1. JavaScript特点
- JavaScript是脚本编写语言;
- 所有主流浏览器都支持JavaScript;
- JavaScript基于对象语言;
- JavaScriptb变量类型是弱类型,没有如Java一样严格的数据类型;
- 变量是弱类型的。因此定义变量时,只使用var运算符,就可以将变量初始化任意的值;
- 每行结尾的分号可有可无(习惯是加上分号);
- JavaScript大小写敏感。
2. JavaScript基本语法
JavaScript有自己的常量、变量、表达式、运算符、函数。
使用<script>标签在HTML网页中插入JavaScript代码。
//1. function定义函数的关键字。
//2. "函数名"你为函数取的名字。
//3. "函数代码"替换为完成特定功能的代码。
function 函数名()
{
函数代码;
}
2.1 外部引用js
可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!-- 外部引用js -->
<script src="script.js"></script>
</head>
<body>
</body>
</html>
2.2 常量和变量
变量
- JavaScript声明变量使用var关键字;
- JavaScript不一定要声明变量,但为了维护方便建议声明变量;
- 变量包括全局变量和局部变量;
- 变量命名:字母、下划线或美元符号$开头;
- 变量名不能使用JavaScript关键字;
- 变量名建议有意义
常量
- 命名规则同变量;
- 常量值不能改变;
- 使用const关键字;
var student = "小文";
var number = 100;
var isRight = false;
var city = null;
const PI = 3.14;
2.3 数据类型

【补充】
1.Null表示没有、空的。 Null可以来清除内存中定义了的值。
2.Undefined表示定义了一个变量,但未给变量赋值。
3.NaN(Not a Number),既非数值,数值计算没有结果返回NaN。
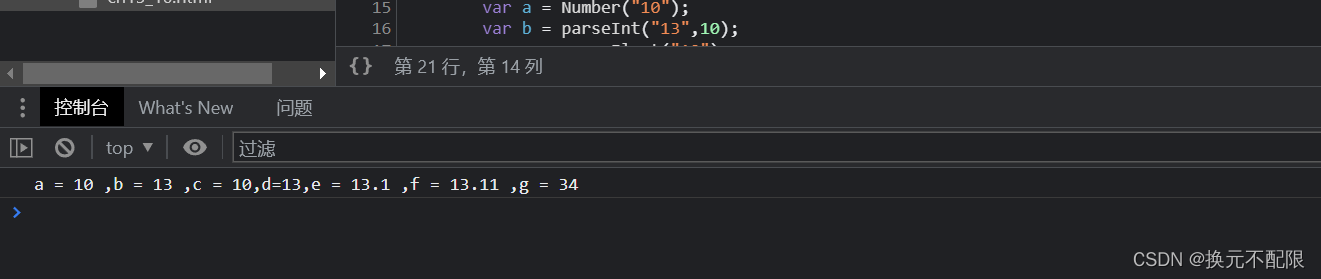
使用Number()、parsetInt()、parseFloat()将非数值转换为数值:
var a = Number("10");
var b = parseInt("13",10);
var c = parseFloat("10");
var d = parseFloat("13.00");
var e = parseFloat("13.10");
var f = parseFloat("13.11");
var g = parseFloat("34 45 66");
console.log("a = " + a + " ,b = " + b + " ,c = " + c + ",d=" + d + ",e = " + e + " ,f = " + f + " ,g = " + g);
输出结果如下图:

2.4 表达式和运算符
| 算术运算符 | 描述 |
|---|---|
| + | 加 |
| - | 减 |
| * | 乘 |
| / | 除 |
| % | 取模 |
| ++ | 递加 |
| – | 递减 |
| 逻辑运算符 | 描述 |
|---|---|
| && | 逻辑与 |
| ! | 逻辑非 |
2.5 基本语句
- 循环语句:for循环、while循环、do…while循环。
- 条件语句:if…else语句。
- 多分支选择语句:switch语句。
- break语句:终止循环。
- continue语句:只能用在循环结构中,调过循环中的一个迭代。
代码示例:
<script language="javascript">
for (a = 10; a <= 15; a++) {
if (a % 2 == 0) {
// 使用 if语句来控制图像的交叉显示
document.write("<img src='img/flower1.jpg' width='200px'>");
}
else {
document.write("<img src='img/flower2.jpg' width='200px'>");
}
}
for (var a = 2; a <= 20; a++) {
if (a == 16) {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 13万+
13万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








