开始前说明
微信小程序如果使用webSocket协议的话,那么按照官网上的要求是必须使用了wss协议,使用了一个框架,不支持wss,所以后面用nginx代理解决了这个问题,接下来上代码
软件列表
- 我使用的是 nginx-1.12.1,附上下载地址http://nginx.org/,
详细的nginx教程可以看一下这位的博客 http://www.cnblogs.com/edward2013/p/5506588.html - 需要有SSL证书的域名一个
- 我使用的是tomcat7,JDK7
- 服务器一个(有公网IP的那种,别问我为什么强调这个。。。)
熟悉这些的直接ctrl+f搜索关键字 ‘全文最主要’,看着一步就好了
好了开始搞事情
首先先在服务器上部署你的项目,并且测试运行起来(保证外网访问的到,通过公网IP访问)
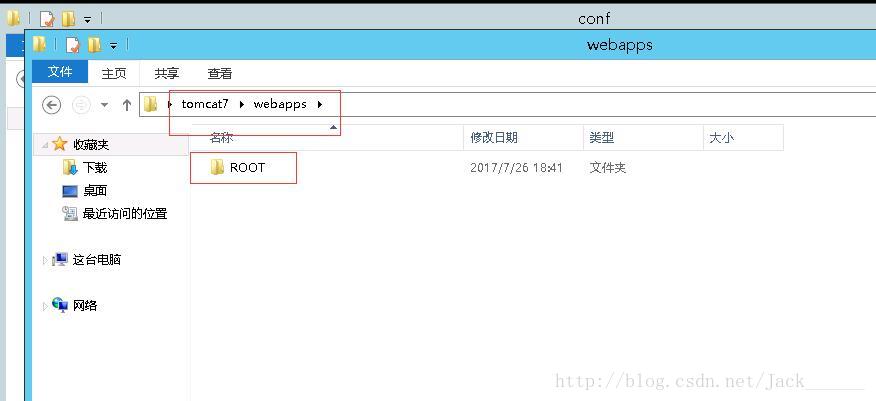
