前言回顾
不熟悉节点属性的可以点击传送门预览。
传送门: 1个星期,教你快速上手Unity ASE-【预览】.
传送门: 1个星期,教你快速上手Unity ASE-【遮罩】.
传送门: 1个星期,教你快速上手Unity ASE-【硬边溶解】.
传送门: 1个星期,教你快速上手Unity ASE-【光边溶解】.
传送门: 1个星期,教你快速上手Unity ASE-【UV扰动】.
传送门: 1个星期,教你快速上手Unity ASE-【边缘光】.
传送门: 1个星期,教你快速上手Unity ASE-【深度渐变】.
传送门: 1个星期,教你快速上手Unity ASE-【UI流动】.
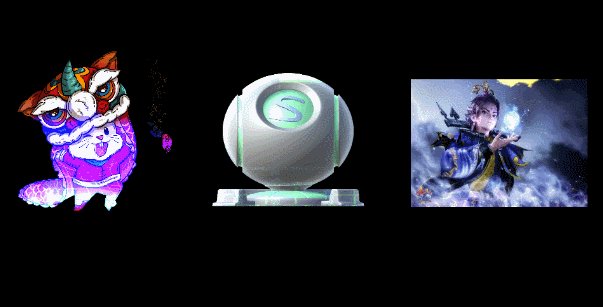
