开头先效果镇楼:

最近3天我们分享的都是时钟相关制作教程,同时制作过程、方法也有一些差异性,这就是我一直所说的:并不是只有1+1=2的原因。今天的课程案例是使用纯画笔绘制一个时钟,不使用任何的素材,只用积木模块实现。同时此案例会用到一些三角函数的数学知识,这可能需要初中的学生才能掌握和理解
①:我们这次教程中,钟表盘我们就用不图片来做了,我们使用画笔纯绘制,为了代码美观,逻辑的清晰,体现出函数、方法、封装的这些概念,我们使用自定义积木:


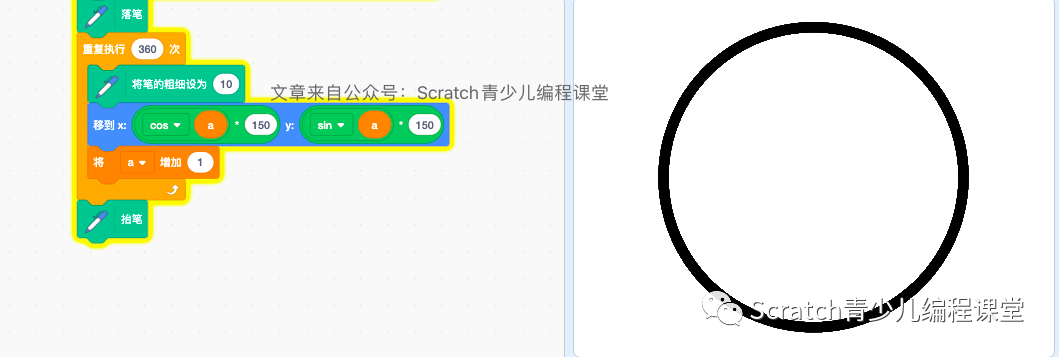
然后接下来我们就开始使用画笔绘制,我们知道钟表盘是一个360度的圆形,所以我们需要在一个循环体中完成360次来画出这个圆。

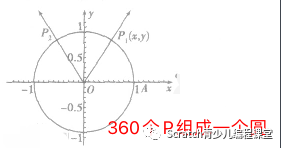
下面我们可能需要复习一下数学知识了,我们先看一下公式和象限图:


通过上边的公式我们可以看出,我们想要绘制一个圆形,是不是需要360个(x,y)点连接组成起来的线?那么R就是圆的半径,x=cos*r;y=sin*r;

这个150是我圆的半径大小,大家可以随意调整成自己想要的大小。
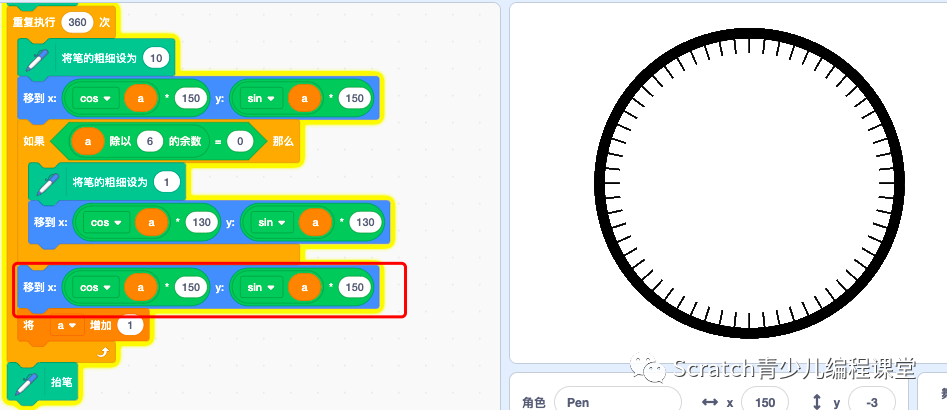
②:我们开始绘制表盘的刻度:

当然为了360度的圆,分为60秒,360/60=6,所以平分6度为一个秒针刻度,然后我们连着上边的看一下效果

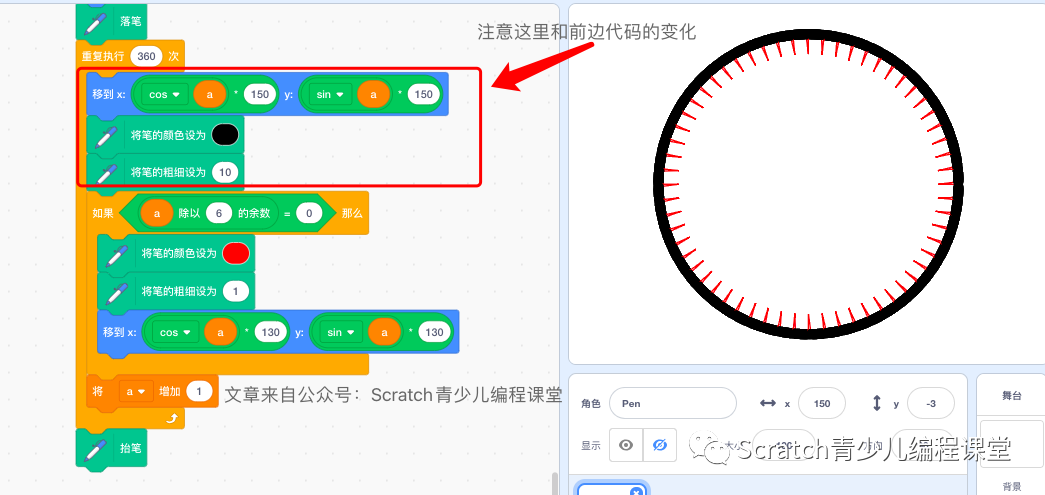
大家可以看到红框部分的代码,我们为啥又加了一行绘制圆的代码?如果去掉这行又是什么样子呢,我们看一下:

大家看出来了吗,为啥会这么粗呢,这是因为在每次循环体的第一行代码中我们设置了画笔的粗细为10,虽然IF判断中的画笔已经设置了满足条件下的画笔粗细为1,但是好像被覆盖了,原因就是我们画完130坐标位置的时候在回去绘制150的点过程中,画笔的粗细先变化了,因为A+1后就进入下一个逻辑了。
我们其实可以先加上颜色就可以更好的观察出这个原因和效果了,脚本代码如下:

效果请看动图,仔细看有一根红线先绘制了,黑线又覆盖了,不过GIF图好像看的不太清晰,大家可以在编程软件中自己试试:

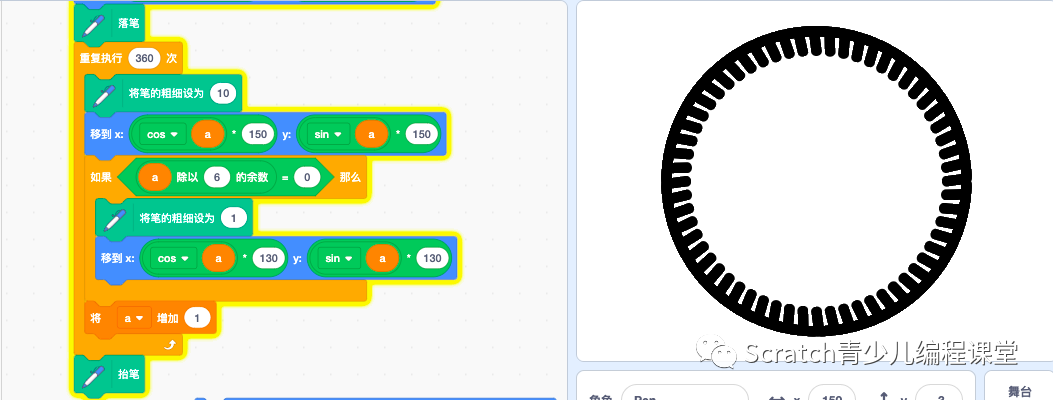
那么我们需要改变这个问题,就像上边说的,要么在底部加一句从新移到150半径的位置,还有一个办法就是:我们可以先移动后设置画笔大小,代码如下:

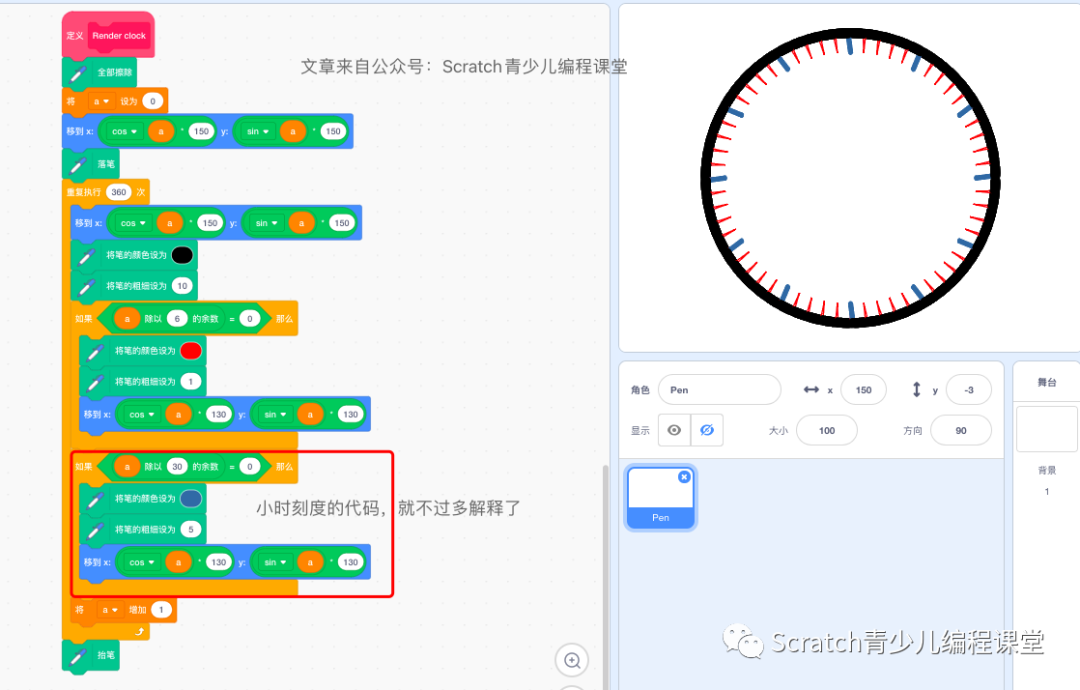
最后就是完整代码:
























 4571
4571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










