环境搭建
nodejs安装
# 官网:https://nodejs.org/en/download/
# 查看nodejs版本
$ node -v
# 查看npm版本
$ npm -v
npm升级
# npm升级
$ npm install -g npm
npm换源
//查看源
$ npm config get registry
//更换源
$ npm config set registry https://registry.npmjs.org
//淘宝源
$ npm config set registry https://registry.npm.taobao.org
安装vue/cli
# 安装vue/cli
$ npm install -g @vue/cli
# 查看vue版本
$ vue --version
# 升级vue
$ npm update -g @vue/cli
创建vue项目
# 打开vue web管理器
$ vue ui
# 选择目录
# 填入项目名称
# 下一步
# 默认vue3
# 创建
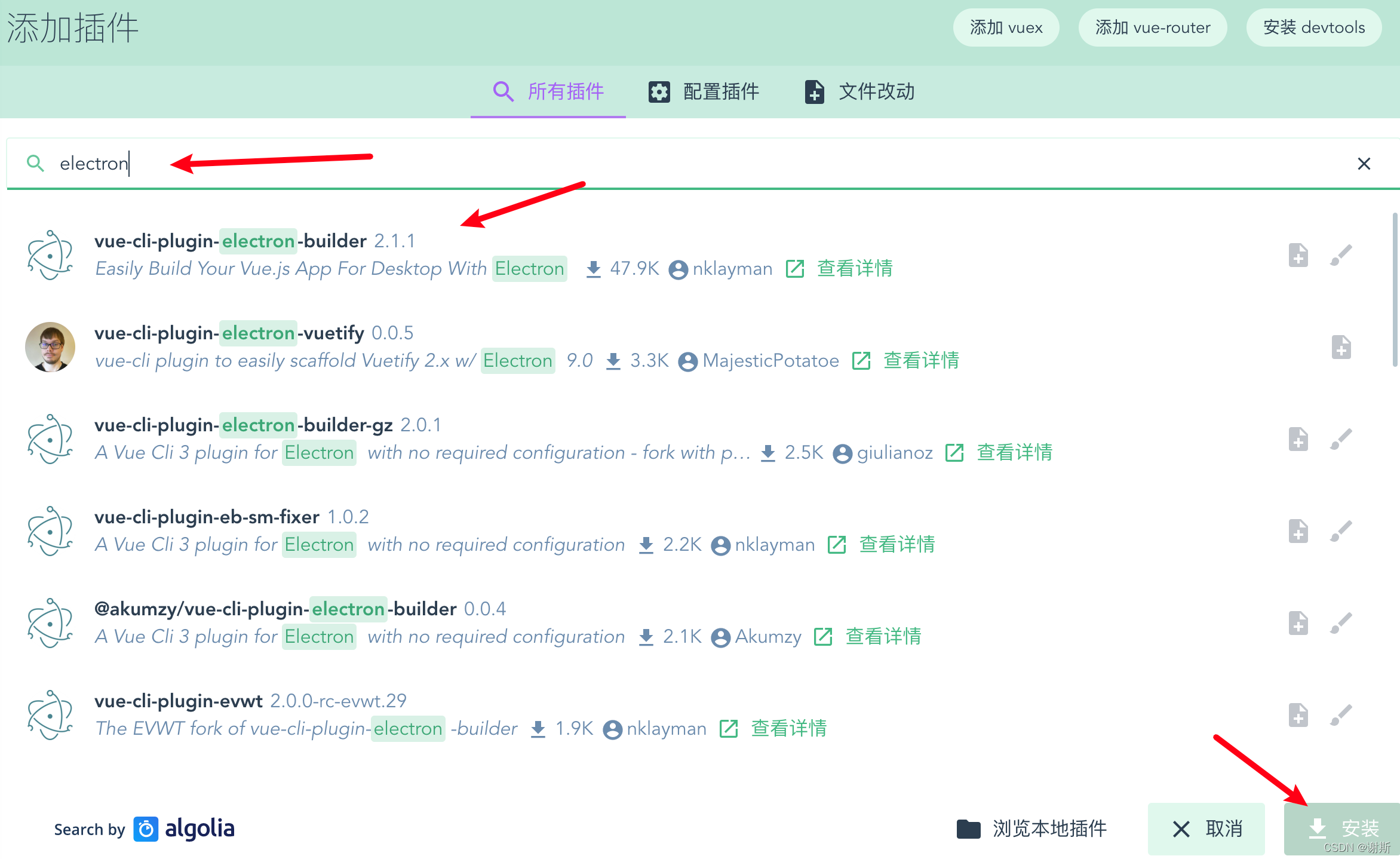