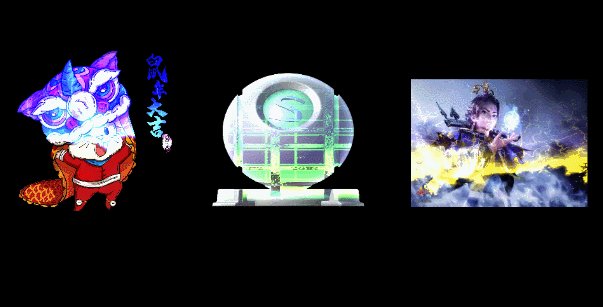
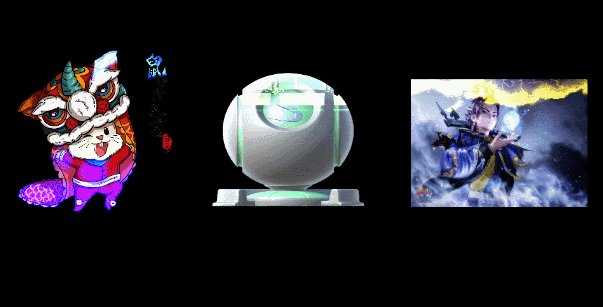
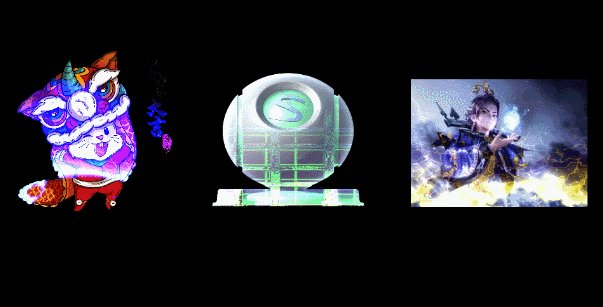
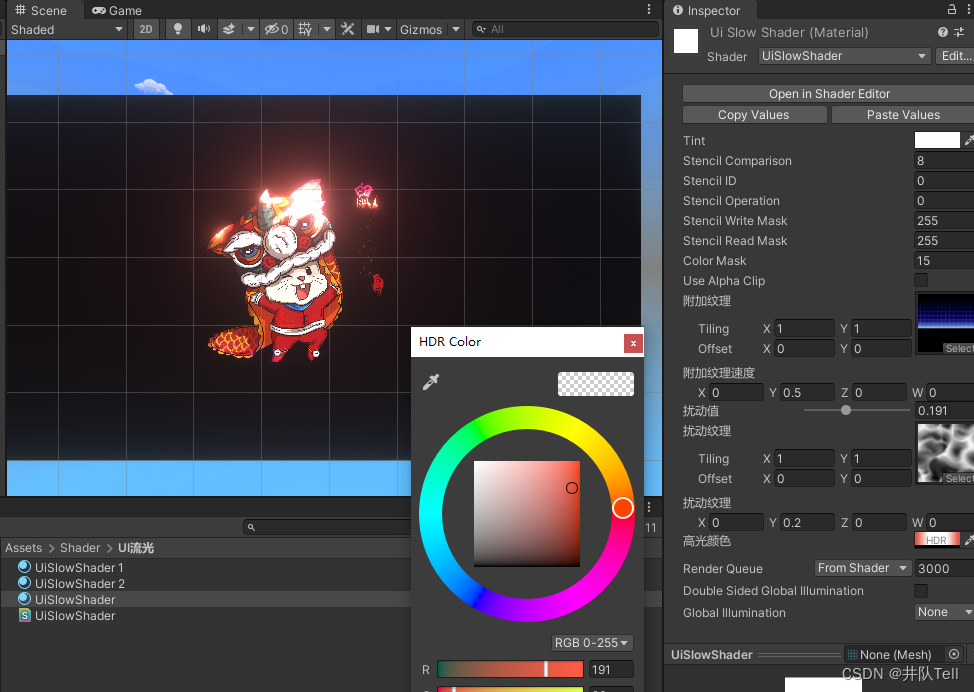
效果图

