💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。

推荐:Linux运维老纪的首页,持续学习,不断总结,共同进步,活到老学到老
导航剑指大厂系列:全面总结 IT核心技术:系统基础、数据库、网路技术、系统安全、自动化运维、容器技术、监控工具、脚本编程、云计算、人工智能、运维开发、算法结构、物联网、JAVA Python语言等。
不同类型针对性训练,提升编程思维,剑指大厂非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨
VS Code 远程连接服务器
工作中需要使用vs code远程连接服务器,网上找了好多教程,发现没有完善的说明,对我这种小白来说真是耗时耗力,完成连接后,特地把搭建过程图文分享出来。
1.简介
VS Code 提供了一个名为 Remote - SSH 的插件,该插件允许用户连接到远程服务器并进行开发工作。通过这个插件,开发者可以在远程服务器上同步环境,并在本地进行代码调试,无需将远程服务器的代码同步到本地。使用 Remote - SSH 插件连接服务器的基本步骤包括安装插件、配置远程资源管理器、导入配置文件,以及最后连接并使用服务器。此外,VS Code 还支持通过SSH Tunnels 进行远程连接,但这需要中转机作为跳转,而 Remote - SSH 则提供了更直接的方式来连接和开发.
2.安装完vs code后,打开应用商店,搜索remote development,点击install进行安装(我这里因为安装过了,没有install按钮)
安装完后,左下角有绿色的图标>< ,商店上方出现远程连接图标(一个显示器标志)
,商店上方出现远程连接图标(一个显示器标志)
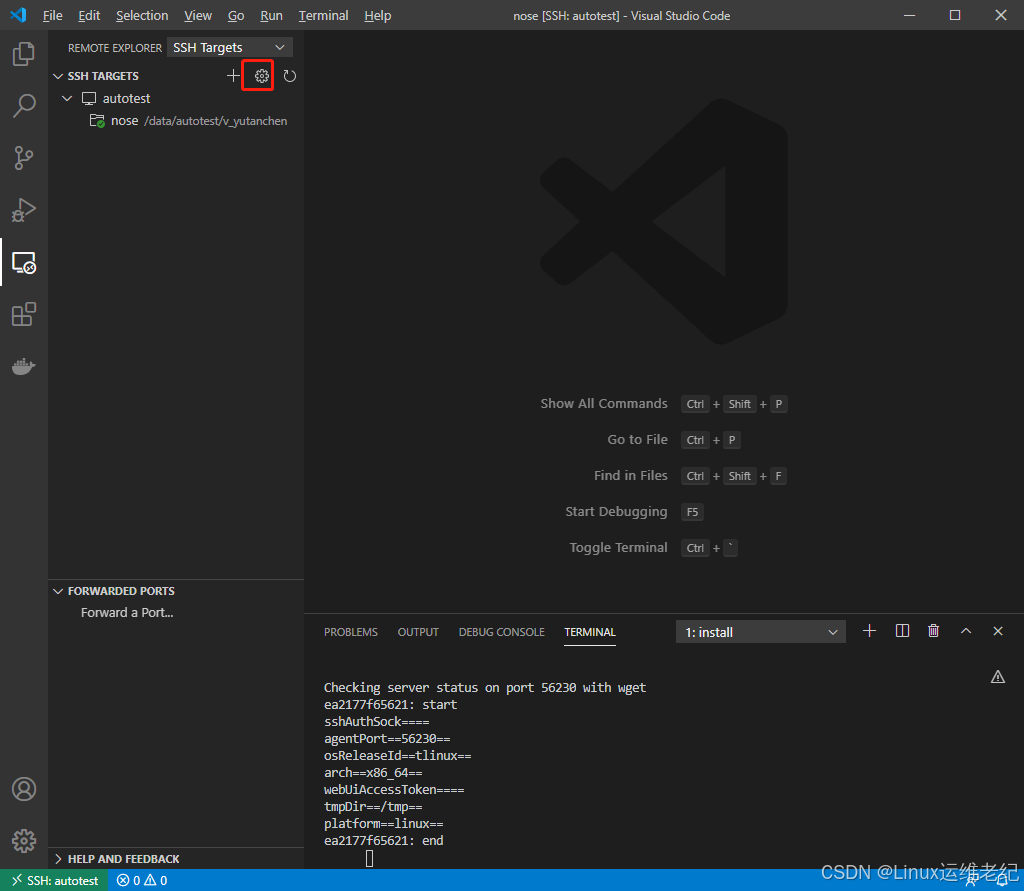
3.点击远程连接图

