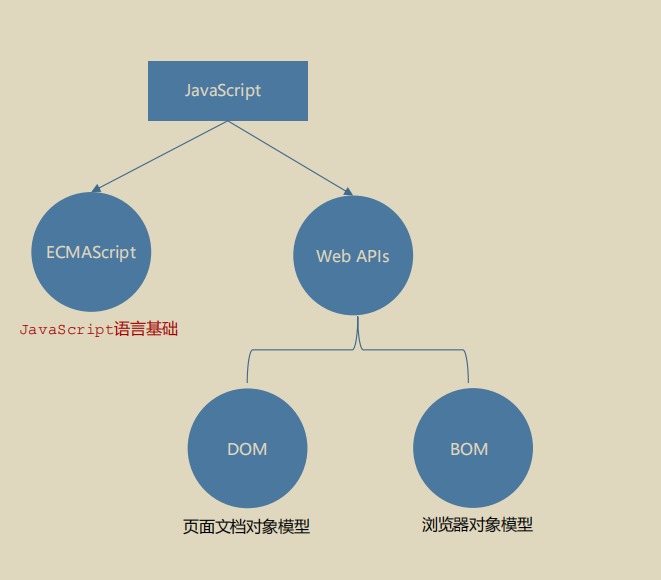
作用和分类

分类:
- DOM (文档对象模型):操作网页内容
- BOM(浏览器对象模型)
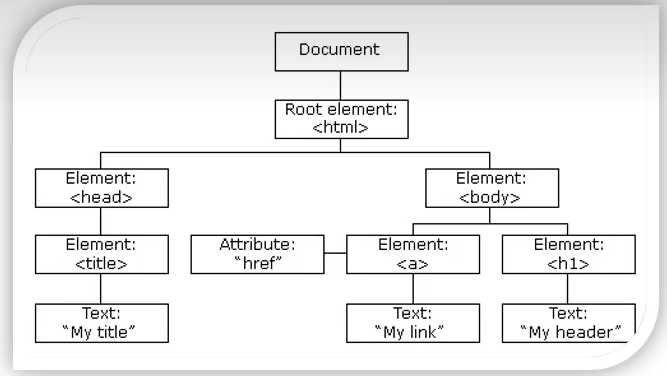
DOM 树和 DOM 对象
DOM 树
- 将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
- 描述网页内容关系的名词
- 作用:文档树直观的体现了标签与标签之间的关系

DOM 对象

- 浏览器根据 html 标签生成的 JS对象
- 所有的标签属性都可以在这个对象上面找到
- 修改这个对象的属性会自动映射到标签身上
- DOM的核心思想:把网页内容当做对象来处理
- document 对象
- 是 DOM 里提供的一个对象
- 所以它提供的属性和方法都是用来访问和操作网页内容的,例如
document.write() - 网页所有内容都在 document 里面
获取 DOM 对象
操作某个标签首先要选择这个标签,跟 CSS选择器类似,选中标签才能操作
根据 CSS 选择器
选择匹配的第一个元素
-
语法:
document.querySelector('css选择器') -
参数:包含一个或多个有效的CSS选择器字符串
-
返回值:CSS选择器匹配的第一个元素,一个 HTMLElement对象。如果没有匹配到,则返回null
示例代码如下:
<body>
<div class="box">123</div>
<div class="box">abc</div>
<p id="nav">导航栏</p>
<ul>
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
</ul>
<script>
const box1 = document.querySelector('div')
const box2 = document.querySelector('.box')
console.log(box1) // 123
console.log(box2) // 123
const nav = document.querySelector('#nav')
console.log(nav)
// 获取第一个 li
const li = document.querySelector('ul li:first-child') // css 选择器写法
console.log(li)
</script>
</body>
选择匹配的多个元素
-
语法:
document.querySelectorAll('css选择器') -
参数:包含一个或多个有效的CSS选择器字符串
-
返回值:CSS 选择器匹配的 NodeList 对象集合,NodeList 是一个伪数组,有长度有索引号但是没有
pop()、push()等数组方法,想要得到里面的每一个对象,则需要**遍历(for)**的方式获得
哪怕只有一个元素,通过querySelectAll() 获取过来的也是一个伪数组,里面只有一个元素而已
示例代码如下:
<body>
<ul>
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
</ul>
<ul class="nav">
<li>测试a</li>
<li>测试b</li>
<li>测试c</li>
</ul>
<script>
const list = document.querySelectorAll('.nav li')
console.log(list)
for (let i = 0; i < list.length; i++) {
console.log(list[i]) // li 对象
}
</script>
</body>
</html>
其他方法获取 DOM 元素
老旧写法,了解即可