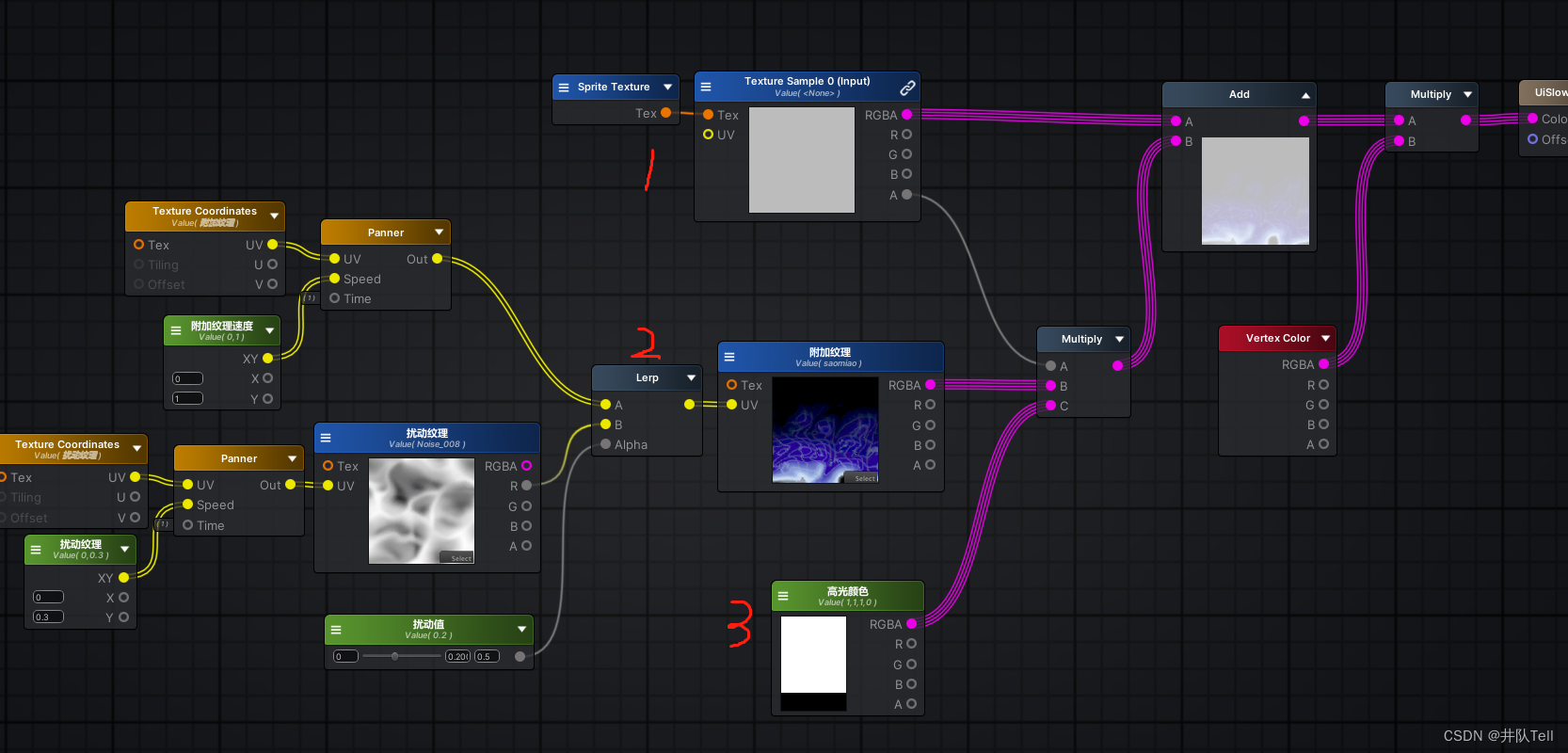
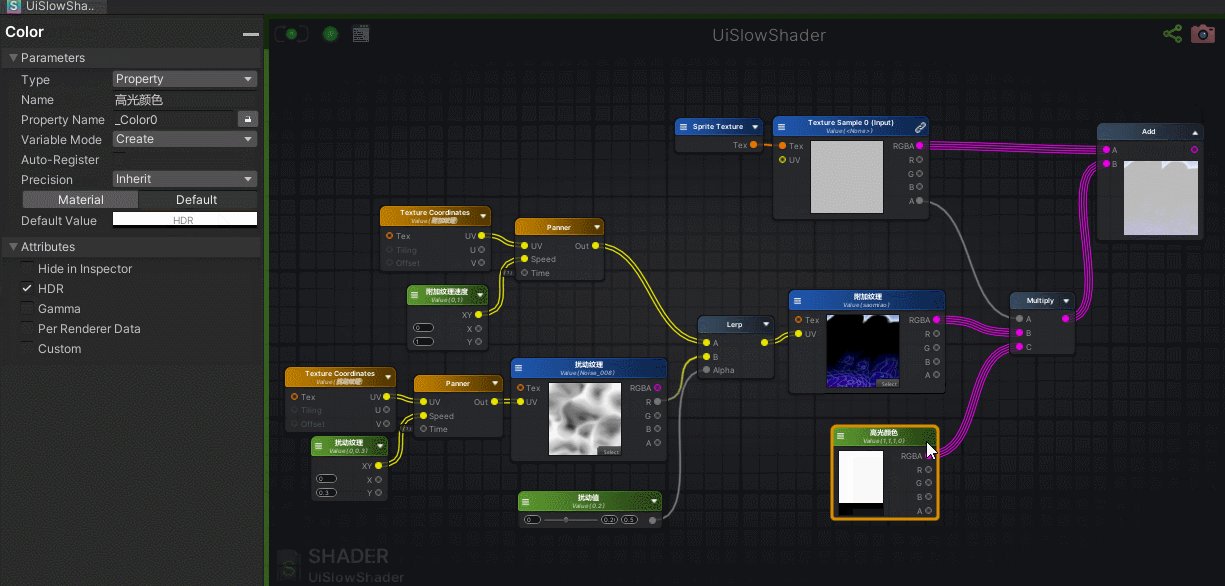
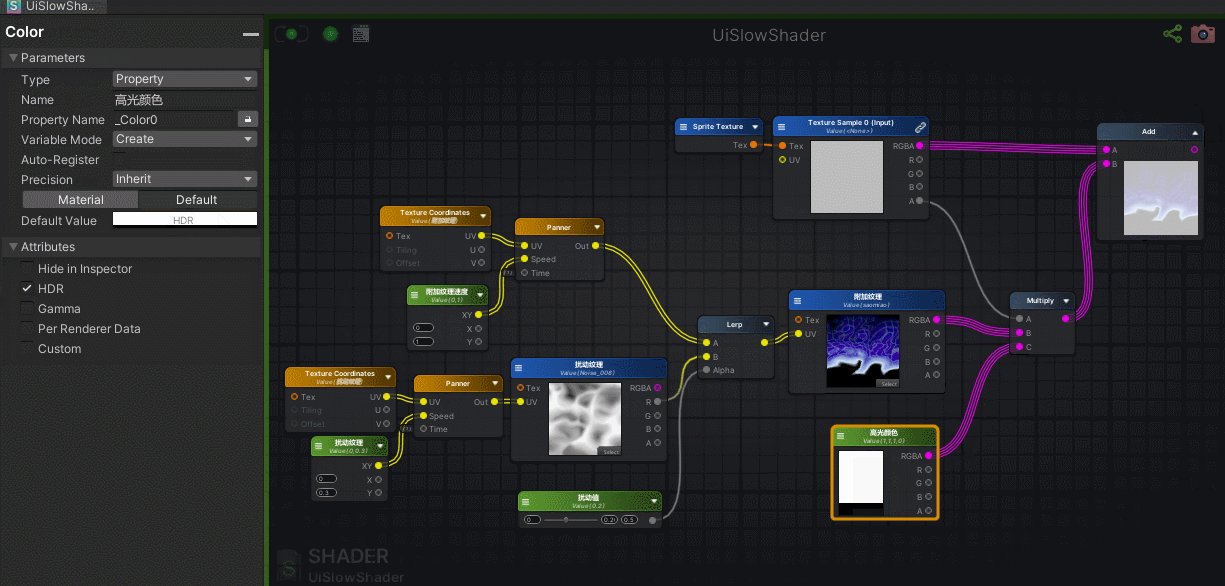
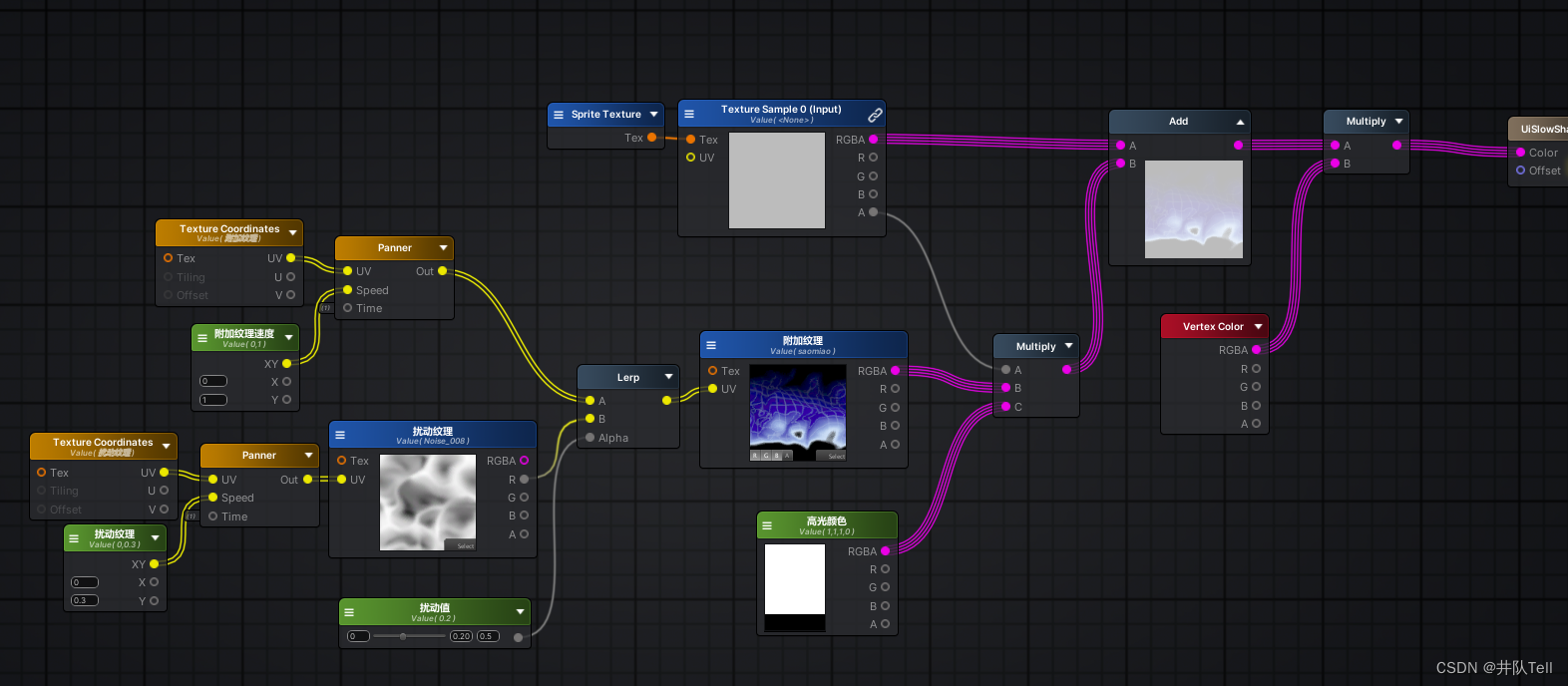
节点预览

步骤
