Himi 原创, 欢迎转载,转载请在明显处注明! 谢谢。
原文地址:http://blog.csdn.net/xiaominghimi/article/details/6885825
游戏开发中难免用到进度条,例如做一些游戏技能的CD时间等都会使用到;那么cocos2d当然也封装了进度条,但是不太理想,如果童鞋们用过就应该知道,那么今天介绍两个知识点,第一:介绍cocos2d中的进度条CCProgressTimer如何使用;第二点:修改cocos2d封装的CCProgressTimer源码,实现“理想”形式的进度条;
OK,首先来学习下如何在cocos2d中使用CCProgressTimer进度条:
在cocos2d中使用进度条很简单,创建进度条并添加到当前layer的代码如下,童鞋们一看就懂:
- CCProgressTimer *ct=[CCProgressTimer progressWithFile:@"icon.png"];
- ct.position=ccp( size.width /2 , size.height/2);
- [self addChild:ct z:0 tag:90];
很简单的创建,那么如果急躁的童鞋们只是到这里就立刻run你的项目,那么肯定看不到进度条,不用担心,看不到就对了;
进度条它在cocos2d封装的时候,默认有一个最大进度值 100,最小 0,那么你创建的时候默认的当前进度是0,所以是看不到的;
下面来看两个进度条比较重要的两个属性:
- ct.percentage = 0; //当前进度
- ct.type=kCCProgressTimerTypeHorizontalBarLR;//进度条的显示样式
percentage 指的是当前进度条的进度值,那么想让一个进度条正常显示出来,那么需要percentage!=0才行,一般都会在一个不断刷新的函数中让其进度条不断++,进而实现其进度条功能;
这里我就简单写下代码:
1.首先在init函数中,添加 :[self scheduleUpdate];
2. 然后添加如下函数即可:(这个函数中就是让当前进度不断++,大等于100就还原当前进度值为0,让其循环)
- -(void)update:(ccTime)himi{
- CCProgressTimer*ct=(CCProgressTimer*)[self getChildByTag:90];
- ct.percentage++;
- if(ct.percentage>=100){
- ct.percentage=0;
- }
- }
type属性也是很容易理解的,就是进度条的类型,在cocos2d中封装了以下6种显示方式:
- kCCProgressTimerTypeRadialCCW, 扇形逆时针形式
- kCCProgressTimerTypeRadialCW, 扇形顺时针形式
- kCCProgressTimerTypeHorizontalBarLR, 从左往右增张的形式
- kCCProgressTimerTypeHorizontalBarRL, 从右往左增张的形式
- kCCProgressTimerTypeVerticalBarBT, 从下往上增张的形式
- kCCProgressTimerTypeVerticalBarTB, 从上往下增张的形式
为了让童鞋们更清楚今天要讲的第二点知识,所以这里我将这些形式截图出来,大家先看下:
kCCProgressTimerTypeRadialCCW 与 kCCProgressTimerTypeRadialCW的样式如下图:

kCCProgressTimerTypeHorizontalBarLR 与 kCCProgressTimerTypeHorizontalBarRL 的样式如下图:

kCCProgressTimerTypeVerticalBarBT 与 kCCProgressTimerTypeVerticalBarTB 的样式如下图:

OK,简单的介绍了进度条的使用和样式后,那么请各位童鞋用10秒时间仔细观察3类样式!!!
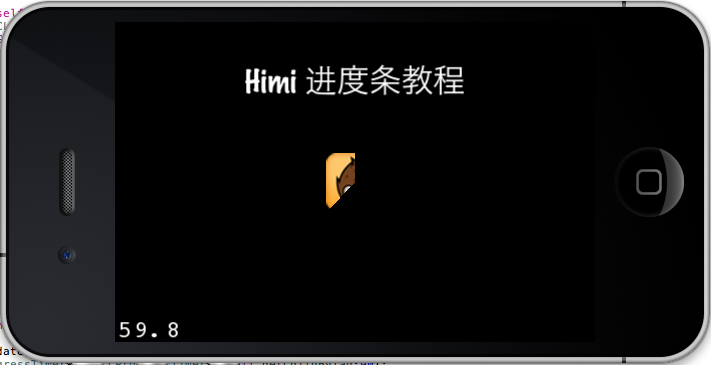
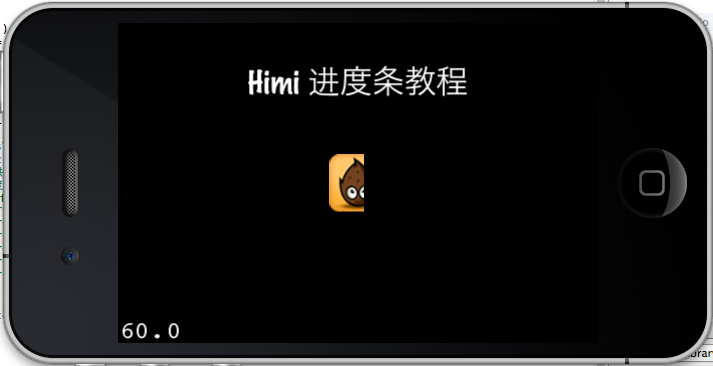
童鞋们可能已经看出了一些端倪,这里假设我们有一个技能需要做成有CD时间的,那么如果我们采用进度条,那么这个进度条需要一张图片,我们一般会使用阴影作为进度表示CD时间进而显示,如下图:(我将一张半透明的灰色图作为进度条,下面的cocos2d的icon当成技能!这里进度条的样式选择从下往上的形式)

