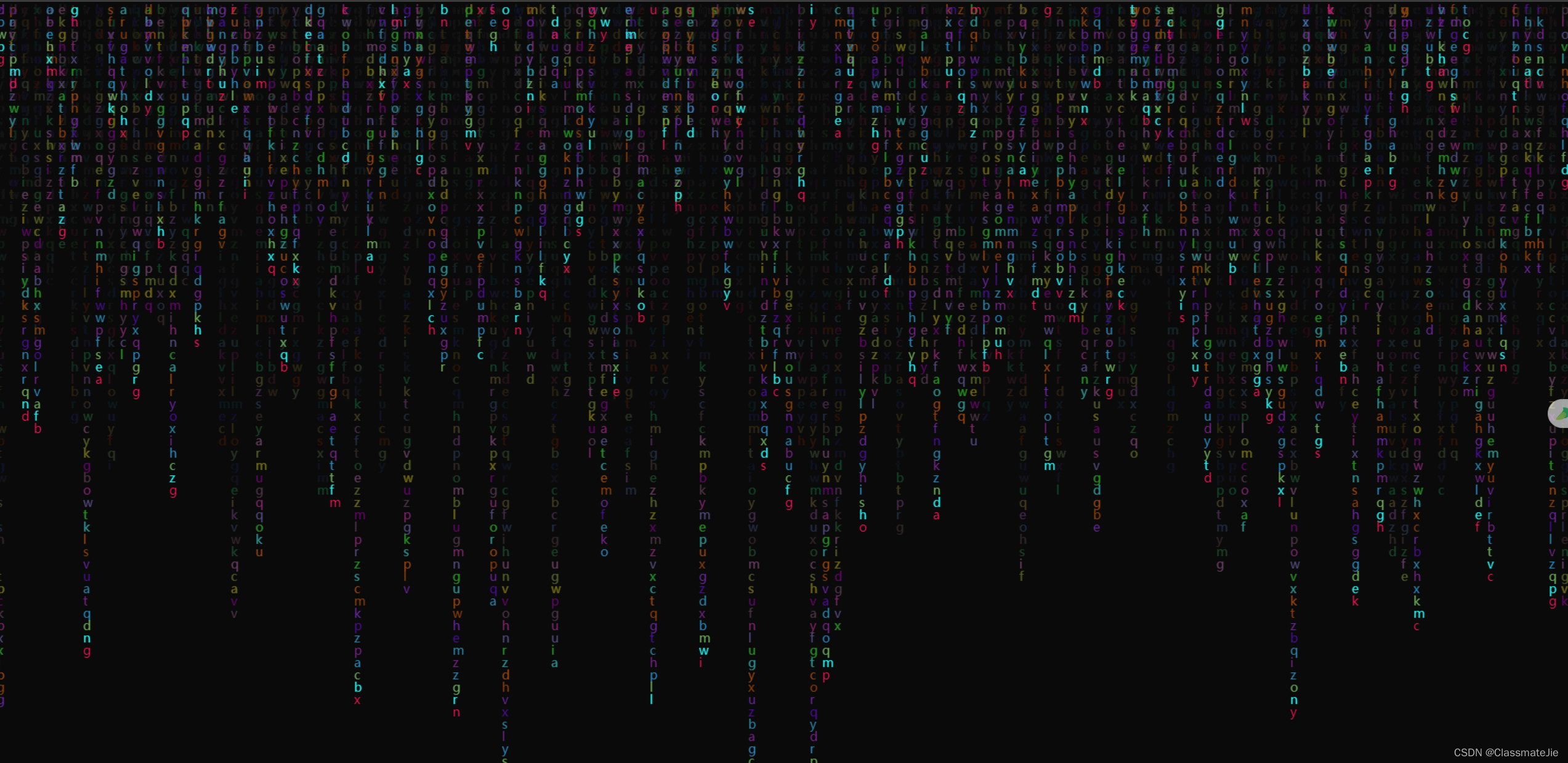
你是否曾被《黑客帝国》中那一幕幕如瀑布般倾泻而下的字母雨所震撼?那种科技感与未来感的结合,仿佛将我们带入了一个完全不同的数字世界。今天,就让我们一起揭开这炫酷字母雨背后的秘密,体验一场前所未有的虚拟冒险!
简介/效果展示
今天,就让我们一起揭开这炫酷字母雨背后的秘密,体验一场前所未有的虚拟冒险!

代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>黑客帝国字母雨</title>
</head>
<body onselectstart="false">
<canvas id="canvas" height="100%" width="100%"></canvas>
<style type="text/css">
html,
body {
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
<script type="text/javascript">
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
canvas.height = window.innerHeight;
canvas.width = window.innerWidth;
var texts = 'abcdefghigklmnopqrstuvwxyz'.split('');
var fontSize = 16;
var columns = canvas.width / fontSize;
var drops = [];
for (var x = 0; x < columns; x++) {
drops[x] = 1;
}
function draw() {
ctx.fillStyle = 'rgba(0, 0, 0, 0.05)';
ctx.fillRect(0, 0, canvas.width, canvas.height);
ctx.fillStyle = randColor();
ctx.font = fontSize + 'px Microsoft YaHei';
for (var i = 0; i < drops.length; i++) {
var text = texts[Math.floor(Math.random() * texts.length)];
ctx.fillText(text, i * fontSize, drops[i] * fontSize);
if (drops[i] * fontSize > canvas.height || Math.random() > 0.95) {
drops[i] = 0;
}
drops[i]++;
}
}
function randColor() {
var r = Math.floor(Math.random() * 256);
var g = Math.floor(Math.random() * 256);
var b = Math.floor(Math.random() * 256);
return "rgb(" + r + "," + g + "," + b + ")";
}
setInterval(draw, 50);
</script>
</body>
</html>






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








