我并非前端的工作人员,因为有个项目需要需写前端 写的不好请不要喷我 - -
这个问题是VUE怎么对接Django的DRF视图类自动保存图片以及图片额外的信息
我就直接上代码吧
首先是VUE

可能有点乱
<el-dialog
title="上传运营商二维码(文件名不能为中文)"
:visible.sync="is_upload_img"
>
表单部分
<el-form :model="image_data">
<el-form-item
label="运营商名称"
placeholder="电信,移动,联通"
:label-width="upload_img_Width"
>
<el-input v-model="image_data.title" autocomplete="off"></el-input>
</el-form-item>
<el-form-item
label="备注"
placeholder="备注信息"
:label-width="upload_img_Width"
>
<el-input v-model="image_data.remarks" autocomplete="off"></el-input>
</el-form-item>
</el-form>
文件上传部分
<el-upload
action="1"
list-type="picture-card"
:on-change="image_change"
:auto-upload="false"
>
<i class="el-icon-plus"></i>
</el-upload>
<el-dialog :visible.sync="dialogimageVisible">
<img width="100%" :src="dialogImageUrl" alt="" />
</el-dialog>
脚步按钮部分
<div slot="footer" class="dialog-footer">
<el-button @click="is_upload_img = false">取 消</el-button>
<el-button type="primary" @click="ipload_image">确 定</el-button>
</div>
</el-dialog>
data部分
image_data: {
title: "",
remarks: "",
image: "",
},
methods部分
// 储存图片文件 首先我定义了一个钩子将上传的文件放到我想要放到的字典中
image_change(file) {
let raw = file.raw;
this.image_data.image = raw;
},
其次利用dialog的确定去封装想要发送的信息
ipload_image() {
let title = this.image_data.title;
let remarks = this.image_data.remarks;
let image = this.image_data.image;
# 这个 let formData = new FormData() 因为我没学过前端,网上看是弄成二进制
let formData = new FormData();
if (title === "") {
this.$message("名称不能为空");
return;
}
if (image === "") {
this.$message("图片不能为空");
return;
}
# 封装数据
formData.append("operato_name", title); // 额外参数
formData.append("image", image);
formData.append("remark", remarks);
console.log(title);
console.log(remarks);
console.log(image);
# 调用axios发送
upload_image_url(formData).then((res) => {
this.is_upload_img = false;
});
},
axios部分
export function dev_update_file__Upload_url(formData){
return request ({
url : `/api/device/div_update_info/`,
method : 'post',
headers: {
# 这里指定格式
'Content-Type': 'multipart/form-data',
},
#将封装的内容放进去
data :formData
})
}
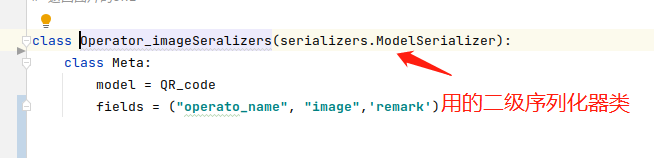
后端部分


























 3107
3107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