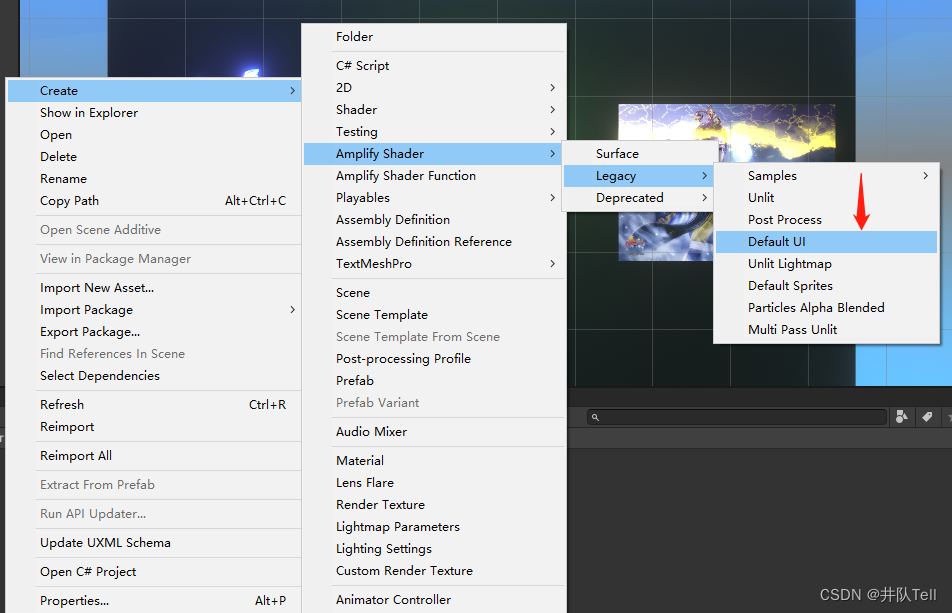
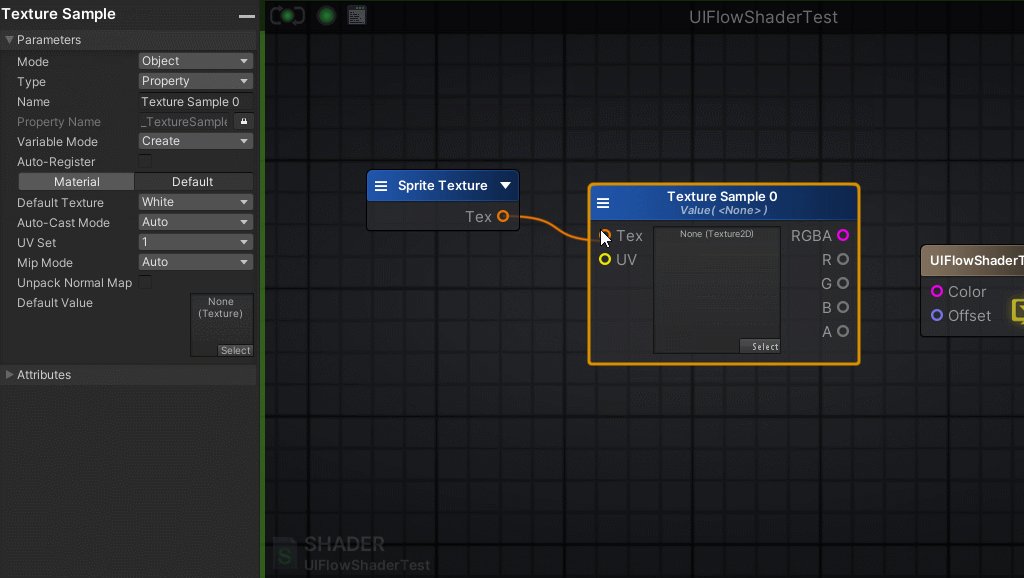
1.创建一个Shader目录,右键-Create-Amplify Shader-Legancy-Default UI,创建并命名为UIFlowShaderTest
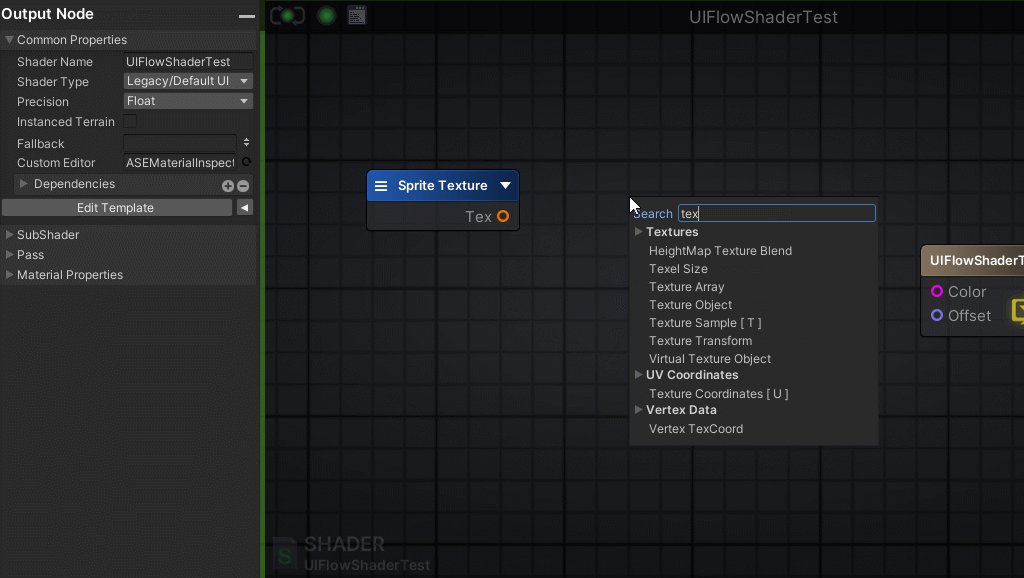
