JavaScript
一、BOM浏览器对象模型
1.1 BOM介绍
- Browser Object Model浏览器对象型
- JS编写在网页文档(document)中,网页文档运行在浏览器窗口(window)中,像document、window这样的对象也成为JS的宿主对象

1.2 window对象
- window对象是BOM模型中的顶层容器,表示打开的浏览器窗口
- window对象调用属性、函数都可以省略

1.2.1 获取window对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="testWindow()">测试window</button>
<script type="text/javascript">
function testWindow(){
console.log(window);
}
</script>
</body>
</html>

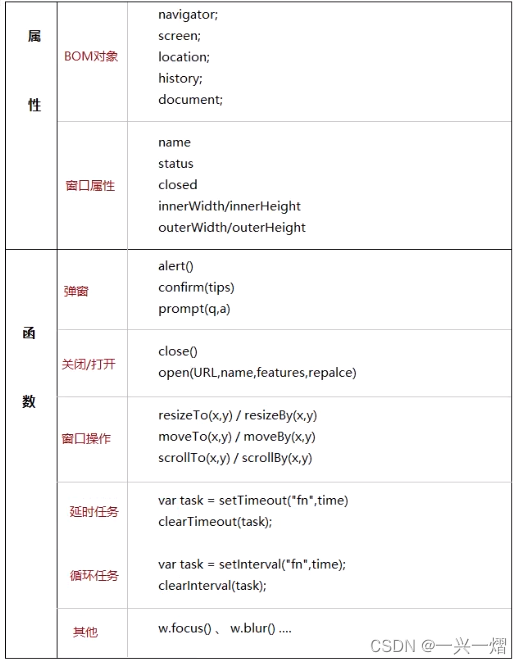
1.2.2 window对象属性
1. BOM对象属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="testWindow()">测试window</button>
<script type="text/javascript">
function testWindow(){
console.log(window);
//获取BOM对象属性
var v = window.navigator;
var s = window.screen;
var l = window.location;
var h = window.history;
var d = window.document;
}
</script>
</body>
</html>
2. 浏览器窗口属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="testWindow()">测试window</button>
<script type="text/javascript">
function testWindow(){
console.log(window);
//获取当前刘览器窗口的名字
window.name = "w1";
var name = window.name;
console.log(name);
//获取/设置当前刘览器窗口的状态栏
window.status="☆";
//获取当前窗口是否关闭
var s = window.closed;
//innerwidth:获取刘览器的内部宽度
//innerHeight:
获取刘览器的内部高度
var w = window.innerWidth;
var h = window.innerHeight;
//outerWidth:获取浏览器的外部宽度
//innerHeight:获取刘览器的外部高度
var ow = window.outeriidth;
var oh = window.outerHeight;
}
</script>
</body>
</html>
3. 窗口对象属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="testWindow()">测试window</button>
<script type="text/javascript">
function testWindow(){
//seLf就是当前窗口本身,等价五windows对像
var w = window.self;
//parent:加果当前网页是现在另一个网页的frame中,parent.属性就表示获取当前窗口的上一级窗口
var p = window.parent;
//top,获取当前窗口的顶层窗口
var t = window.top;
}
</script>
</body>
</html>

1.2.3 window对象函数
1. 弹窗函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="testWindow()">测试window</button>
<script type="text/javascript">
function testWindow(){
//弹窗函数
//alert: 警告提示框,当用户在网页中进行错误燥作时用于提示
window.alert("清注意,倒车!");
//confirm:·消息确认框,当用户进行不可逆、且影响数据的操作,进行用户确认
//此弹窗有返回值,当用户点击“确定时,返回tru
var v = window.confirm("请问你确定册除这个信息吗?");
//promt:用户交互输入框,参数1(弹框问题提示信息),参数2(输入框默认值)
//此弹窗有返回值,加果点击确定返回值为输入框中的值,点击取消返回值为null
var v = window.prompt("请输入你的出生年份:","2021");
}
</script>
</body>
</html>
2. 打开/关闭窗口
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="testWindow()">测试window</button>
<script type="text/javascript">
function testWindow(){
//close:关闭当前窗口对象 (IE有确认提示,谷歌就直接关了)
window.close();
//open(URL,name,features,.repLace):f打开一个新窗口
//参数1:新打开的窗口显示的网址
//参数2:新打开窗口的名字
//参数3:新打开的窗口的属性
//参数4:是否替换当前窗口
//返回值:打开的窗口对象
var URL = "https://www.baidu.com";
window.open(URL);
window.open(URL,"百度");
window.open(URL,name,features);
window.open(URL,name,features,replace);
}
</script>
</body>
</html>
3. 窗口操作函数