大家仔细观察,进度条(灰色块)逆时针增加,等到了最大进度值100的时候正好黑色块会将技能(icon图)给遮挡住......悲剧啊,这哪是技能CD啊,反了吧!!!!
一般技能CD时间过后应该正好将技能icon全部露出来,也就是说正确的应该是进度条在0进度的时候正好全部遮挡技能icon,当当前进度为最大100的时候正好这个遮挡的灰色块应该正好没有,这样才对啊,这正好反了。。。。。
最简单的解决方式就是将进度条的当前进度值初始化设置100,然后不断减少就好了;
当然啦,Himi 索性去cocos2d里对CCProgressTimer源码进行了修改:
首先进入 cocos2d的CCProgressTimer.m 源码中,然后搜索以下代码:
- float alpha = percentage_ / 100.f;
- if(alpha != 0.f && alpha !=1.f)
- {
- alpha = 1.f-alpha;
- }
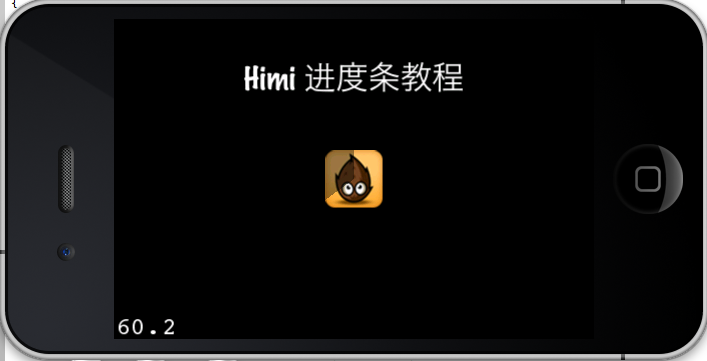
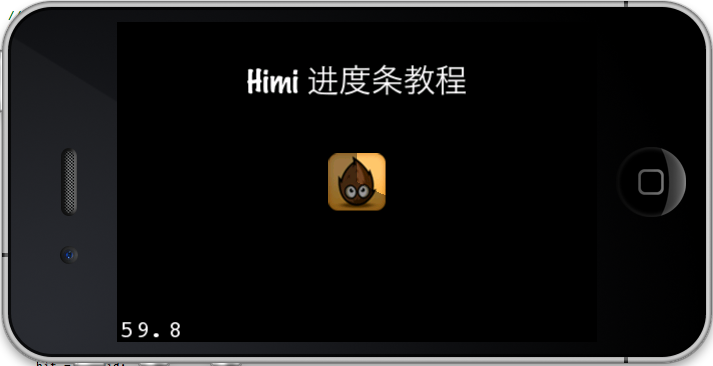
然后直接运行项目,截图如下:

这才是对的啊,当进度条的当前进度是0的时候正好覆盖技能icon,当进度条的当前进度值最大100的时候正好将技能icon全部展漏了出来;这个才是正确的技能CD!
备注:童鞋们在使用引擎做游戏的时候,肯定会遇到一些根本无法通过引擎提供的方法去解决,那么我们可以直接去修改源码来解决问题,而不是一味的顺从引擎,这才能体现出引擎开源的好处啦。嘿嘿;























 3422
3422

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








