Html元素
- 是指从开始标签到结束标签之间的所有代码
<p>hhhhhhhh</p> //段落
<br/>//空标签 or <br> 换行元素语法
空元素(
<br/>)在开始标签中进行关闭
大多数HTML元素可拥有属性嵌套的HTML元素
在
有案例介绍
HTML属性
标签可以拥有属性为元素提供更多的信息
属性以键/值对的形式出现
<a href = "www.baidu.com">baidu</a>- 常用的标签属性
<h1>:align //对齐方式
<body>:bgcolor//背景色
<a>:target//规定在何处打开链接- 通用的属性
class://规定元素的类名,用来引用自定义样式
id://规定元素的唯一ID
style:规定元素的样式
title:规定元素的额外信息<html><head>
<meta charset="UTF-8">
<title>Html Test</title>
</head><body>
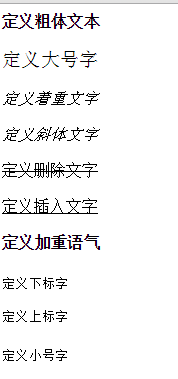
<b>定义粗体文本</b>
<br>
<br>
<big>定义大号字</big>
<br>
<br>
<em>定义着重文字</em>
<br><br>
<i>定义斜体文字</i>
<br><br>
<del>定义删除文字</del>
<br><br>
<ins>定义插入文字</ins>
<br><br>
<strong>定义加重语气</strong>
<br><br>
<sub>定义下标字</sub>
<br><br>
<sup>定义上标字</sup>
<br><br>
<small>定义小号字</small>
<br><br>
</small></small></body></html>格式化结果显示
其他

























 4755
4755

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








