AXIOS对AJAX进行封装,简化了AJAX的书写,实现主要步骤:
1.引入Axios的js文件创建js文件目录,引入AXIOS的js文件

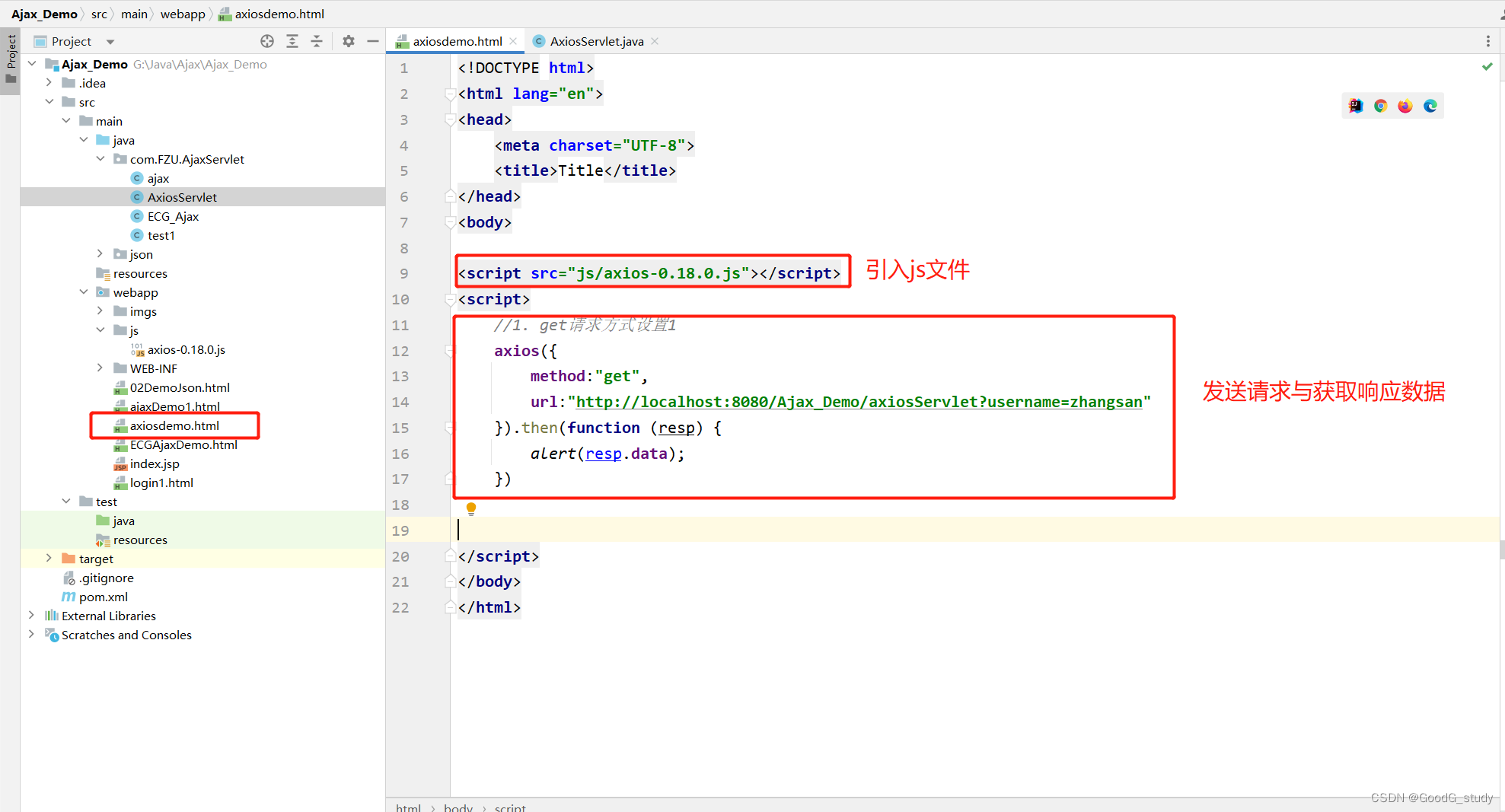
2.创建前端html文件,编写AXIOS源码

2.1引入AXIOS js文件,代码如下:
<script src="js/axios-0.18.0.js"></script>2.2使用AXIOS发送请求,并获取响应的结果
method用来设置请求方式,分为GET和POST
url为请求的资源路径,如果是GET请求方式,需要将请求参数拼接在url后面,格式为
url?参数名=参数值1&参数名=参数值2data为POST请求方式请求体被发送的数据
then()中的函数为回调函数,,通过resp.data可以获取对应的响应数据
a)GET请求方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
//引入AXIOS js文件
<script src="js/axios-0.18.0.js"></script>
//编写AXIOS请求代码
<script>
//1. get请求方式
axios({
method:"get",
url:"http://localhost:8080/Ajax_Demo/axiosServlet?username=zhangsan"
}).then(function (resp) {
alert(resp.data);
})
</script>
</body>
</html>b)POST请求方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
//引入AXIOS js文件
<script src="js/axios-0.18.0.js"></script>
//编写AXIOS请求代码
<script>
//POST请求方式
axios({
method:"post",
url:"http://localhost:8080/Ajax_Demo/axiosServlet",
data:"username=zhangsan"
}).then(function (resp) {
alert(resp.data);
})
</script>
</body>
</html>3.创建后端servlet文件,接收请求参数并响应数据给前端

package com.FZU.AjaxServlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/axiosServlet")
public class AxiosServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("get...");
//1. 接收请求参数
String username = req.getParameter("username");
System.out.println(username);
//2. 响应数据
resp.getWriter().write("HELLO WORLD");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("post....");
this.doGet(req, resp);
}
}
4.启动服务器,执行结果

tips:get post另外两种请求格式,简化书写:
//简化书写
//1. get请求方式设置2
/* axios.get("http://localhost:8080/Ajax_Demo/axiosServlet?username=zhangsan").then(function (resp) {
alert(resp.data);
})*/
//2. post 请求方式设置2
/*
axios.post(
"http://localhost:8080/Ajax_Demo/axiosServlet","username=zhangsan"
).then(function (resp) {
alert(resp.data);
})
*/




















 414
414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