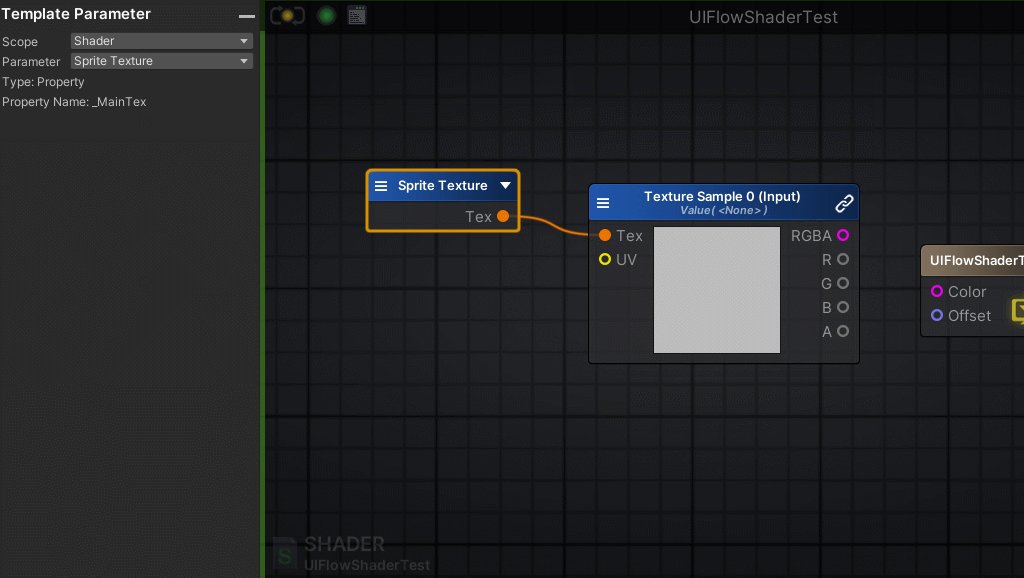
右键输入template Parameter,得到Sprite Texture节点,添加TextureSample节点,并与之连接。


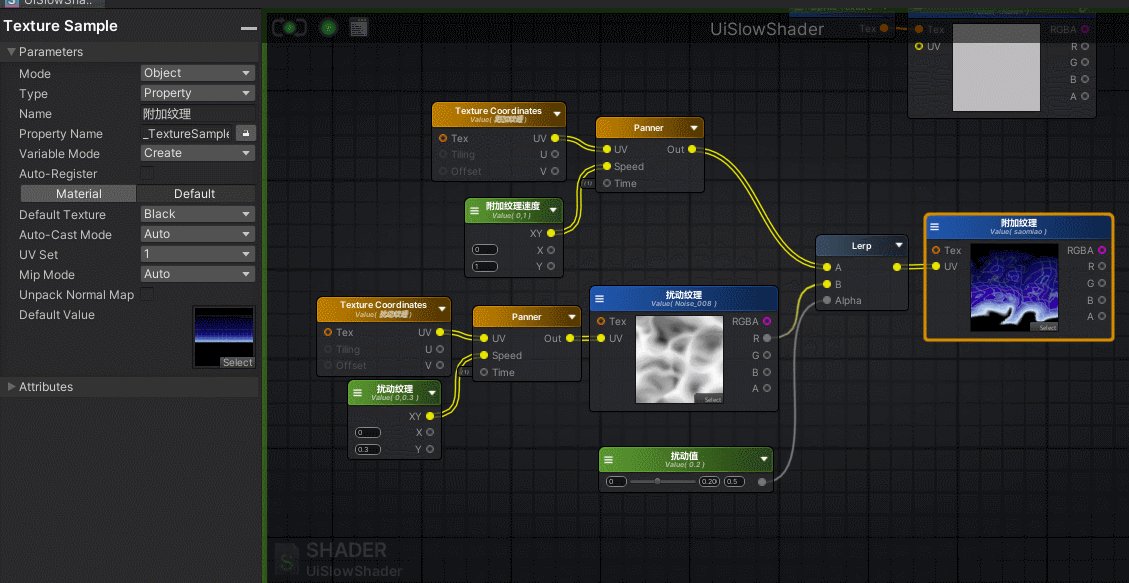
