Himi 原创, 欢迎转载,转载请在明显处注明! 谢谢。
原文地址:http://blog.csdn.net/xiaominghimi/article/details/6955680
最近写了不少Cocos2d的博文了,那么由于Himi介绍的一般都是比较容易出错的问题或者比较受到关注的知识点,所以不少童鞋要求写个基础篇,那么这里Himi就举例最常用的精灵CCSprite来详细的介绍一些吧; 考虑到网上对于Cocos2d-iphone的中文教程已有很多,所以这里Himi会拿出一些教程没有提到的基础知识点来分享;
首先我们来创建一个精灵:
- CCSprite* sprite =[CCSprite spriteWithFile:@"Icon.png"];//初始化
- [self addChild:sprite]; //添加入层中
代码很简单,传入一张贴图名即可,然后添加层中,那么这里Himi说几点:
1. 精灵除了这个创建函数外,还有很多方法,最重要的另一个就是利用打包工具打包出来的帧缓存中加载贴图并创建;关于打包工具Himi使用的是TP,还有其他一些这里不介绍了,Himi之前的博文也有对应的介绍;
2.精灵默认添加进layer中默认是layer的(0,0)点,即屏幕的左下角;而且精灵的贴图绘制是以精灵的贴图中心点进行渲染的,简单说如果精灵贴图大小看成单位一,精灵的锚点(anchor)是(0.5,0.5);这个是精灵默认锚点,当然也可以设置锚点,这个锚点的范围是[0,1];
3.大家如果刚接触一门新语言、引擎、框架等就要慢慢找到它们的规律,比如在cocos2d中一般创建都是类似的创建方式,而初始化的函数基本都是以类名后的一个单词作为开头;比如咱们这个CCSprite类,它的构造函数就是sprite开头的;
OK,知道如何创建一个精灵了,下面我们来写一点精灵的常用方法和基本位图操作吧:
- CCSprite* sprite =[CCSprite spriteWithFile:@"Icon.png"];//初始化
- [self addChild:sprite]; //添加入层中
- sprite.scale=2;//放大2倍
- sprite.rotation=90;//旋转90度
- sprite.opacity=255;//设置透明度为完全不透明(范围0~255)
- sprite.position=ccp(100,100);//设置精灵中心点坐标是x=100,y=100
- [sprite setFlipX:YES];//X轴镜像反转
- [sprite setFlipY:YES];//Y轴镜像反转
- [sprite setColor:ccc3(255, 0, 0)];//设置颜色为红色
关于精灵的动作这些N多文章都写过了,这里我就不写了,没意义,我这里给大家再讲解下童鞋们经常纠结的两个问题:
1.如何重新设置精灵的z轴(覆盖层)?
对于这个问题,很多童鞋无法找到方法的原因主要是因为大家首先想到的是更改精灵的Z轴值的大小(Z轴值越大离屏幕越近),那么就会错误的使用下面这段代码:
- sprite.zOrder=2;
这句话是不允许使用的错误代码,因为精灵的zOrder属性只能可读不可修改;那么Himi提供大家一个解决方法,那就是利用布局去重新设置你想设置的精灵的z轴值,例如以下代码:(111.png是我从博客随便截出来的图,反正比Icon.png大就可以,这样童鞋们就能看得清楚了)
- //--z值1的精灵
- CCSprite* sprite =[CCSprite spriteWithFile:@"Icon.png"];
- [self addChild:sprite z:1]; //添加入层中
- sprite.position=ccp(300,200);//设置精灵中心点坐标是x=100,y=100
- //--z值2的精灵
- CCSprite* sprite2 =[CCSprite spriteWithFile:@"111.png"];
- [self addChild:sprite2 z:2];
- sprite2.position=ccp(220,120);
从代码中可以很清晰看到第二个精灵sprite2的z轴大于第一个精灵sprite的z轴值,那么sprite2肯定是覆盖sprite上的,运行效果图如下:

下面我们来利用layer对第一个精灵进行z轴重新设定,代码如下:
- [self reorderChild:sprite z:10];
self: CCLayer
sprite: 想要重新设置z轴(覆盖层)的精灵
z: 想要重新设置z轴(覆盖层)的精灵的z轴值
OK,那么我们重新设置了第一个精灵的z轴值为10,这时候精灵1比精灵2的z轴大了,1会覆盖2精灵,运行效果如下图:

