 节点
在小程序组件中,生命周期函数可以直接定义在 Component 构造器的第一级参数中,也可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)。示例代码如下:
// created(){
// console.log('created')
// },
// attached(){
// console.log('attached')
// },
lifetimes:{ // 推荐用法
created(){
console.log('created~~~~')
},
attached(){
console.log('attached~~~~')
}
}
组件所在页面的生命周期
概念
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。
例如:每当触发页面的 show 生命周期函数的时候,我们希望能够重新生成一个随机的 RGB 颜色值。
在自定义组件中,组件所在页面的生命周期函数有如下 3 个,分别是:
| 生命周期函数 | 参数 | 描述 |
|---|---|---|
| show | 无 | 组件所在的页面被展示时执行 |
| hide | 无 | 组件所在的页面被隐藏时执行 |
| resize | Object Size | 组件所在的页面尺寸变化时执行 |
pageLifetimes 节点
组件所在页面的生命周期函数,需要定义在 pageLifetimes 节点中,示例代码如下:
Component({
pageLifetimes: {
show(){
console.log('show')
},
hide() {
console.log('hide')
},
resize(){
console.log('resize')
}
}
})
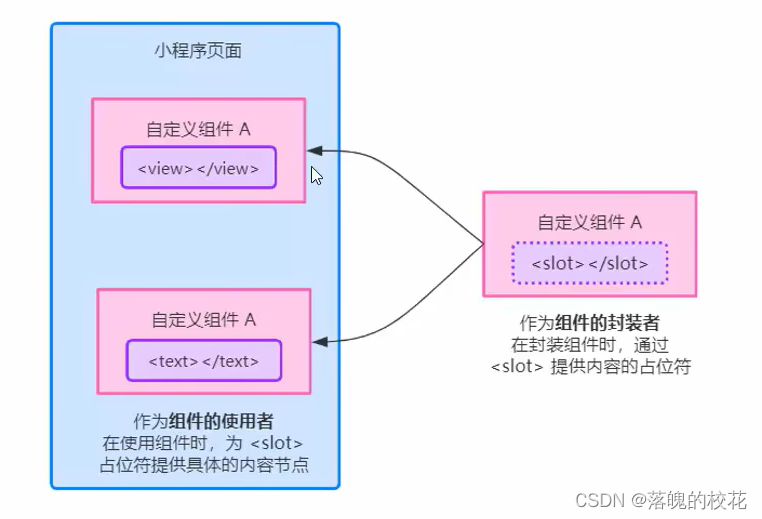
插槽
在自定义组件的 wxml 结构中,可以提供一个 <slot> 节点(插槽),用于承载组件使用者(页面)提供的 wxml 结构。