操作元素内容
innerText
显示纯文本,不解析标签,示例代码如下:
<body>
<div class="box">我是文字的内容</div>
<script>
const box = document.querySelector('.box')
console.log(box.innerText) // 获取文字内容
box.innerText = '我是一个盒子' // 修改文字内容
box.innerText = '<strong>我是一个盒子</strong>' // 不解析标签
</script>
</body>
innerHTML
会解析标签,多标签建议使用模板字符,示例代码如下:
<body>
<div class="box">我是文字的内容</div>
<script>
const box = document.querySelector('.box')
console.log(box.innerText) // 获取文字内容
box.innerText = '我是一个盒子' // 修改文字内容
box.innerText = '<strong>我是一个盒子</strong>' // 不解析标签
box.innerHTML = '<strong>我是一个盒子</strong>' // 解析标签
</script>
</body>
操作元素属性
常用属性
最常见的属性比如: href、title、src 等,示例代码如下:
<body>
<img src="./抽奖案例/images/1.webp" alt="">
<script>
const img = document.querySelector('img')
img.src = './抽奖案例/images/2.webp'
img.title = '校花的私房照'
</script>
</body>
样式属性
-
通过 style 属性操作 CSS
-
操作类名(className)操作 CSS
-
通过 classList 操作类控制 CSS
style 属性
语法:
对象.style.样式属性 = 值
示例代码如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
const box = document.querySelector('.box')
box.style.backgroundColor = 'red'
</script>
</body>
类名(className)
如果修改的样式比较多,直接通过 style 属性修改比较繁琐,我们可以通过借助于 css 类名的形式。
语法:
元素.className = css类名
className是使用新值覆盖旧值, 如果需要添加一个类,需要保留之前的类名
示例代码如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
.nav{
color: red;
}
.box {
width: 300px;
height: 300px;
background-color: skyblue;
margin: 100px auto;
padding: 10px;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="nav">123</div>
<script>
const div = document.querySelector('div')
// 覆盖类名
div.className = 'box'
// 添加类名
div.className = 'nav box'
</script>
</body>
classList
为了解决 className 容易覆盖以前的类名,我们可以通过 classList 方式追加和删除类名
语法:
// 追加一个类
元素.classList.add('类名')
// 删除一个类
元素.classList.remove('类名')
// 切换一个类,有就删掉,没有就追加
元素.classList.toggle('类名')
类名不加.
示例代码如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.box {
width: 200px;
height: 200px;
color: #333;
}
.active {
color: red;
background-color: pink;
}
</style>
<body>
<div class="box">文字</div>
<script>
const box = document.querySelector('.box');
box.classList.add('active') // 类名不加.
</script>
</body>
表单属性
-
表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框
-
表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示,如果为 true 代表添加了该属性,如果是 false 代
表移除了该属性,比如: disabled、checked、selected
示例代码如下:
<body>
<input class="i1" type="text" value="校花">
<input class="i2" type="checkbox" name="" id="">
<button disabled="disabled">点击</button>
<script>
const uname = document.querySelector('.i1')
// 获取表单里面的值:表单.value
console.log(uname.value)
uname.value = '程序员校花'
uname.type = 'password'
// 获取复选框
const ipt = document.querySelector('.i2')
console.log(ipt.checked) // false
ipt.checked = true
ipt.checked = 'true666' // 也会选中,隐式转换成 true
// 获取按钮
const button = document.querySelector('button')
console.log(button.disabled)
button.disabled = false // 启用按钮
</script>
</body>
自定义属性
- 标准属性:标签自带的属性,比如 class、id、title 等
- 自定义属性:
- 在 html5 中推出来了专门的
data-自定义属性 - 在标签上一律以
data-开头 - 在 DOM 对象上一律以 dataset 对象方式获取
- 在 html5 中推出来了专门的
示例代码如下:
<body>
<div data-qq="1" data-ww="qwer">1</div>
<div data-qq="2">2</div>
<div data-qq="3">3</div>
<div data-qq="4">4</div>
<div data-qq="5">5</div>
<script>
const one = document.querySelector('div')
console.log(one.dataset.ww) // qwer
console.log(one.dataset.qq) // 1
</script>
</body>
定时器-间歇函数
作用:每隔一段时间调用这个函数
开启定时器
setInterval(函数, 间歇时间)
- 间歇时间单位是毫秒
- 函数名字不需要加括号
- 返回的是一个 id 数字
关闭定时器
clearInterval(id);
id 即 setInterval(函数, 间歇时间) 返回的值
示例代码如下:
setInterval(function () {
document.write('aa<br>')
}, 3000)
function fn() {
console.log('一秒执行一次')
}
let n = setInterval(fn, 1000) // 不用加小括号
// setInterval('fn()', 1000) // 少用写法
console.log(n)
// 关闭定时器
clearInterval(n);






















 1924
1924

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