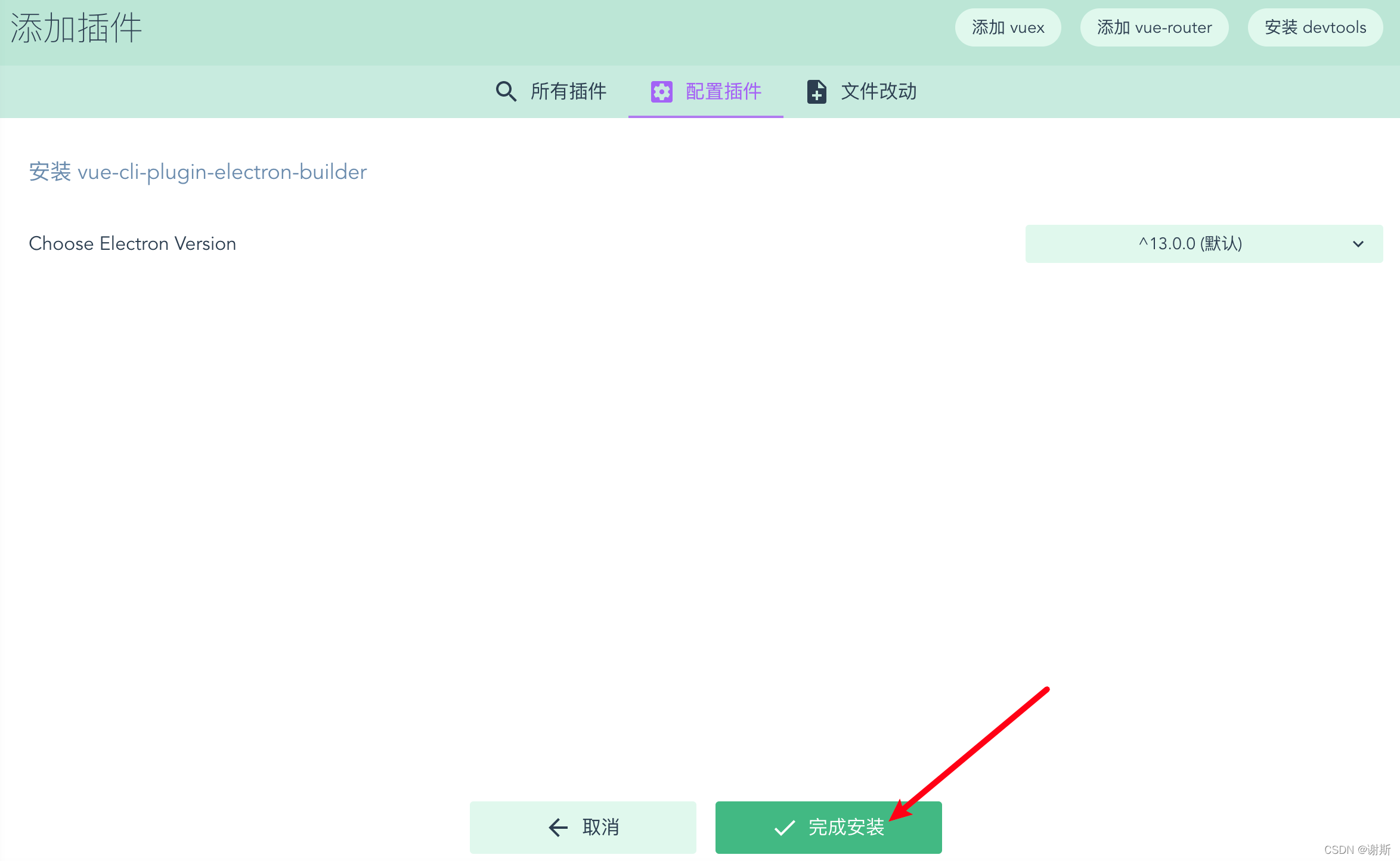
添加electron


重要的事情说三遍,点击完成安装很重要,点击完成安装很重要,点击完成安装很重要
在依赖中更新electron
自己点
功能
自定义窗口
https://www.electronjs.org/zh/docs/latest/tutorial/window-customization
- 透明
*修改大小- resizable: false
- 拖拽
系统托盘
https://www.electronjs.org/zh/docs/latest/api/tray
渲染层发送消息到主线程(关闭,重置等操作)
https://www.electronjs.org/zh/docs/latest/api/ipc-main






















 5228
5228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