单个插槽
在小程序中,默认每个自定义组件中只允许使用一个 <slot> 进行占位,这种个数上的限制叫做单个插槽。
<!-- 组件的封作者 -->
<view>
<view>这里是组件的内部结构</view>
<slot></slot>
</view>
<!-- 组件的使用者(页面) -->
<my-test4>
<view>
这是通过插槽填充的内容
</view>
</my-test4>
多个插槽
在小程序的自定义组件中,需要使用多 <slot> 插槽时,可以在组件的 .js 文件中,通过如下方式进行启用。示例代码如下:
Component({
options: {
multipleSlots: true
}
})
定义多个插槽,可以在组件的 .wxml 中使用多个 <slot> 标签,以不同的 name 来区分不同的插槽,
使用多个插槽,在使用带有多个插槽的自定义组件时,需要用 slot 属性来将节点插入到不同的 <slot> 中。示例代码如下:
<!-- 组件的封作者 -->
<view>
<slot name="before"></slot>
<view>这里是组件的内部结构</view>
<slot name="after"></slot>
</view>
<!-- 组件的使用者(页面) -->
<my-test4>
<view slot="before">这是通过插槽填充的内容</view>
<view slot="after">--------</view>
</my-test4>
组件通信
父子组件之间通信的 3 种方式:
- 属性绑定:用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容的数据
- 事件绑定:用于子组件向父组件传递数据,可以传递任意数据
- 获取组件实例:父组件还可以通过
this.selectComponent()获取子组件实例对象,从而直接访问子组件的任意数据和方法
属性绑定
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。父组件的示例代码如下:
// 父组件的 data 节点
data: {
count: 0
}
// 父组件的 wxml 结构
<my-test5 count="{{count}}"></my-test5>
<view>父组件中,count值是:{{count}}</view>
子组件在 properties 节点中声明对应的属性并使用。示例代码如下:
// 子组件的 properties 节点
properties: {
count: Number
}
// 子组件的 wxml结构
<view>子组件中,count值是{{count}}</view>
事件绑定
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
- 在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
- 在父组件的 wxml 中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件
- 自定义组件的第 1 种方式:使用
bind:自定义事件名称(推荐,结构清晰) - 自定义组件的第 2 种方式:在
bind后面直接写上自定义事件名称
- 自定义组件的第 1 种方式:使用
- 在子组件的 js 中,通过调用
this.triggerEvent('自定义事件名称', { /* 参数对象 */ }),将数据发送到父组件 - 在父组件的 js 中,通过
e.detail获取到子组件传递过来的数据
步骤1:在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件:
syncCount(e) {
console.log('syncCount')
}
步骤2:在父组件的 wxml 中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件:
<my-test5 count="{{count}}" bind:sync="syncCount"></my-test5>
步骤3:在子组件的 js 中,通过调用 this.triggerEvent(‘自定义事件名称’, { /* 参数对象 */ }) ,将数据发送到父组件:
// 子组件的 wxml 结构
<view>子组件中,count值是{{count}}</view>
<button bindtap="addCount">+1</button>
// 子组件的 js
methods: {
addCount() {
this.setData({
count: this.properties.count + 1
})
// 触发自定义事件,将数值同步给父组件
this.triggerEvent('sync', {value: this.properties.count })
}
}
步骤4:在父组件的 js 中,通过 e.detail 获取到子组件传递过来的数据:
syncCount(e) {
// console.log('syncCount')
// console.log(e)
// console.log(e.detail.value)
this.setData({
count: e.detail.value
})
}
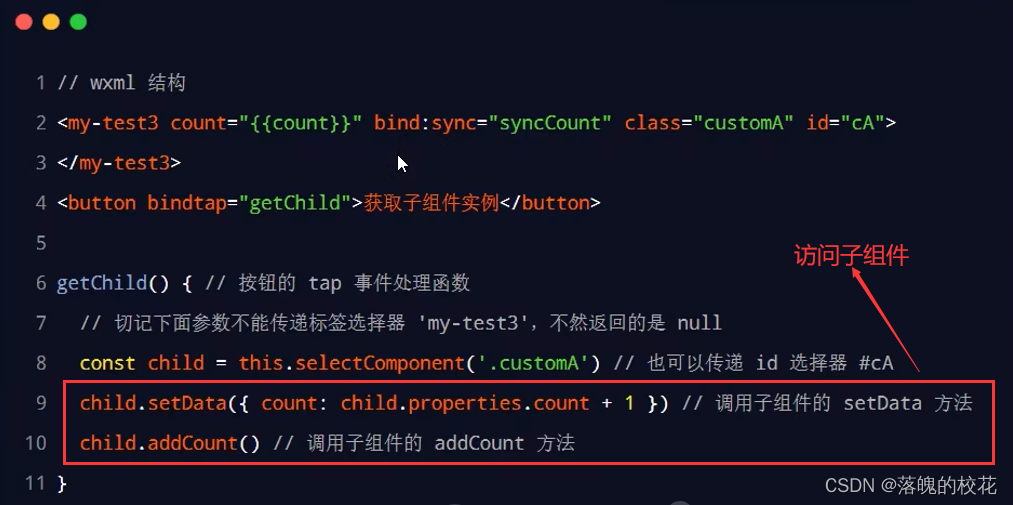
获取组件示例
可在父组件里调用 this.selectComponent("id或class选择器") ,获取子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器,例如 this.selectComponent(".my-component")。

