文章目录
一. webpack基础
webpack —— JavaScript 应用程序的静态模块打包器(module bundler)。
它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Sass,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。

下面来了解两个重要的概念:前端模块化开发和打包。
1.1 前端模块化开发
模块化是一种处理复杂系统分解为更好的可管理模块的方式。 所谓的模块化开发就是封装细节,向外暴露接口,彼此之间互不影响,每个模块都是实现某一特定的功能。
目前主流的前端模块化方案:
- CommonJS —— Node服务器
- AMD规范 —— 浏览器
- ES6 Module —— 通用方案
❀ 拓展一下❀
有关前端模块化开发三大方案的详细信息可以查阅上一篇 ——
【 webpack系列(一)】了解前端模块化开发三大方案 —— CommonJS + AMD + ES6 Module
传统模块化开发中我们还需要处理模块间的各种依赖,并且将其进行整合打包。后来webpack的出现帮助我们很好的完成了这部分工作,并且它做到的更多:
- 模块热更新;
- 自动编译浏览器不能直接识别的文件格式(Sass,TypeScript等);
- 自动处理css兼容浏览器前缀;
- 自动生成HTML模板文件;
- 框架配合(Vue.js / React.js / Angular.js);
- 打包优化,如代码分割,懒加载等;
- …
1.2 打包
打包的概念简单来说就是:把各种资源模块进行打包合并成一个或多个包(Bundle)。
并且在打包的过程中,webpack还可以对资源进行处理,比如压缩图片,将sass转成css,将ES6语法转成ES5语法,将TypeScript转成JavaScript等等操作。

Webpack的具体工作方式是:
把你的项目当做一个整体,通过一个给定的主文件(如:index.js),webpack将从这个文件开始找到你的项目的所有依赖文件,使用对应的加载器(loaders)处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。
二. webpack初体验
只要你了解过上述提到的前端模块化开发三大方案,就都知道浏览器环境下不支持CommonJS,所以就必须通过webpack的打包操作来转换成浏览器可识别的格式。
所以我们今天的webpack初体验就以此为基础,来感受使用webpack打包的魅力吧!
2.1 安装webpack
安装webpack需要使用Node.js环境下的包管理工具 —— npm。 全局安装的命令是:
npm install -g webpack
上述命令执行过程中会提醒你还需要安装webpack的脚手架,继续执行这句代码即可:
npm install -g webpack-cli
安装完成后来查看一下版本号,检测你是否安装成功了。出现下图的版本号即可:
webpack -v
webpack-cli -v

❀ 拓展一下❀
有关npm的安装细节请先看:
【 windows10系统 】npm(cnpm)简介 + 最新版详细安装教程
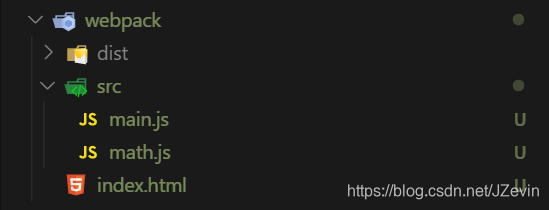
2.2 创建项目目录结构

- dist文件夹 —— 用于存放之后打包的文件;
- src文件夹 —— 用于存放我们写的源文件;
- main.js —— 项目的入口文件;
- math.js —— 定义了一些数学工具函数,可以在其他地方引用,并且使用;
- index.html —— 浏览器打开展示的首页html;
2.3 npm初始化
npm初始化,在终端中打开当前项目根目录webpack,执行命令:
npm init
之后会为我们创建一个package.json的文件,过程中会询问我们是否要进行一些npm的配置,这里直接全部回车选择默认即可。如下图所示:

2.4 代码编写
2.4.1 math.js(模块代码)
这里我们刚才创建的src文件夹下的math.js文件就比如是我们项目中的一个模块,可以完成一些简单的数学运算。比如add方法和mul方法:
// src > math.js
function add(a,b){
return a + b;
};
function mul(a,b){
return a * b;
};
// 模块导出
module.exports = {
add,
bar
}
我们刚开始就说明了,这里所用的是浏览器不能直接识别的CommonJS模块化方案,所以才需要后续webpack的打包呀。CommonJS中模块的导出使用的是module.exports。
2.4.2 main.js(入口文件)
// src > main.js
// 模块导入
let math = require('./math');
// 调用模块内方法
console.log(math.add(10,20));
console.log(math.bar(10,20));
这里我们可以在vscode的终端中检测一下,因为终端环境是CommonJS可执行的Node.js环境。可以看到math模块成功调用了:

2.4.3 index.html(浏览器展示文件)
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./src/main.js"></script>
</head>
<body>
</body>
</html>
我们在浏览器展示文件index.html中通过script标签导入入口文件main.js,然后在浏览器打开。这样一定会报错,不识别require的模块导入语句:

2.5 webpack打包
终于等到你 ~ 🐶 … 此时我们就需要借助webpack来进行格式转换了。命令格式为:
webpack entry文件 output文件
这里我们要明确的是:
需要打包的是模块文件math.js,打包完存放的地址是dist文件夹。 所以具体命令为:
webpack ./src/main.js ./dist/main.js
要注意的是,webpack打包命令不能在vscode终端中执行:

需要打开我们电脑的终端cmd(win + R 输入cmd 回车)执行:

其实这样还是会报错,说我们输出的目的文件main.js找不到。那么我们就去手动创建一个:


此时打包操作就执行成功了,去看看我们打包出来的main.js长啥样吧!

密密麻麻的代码,这是因为webpack自动帮我们进行了代码压缩。你们那里看到的可能只有长长的一行代码,这其实是我打开了vscode的自动换行功能而已。
2.6 修改引入文件为打包输出文件
index.js文件中之前引入的是我们自己写的源文件夹src,最后一步就是把这里修改成我们刚打包好的文件dist。
<script src="./dist/main.js"></script>
再来浏览器打开,模块正常调用了!

三. 写在最后
这篇博文只是对webpack的一次简单体验,实际上webpack远比我们现在看到的复杂。下一篇中再详细讲吧!
❤❤❤






















 525
525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