在tomcat7上运行项目,我去掉项目名,直接是ROOT文件夹
像这样
在服务器上部署nginx,然后修改配置,然后测试跑起来
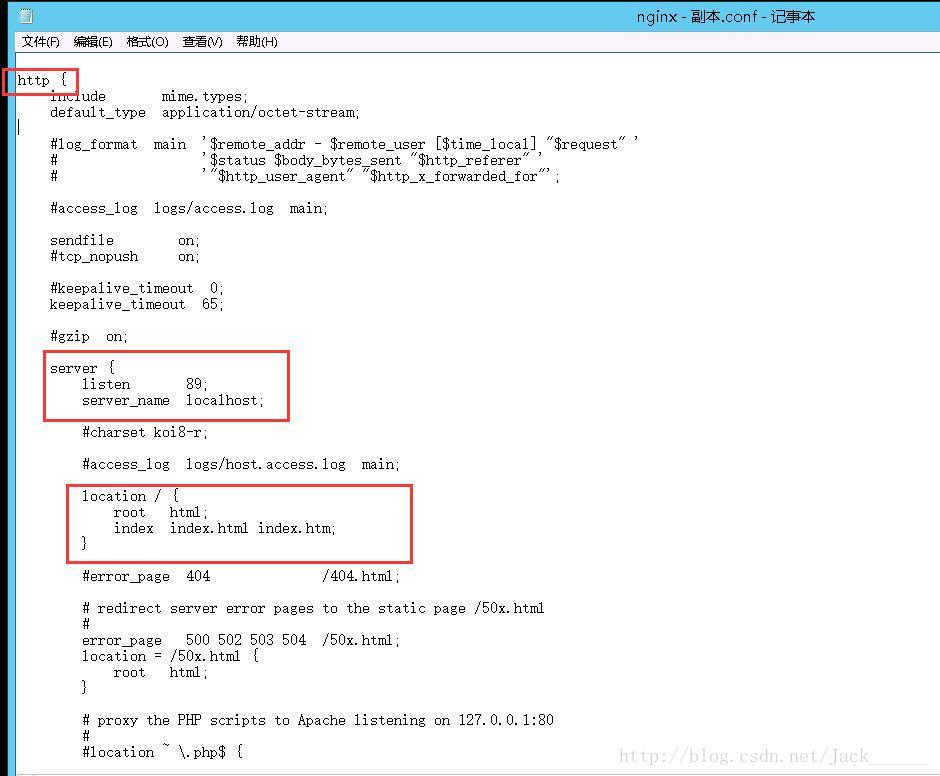
配置这样修改,listen是监听的端口,不一定要80,如果冲突可以是别的端口
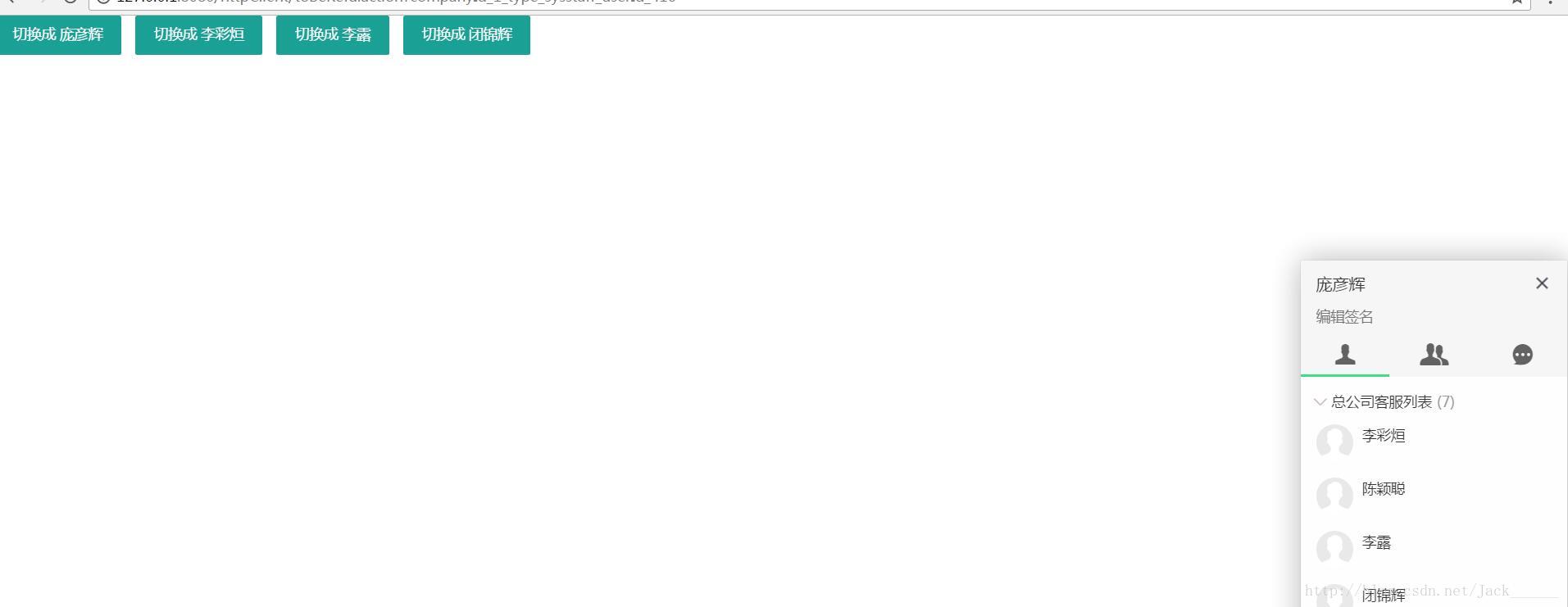
然后运行起来(我是用域名绑定了公网IP,然后测试的),如图效果,证明OK
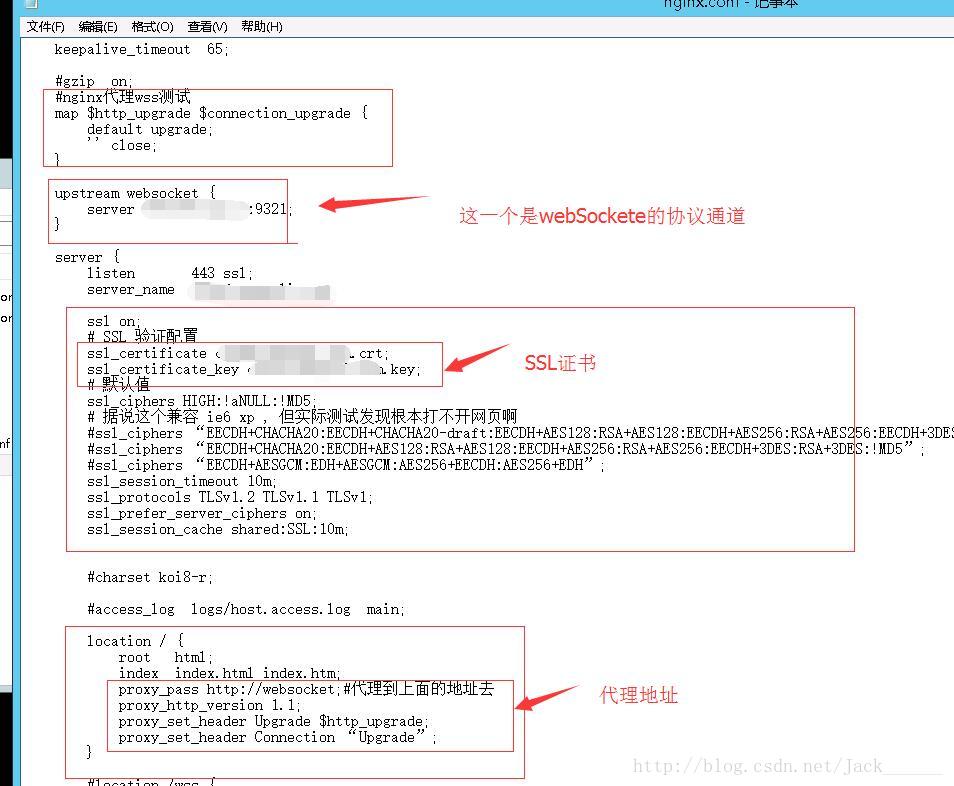
3.(熟悉的直接看着一步就好)这一步nginx配置是全文最主要的了

可能需要的是这一步的代码,没有优化的nginx
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
#nginx代理wss测试