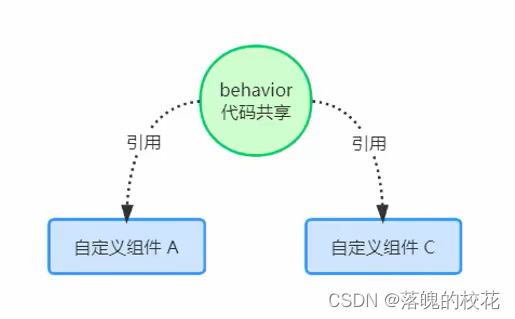
behaviors
behaviors 是小程序中,用于实现组件间代码共享的特性。

工作方式
每个 behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中。
每个组件可以引用多个 behavior,behavior 也可以引用其它 behavior。
创建 behavior
调用 Behavior(Object object) 方法即可创建一个共享的 behavior 实例对象,供所有的组件使用:
module.exports = Behavior({
data: {
username: 'zs'
},
properties: {},
methods: {}
})
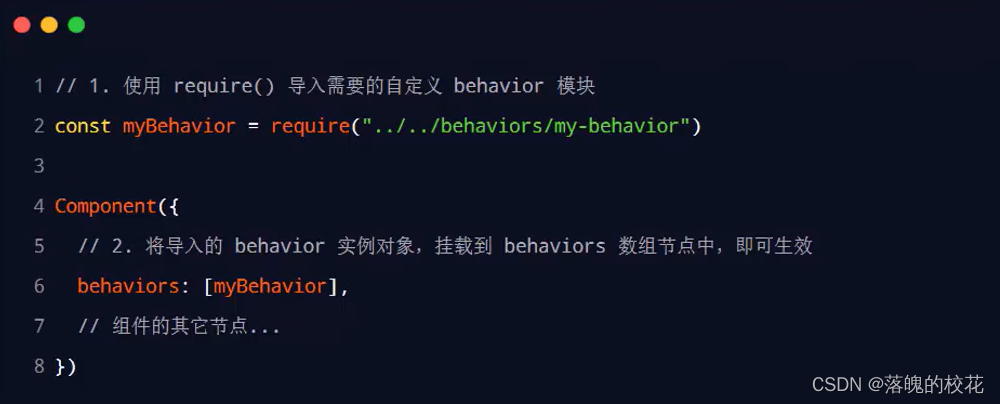
导入并使用 behavior
在组件中,使用 require() 方法导入需要的 behavior,挂载后即可访问 behavior 中的数据或方法:

节点
Behavior 中所有可用的节点:
| 可用的节点 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| properties | Object Map | 否 | 同组件的属性 |
| data | Object | 否 | 同组件的数据 |
| methods | Object | 否 | 同自定义组件的方法 |
| behaviors | String Array | 否 | 引入其它的 behavior |
| created | Function | 否 | 生命周期函数 |
| attached | Function | 否 | 生命周期函数 |
| ready | Function | 否 | 生命周期函数 |
| moved | Function | 否 | 生命周期函数 |
| detached | Function | 否 | 生命周期函数 |
同名字段的覆盖和组合规则
组件和它引用的 behavior 中可以包含同名的字段,详情规则见官网:微信官方文档








 文章详细阐述了小程序中组件的全局和局部引用,组件与页面的区别,特别是样式隔离的机制及其好处。同时介绍了数据、方法和属性的使用,包括data、properties、methods以及数据监听器的实现。此外,还讨论了组件的生命周期、页面生命周期以及插槽功能,最后提到了组件通信的策略,如属性绑定、事件绑定和获取组件实例。
文章详细阐述了小程序中组件的全局和局部引用,组件与页面的区别,特别是样式隔离的机制及其好处。同时介绍了数据、方法和属性的使用,包括data、properties、methods以及数据监听器的实现。此外,还讨论了组件的生命周期、页面生命周期以及插槽功能,最后提到了组件通信的策略,如属性绑定、事件绑定和获取组件实例。














 857
857

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








