1、css定位
2、定位机制:
普通流:元素按照其在HTML中的位置顺序决定排布的过程
浮动
绝对布局
3、css定位属性
position:static relative absolute fixed
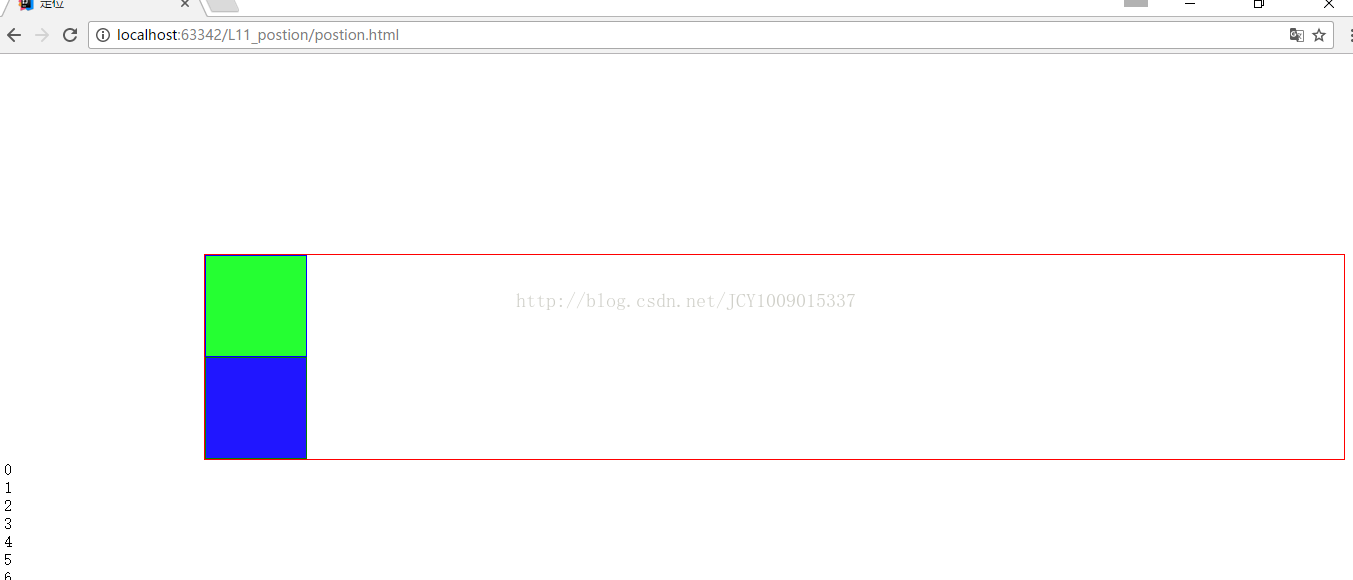
(1)position设置为static
static属性表示被修饰的div在父容器内按照普通流布局,left,right等设置属性值不会生效。
示例:
代码部分:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位</title> <link rel="stylesheet" href="style.css" type="text/css"> <style type="text/css"> #position1{ width:100px; height:100px; background-color: #25ff32; position: static; left: 20px; top:20px; border: 1px solid blue; } #position2{ width:100px; height:100px; background-color: #2016ff; position: static; left: 10px; top:10px; border:1px solid green; } #body{ margin-left: 200px; margin-top: 200px; border:1px solid red; } </style> </head> <body> <div id="body"> <div id="position1"> </div> <div id="position2"> </div> </div> <script> for(var i=0;i<100;i++){ document.write(i+"<br/>") } </script> </body> </html>
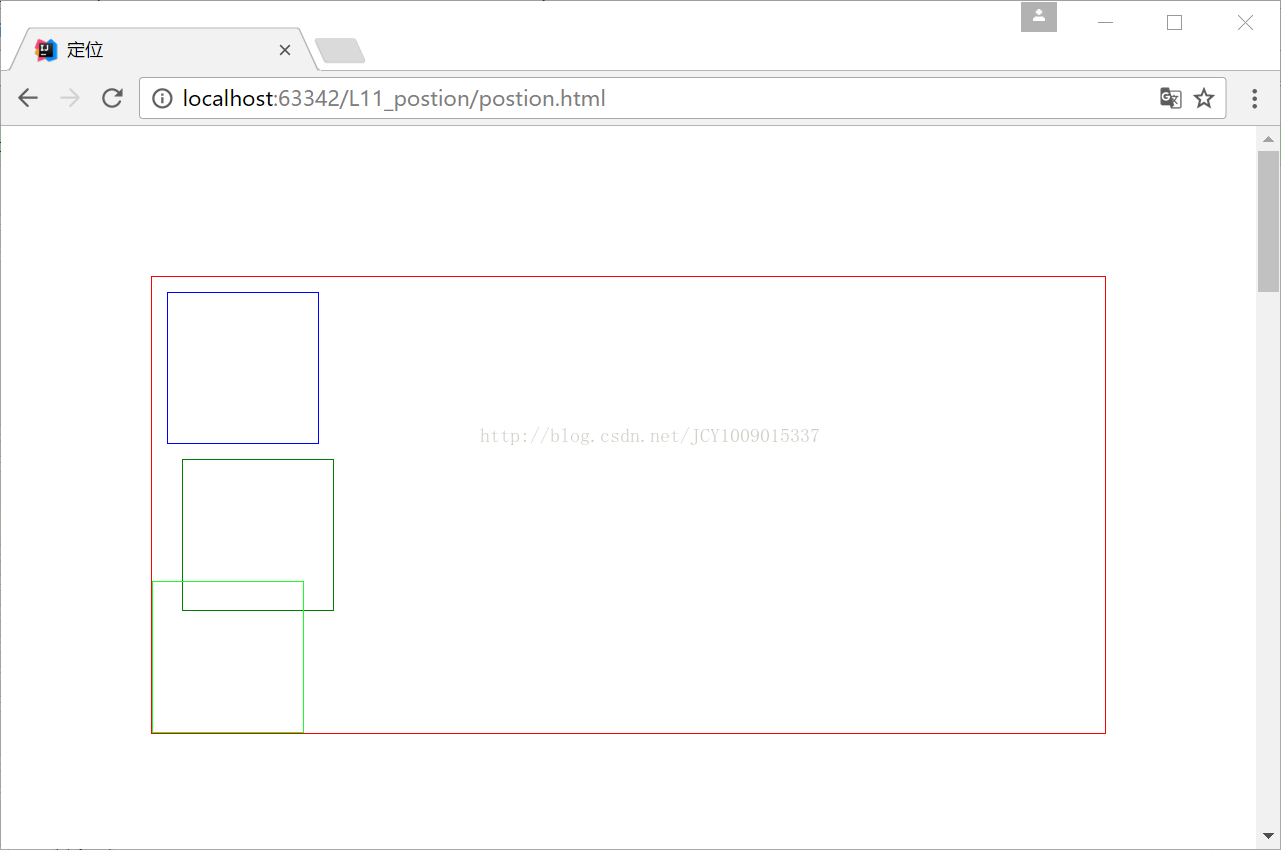
(2)position设置为relative时
相对定位是指相对于元素本身应该的位置(针对于父容器而言的)而发生的偏移量。
示例:
代码部分:
(3)position设置为absolute<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位</title> <link rel="stylesheet" href="style.css" type="text/css"> <style type="text/css"> *{ margin:0px; } #position1{ width:100px; height:100px; /*background-color: #25ff32;*/ position: relative; border: 1px solid blue; left:10px; top:10px; } #position2{ width:100px; height:100px; /*background-color: #2016ff;*/ position: relative; border:1px solid green; left:20px; top:20px; } #position3{ width:100px; height:100px; /*background-color: #2016ff;*/ position: relative; border:1px solid #17ff26; } #body{ margin: 100px; border:1px solid red; } </style> </head> <body> <div id="body"> <div id="position1"> </div> <div id="position2"> </div> <div id="position3"> </div> </div> <script> for(var i=0;i<100;i++){ document.write(i+"<br/>") } </script> </body> </html>
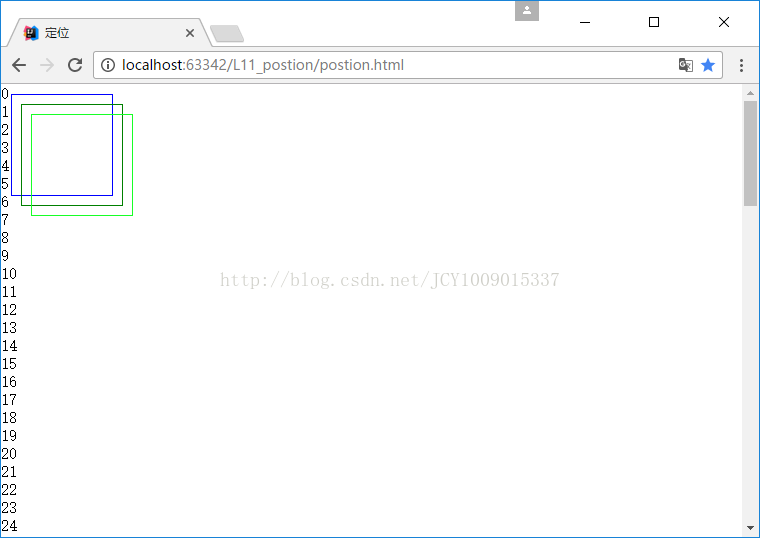
absolute表示元素浮动在页面上,位置偏移量完全取决于left和top等的设置
效果图:
代码部分:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位</title> <link rel="stylesheet" href="style.css" type="text/css"> <style type="text/css"> *{ margin:0px; } #position1{ width:100px; height:100px; /*background-color: #25ff32;*/ position: absolute; border: 1px solid blue; left:10px; top:10px; } #position2{ width:100px; height:100px; /*background-color: #2016ff;*/ position: absolute; border:1px solid green; left:20px; top:20px; } #position3{ width:100px; height:100px; /*background-color: #2016ff;*/ position: absolute; left: 30px; top: 30px; border:1px