2.如何更换已创建的精灵贴图?
在上面我介绍了精灵的创建一般有两种:一种是利用帧缓存,另一种是直接索引贴图ID进行创建;所以呢更换精灵贴图也一般分为两种方法;
首先介绍第一种直接利用新建贴图进行更换:
实例代码如下:
- //-----没有换贴图前
- CCSprite*sprite =[CCSprite spriteWithFile:@"Icon.png"];
- sprite.position=ccp(150,150);
- [self addChild:sprite];
- //-----换贴图后
- CCSprite*sprite2 =[CCSprite spriteWithFile:@"Icon.png"];
- sprite2.position=ccp(350,150);
- [self addChild:sprite2];
- //更换贴图
- CCTexture2D * texture =[[CCTextureCache sharedTextureCache] addImage: @"Default.png"];//新建贴图
- [sprite2 setTexture:texture];
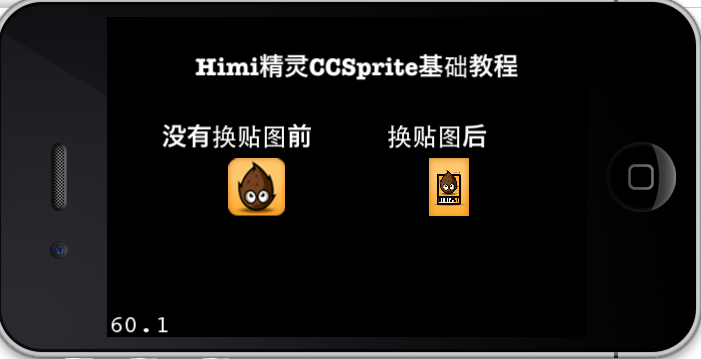
运行效果如下:

第二种利用帧替换:
- //加载帧缓存,这个testpngs.plist保存了Icon和111两张图,-hd表示高清版本iphone4
- [[CCSpriteFrameCache sharedSpriteFrameCache] addSpriteFramesWithFile:@"testpngs-hd.plist"];
- //-----没有换贴图前
- CCSprite*sprite =[CCSprite spriteWithSpriteFrameName:@"Icon.png"];
- sprite.position=ccp(150,150);
- [self addChild:sprite];
- //-----换贴图后
- CCSprite*sprite2 =[CCSprite spriteWithSpriteFrameName:@"Icon.png"];
- sprite2.position=ccp(350,150);
- [self addChild:sprite2];
- //更换帧贴图
- //从帧缓存中取出111.png
- CCSpriteFrame* frame2 = [[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName:@"111.png"];
- [sprite2 setDisplayFrame:frame2];
运行效果如下:

-------------下面来介绍如何来利用CCSprite精灵或者CCLayerColor简单实现一个简单的覆盖层(遮挡)效果
首先利用CCSprite来实现,代码如下:
- CCSprite *sprLeft = [CCSprite spriteWithFile:@"Icon.png"];
- sprLeft.position=ccp(100,180);
- [self addChild:sprLeft];
- //----创建一个简单的覆盖层
- //获取当前屏幕宽高
- CGSize size =[[CCDirector sharedDirector]winSize];
- //创建一个精灵(无贴图)
- CCSprite*sprite =[CCSprite node];
- //设置精灵贴图大小(全屏幕宽高)
- sprite.textureRect=CGRectMake(0, 0, size.width, size.height);
- sprite.position=ccp(size.width*0.5,size.height*0.5);
- sprite.opacity=127;//半透明[0~255]
- sprite.color=ccc3(0, 0, 0);//设置黑色
- [self addChild:sprite];
- //----
- CCSprite* sprRight = [CCSprite spriteWithFile:@"Icon.png"];
- sprRight.position=ccp(300,180);
- [self addChild:sprRight];
这里我创建了两个精灵一个被覆盖 一个不被覆盖 这样只要让童鞋们看得更清楚~
下面利用第二种方式实现:
- //----
- CCSprite *sprLeft = [CCSprite spriteWithFile:@"Icon.png"];
- sprLeft.position=ccp(100,180);
- [self addChild:sprLeft];
- //----创建一个简单的覆盖层
- //创建一个精灵(无贴图)
- CCLayerColor *layer =[CCLayerColor layerWithColor:ccc4(0, 0, 0, 127)];
- [self addChild:layer];
- //----
- CCSprite* sprRight = [CCSprite spriteWithFile:@"Icon.png"];
- sprRight.position=ccp(300,180);
- [self addChild:sprRight];
第二种方法大家可以看到就两句话实现,原因这里解释下:
第一种设置了贴图大小,layer不需要!因为layer默认全屏;
第一种设置了坐标,layer不需要!因为layer默认屏幕中心点;
第一种设置了透明度和颜色,layer也设置了~在layer创建的时候创建的,在layer创建时传入的四个参数:
四个参数分别表示RGBA!注意是RGBA!!!!不是ARGB!(因为Himi做过me、Android所以看到设置颜色第一概念就是ARGB。。所以刚接触这里各种郁闷,总是效果不是如自己想的。。。)
这里补充下:RGBA 颜色的三原色,红色、绿色、蓝色、透明度!
两种实现方式效果都如下图所示:

希望童鞋们在初学的时候尽可能的遇到问题按照如下顺序去做:首先自己多次尝试->去看源码->百度google->最后请教他人






















 941
941

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