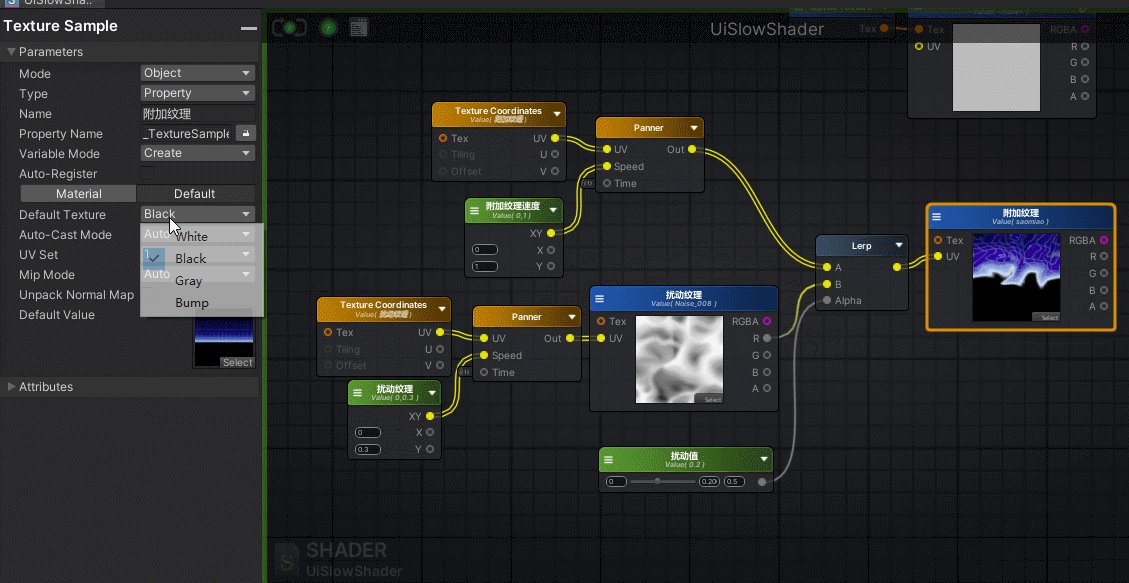
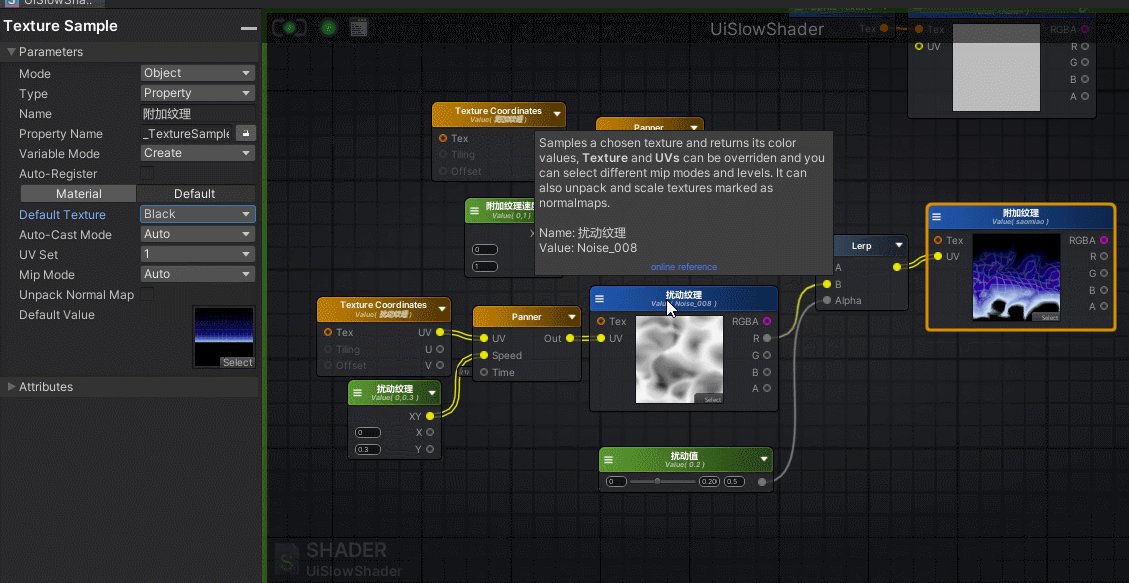
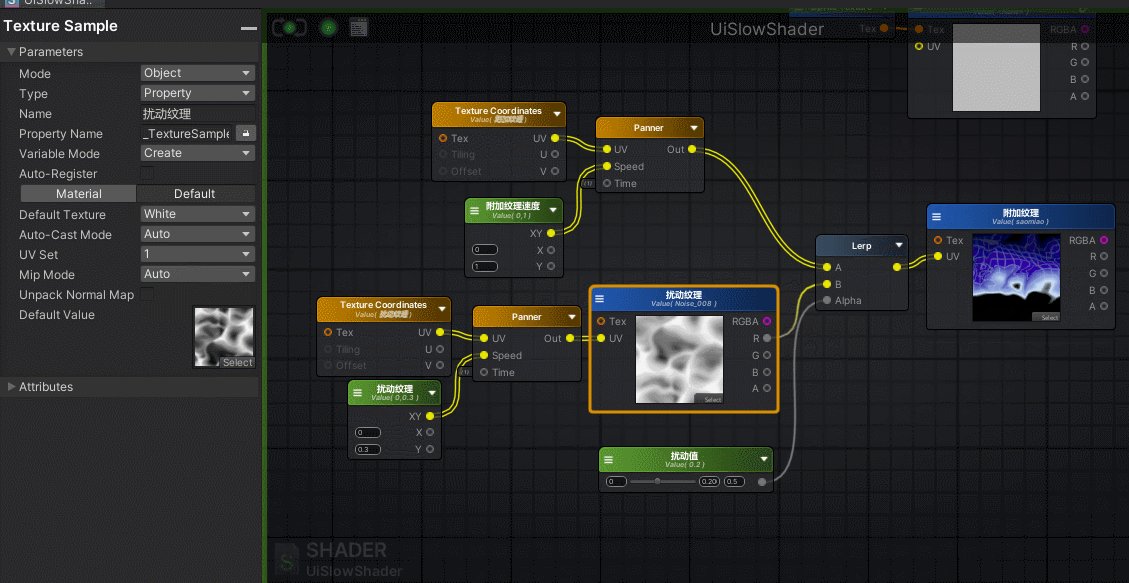
2.创建第二个部分,最右边的附加纹理记得将左边属性Default Texture 改为Black.