solid #17ff26; } #body{ margin: 100px; border:1px solid red; } </style> </head> <body> <div id="position1"> </div> <div id="position2"> </div> <div id="position3"> </div> <script> for(var i=0;i<100;i++){ document.write(i+"<br/>") } </script> </body> </html>
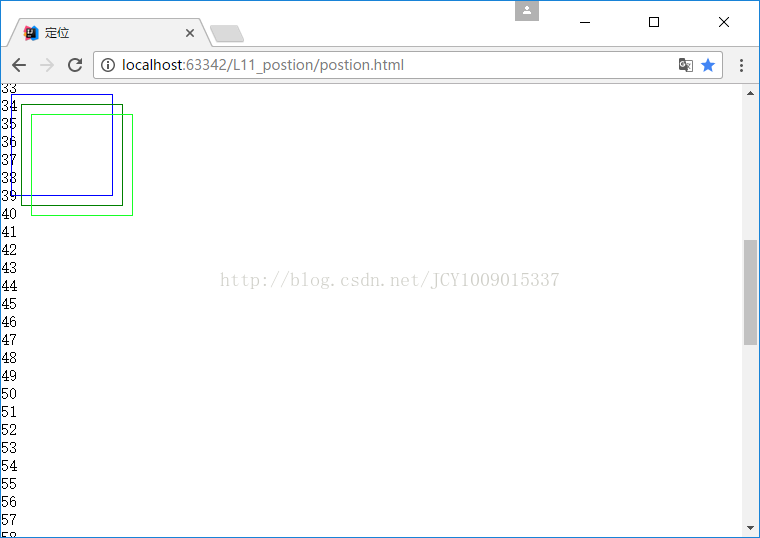
(4)position设置为fixed时
position为fixed时,页面浮动在页面上,且是固定浮动在页面上,不随滚动条的滚动而滚动。
效果图:
代码部分:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位</title> <link rel="stylesheet" href="style.css" type="text/css"> <style type="text/css"> *{ margin:0px; } #position1{ width:100px; height:100px; /*background-color: #25ff32;*/ position: fixed; border: 1px solid blue; left:10px; top:10px; } #position2{ width:100px; height:100px; /*background-color: #2016ff;*/ position: fixed; border:1px solid green; left:20px; top:20px; } #position3{ width:100px; height:100px; /*background-color: #2016ff;*/ position: fixed; left: 30px; top: 30px; border:1px solid #17ff26; } </style> </head> <body> <div id="position1"> </div> <div id="position2"> </div> <div id="position3"> </div> <script> for(var i=0;i<100;i++){ document.write(i+"<br/>") } </script> </body> </html>



























 564
564

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