4.点击设置按钮
选择后缀为\.ssh\config的选项,进入连接设置 页面,按以下说明进行修改
Host 连接名称
HostName 要连接的服务器ip
Port 端口
User 需要登陆的用户名

修改完后,生成刚才设置 的连接
4.配置默义连接系统为linux,PS:若不配置这一步,在连接时会报getPlatformForHost was canceled,参考:vscode 远程开发 提示 could not establish connection to "".Connecting was canceled._wsndbd的博客-CSDN博客
[18:03:16.512] Install and start server if needed
[18:03:20.246] getPlatformForHost was canceled
[18:03:20.247] Resolver error: Connecting was canceled
点击Flie > Preferences > Settings
进入设置页面,找到Edit in settings.json, 点击打开
在"remote.SSH.showLoginTerminal": []后面加一个逗号,下方添加:
"remote.SSH.remotePlatform": {
"刚才配置的连接名": "linux",
},
备注:若不配置默认连接的系统,在点击连接时上方会弹出系统的选择项,手工点击linux连接即可,也不会报错。
6.连接远程服务器,
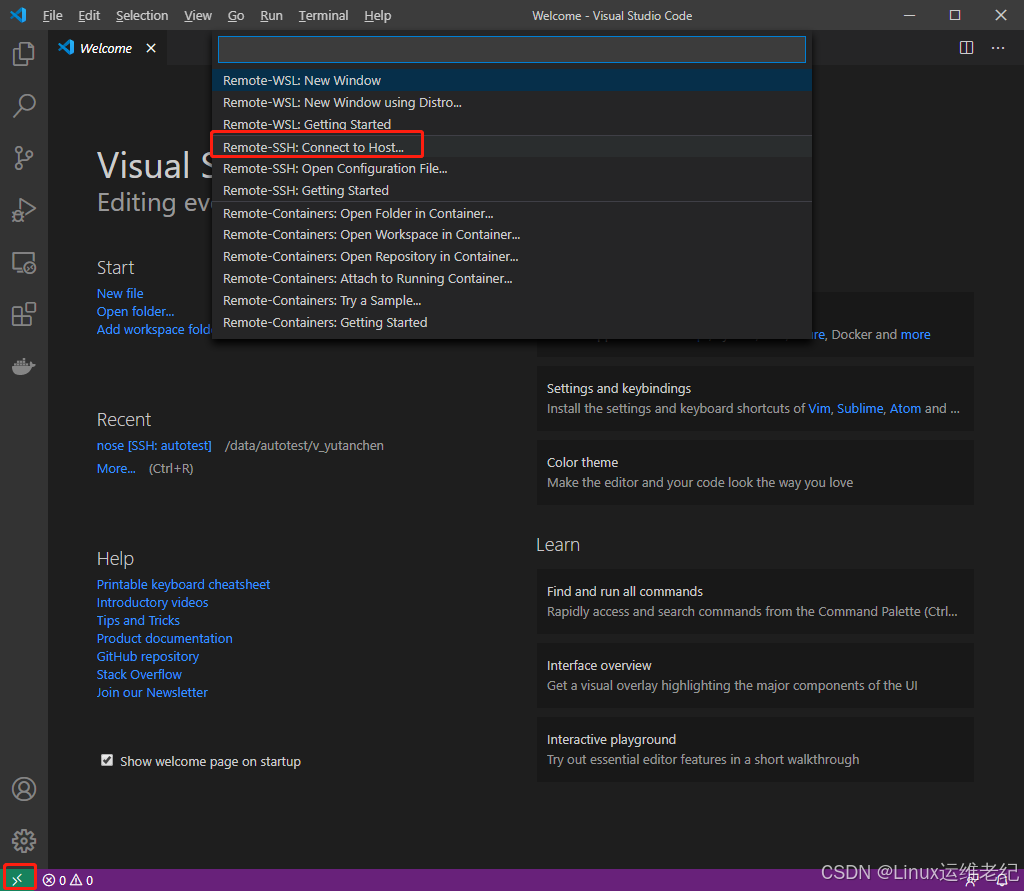
(1)方式一:点击左下角绿色连接符号,点击Remote-SSH:Connect to Host
(2)方式二:点击显示器符号,鼠标右键点击刚才设置的连接,选择current window/new window都行,
输入密码就能正常连接了,随后选择要打开的工程目录,就能加载了,连接完成。



























 9万+
9万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