以Lerp节点为汇总,分成3部分,上边是控制UI移动,中间是扰动纹理, 下边是扰动值。

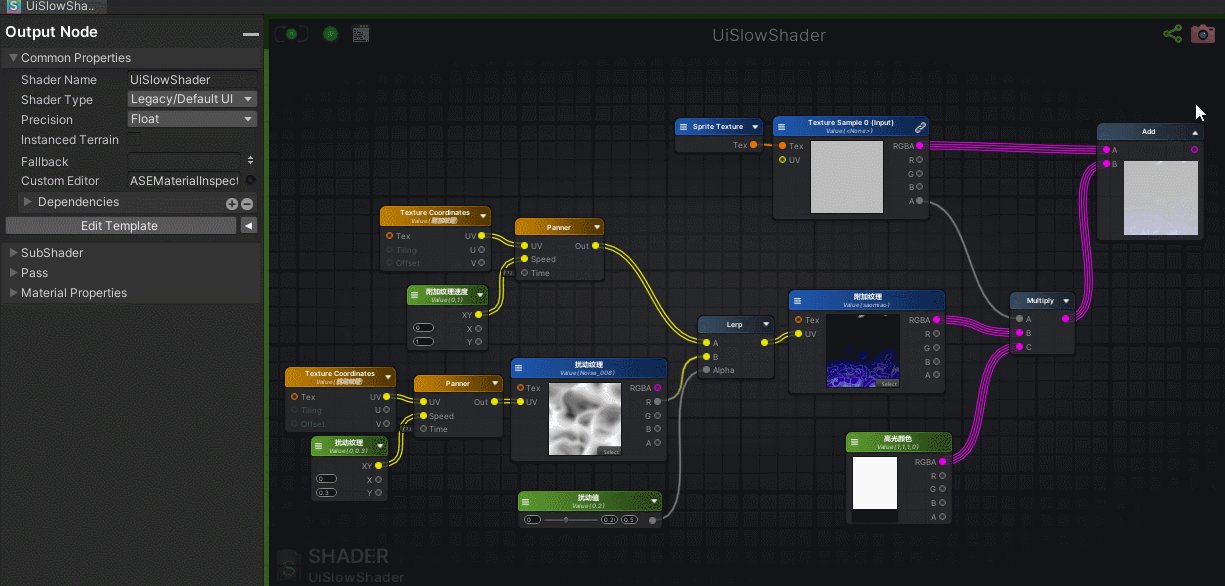
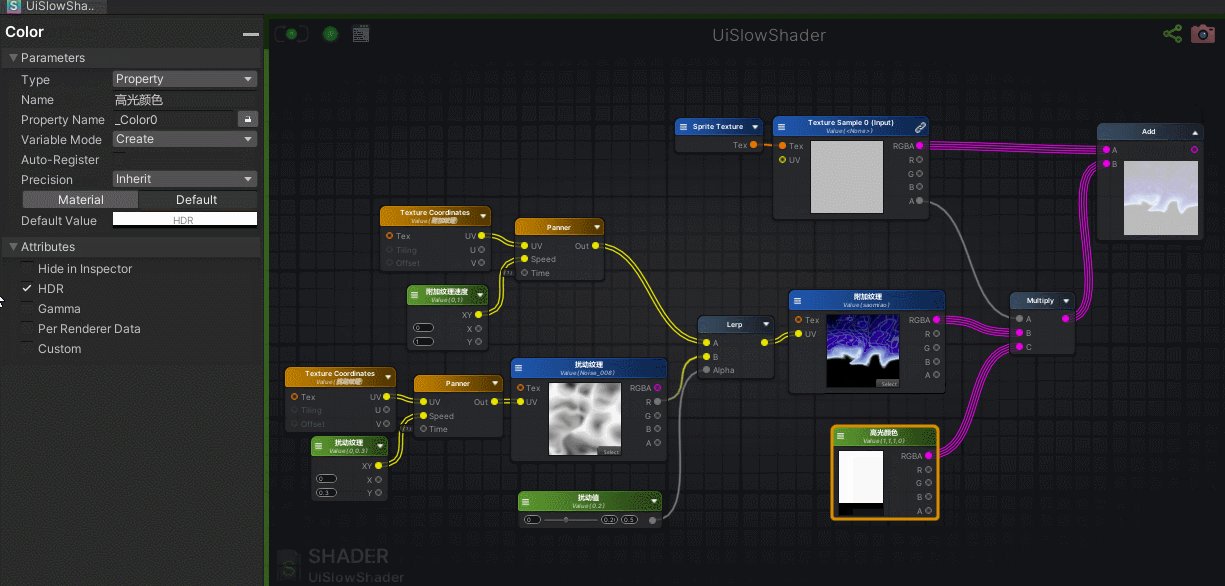
3.添加颜色节点,并相乘,确保A通道以外的地方没有扰动纹理,再添加Add节点,连接。

4.添加顶点颜色节点,并用相乘节点连接就大功告成了
在界面创建Image,添加Sprite类型图片,附上新建的材质球查看效果。


这里是井队,天高任鸟飞,海阔凭鱼跃,点个关注不迷路,我们下期再见。更多详情请去B站搜索“Cz_wang”,感谢博主的讲解。























 4135
4135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