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
upstream websocket {
server 公网IP:9321;
}
server {
listen 443 ssl;
server_name SSL域名;
ssl on;
# SSL 验证配置
ssl_certificate 证书.crt;#这里的证书的别加上"",好像加上会变成绝对路径,我是直接方法nginx下的conf里面的
ssl_certificate_key 证书.key;
# 默认值
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_session_timeout 10m;
ssl_protocols TLSv1.2 TLSv1.1 TLSv1;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
proxy_pass http://websocket;#代理到上面的地址去
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade; #这个上面有配置的你可以看一下
proxy_set_header Connection “Upgrade”;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
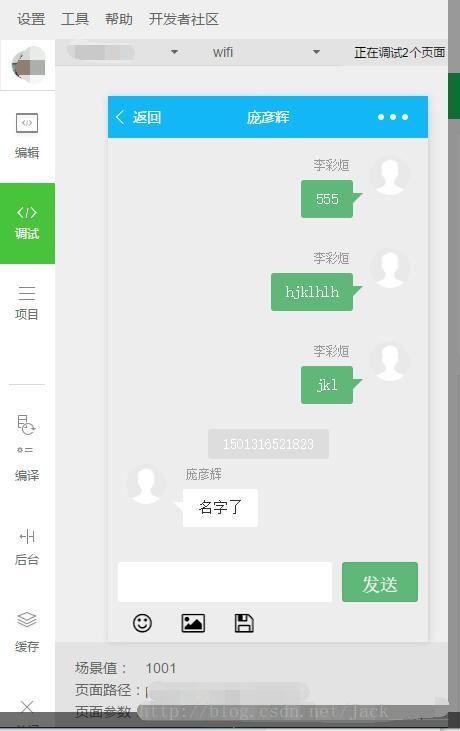
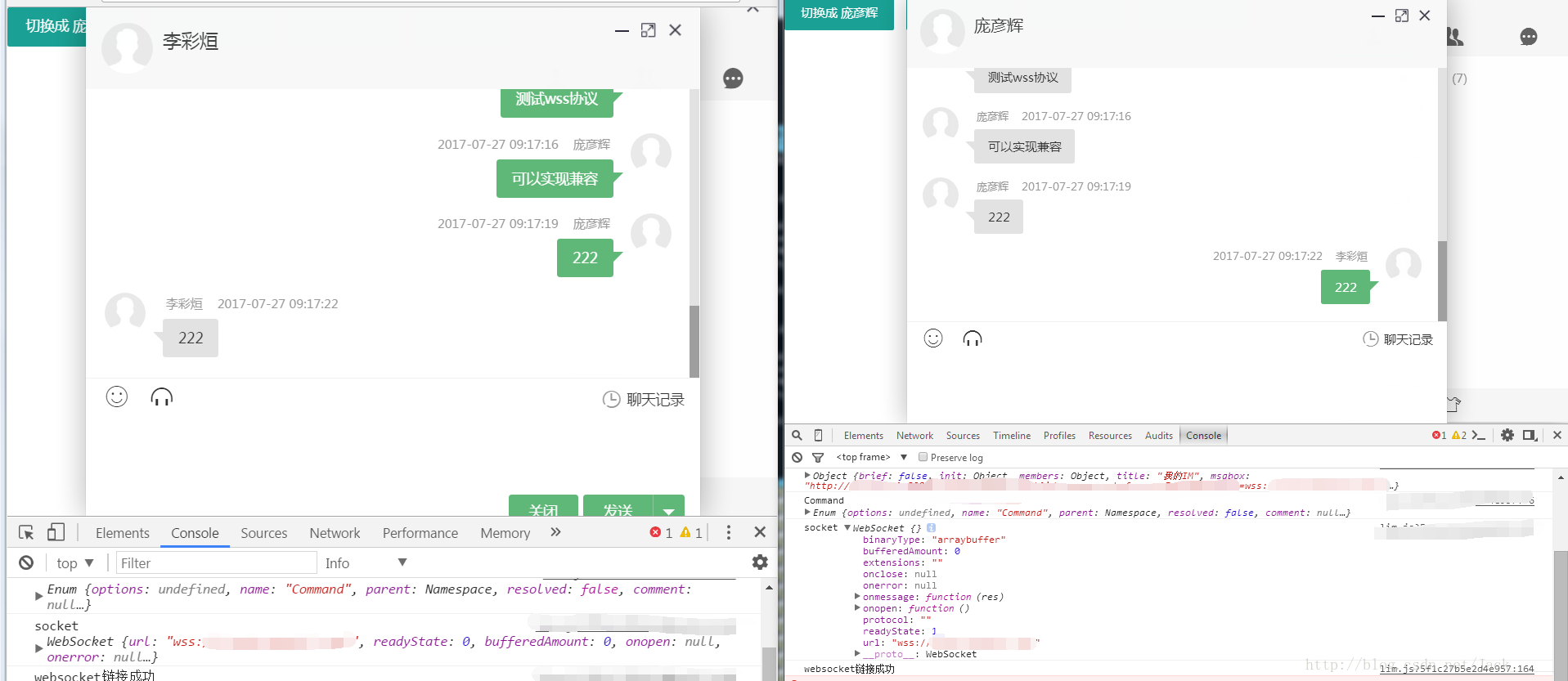
运行,我搞定了




























 3563
3563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