4. 延时/循环任务


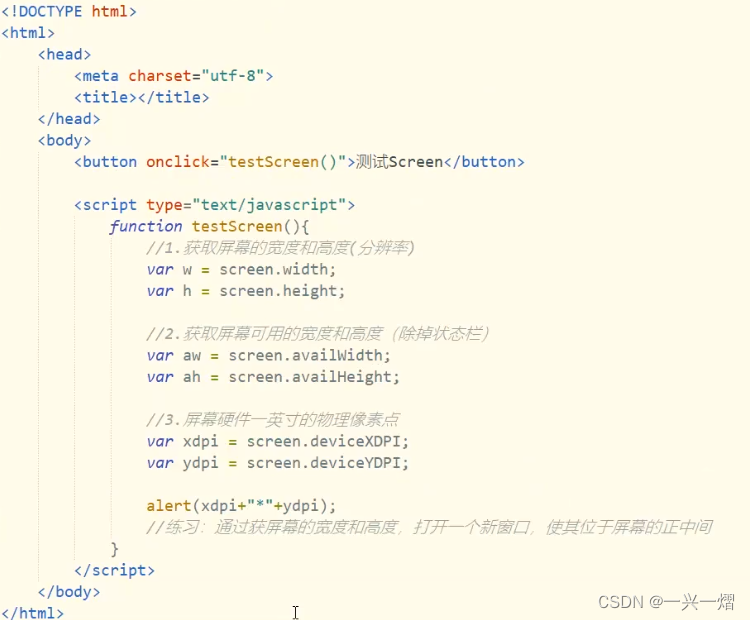
1.3 screen对象
- screen对象,表示网页显示的硬件设备的屏幕。
- screen是一个只读对象,它收集硬件屏幕的相关参数,我们可以通过此对像获取当前终端屏幕的相关参数。

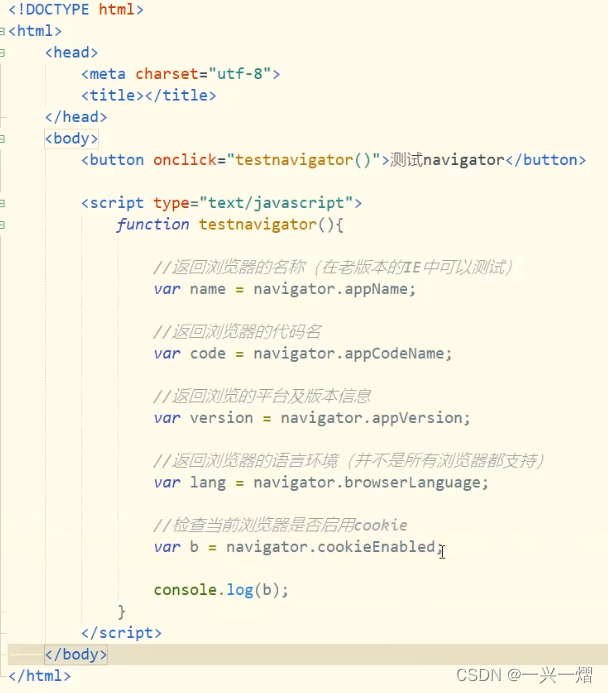
1.4 navigator对象
navigator 对象包含了浏览器相关的信息

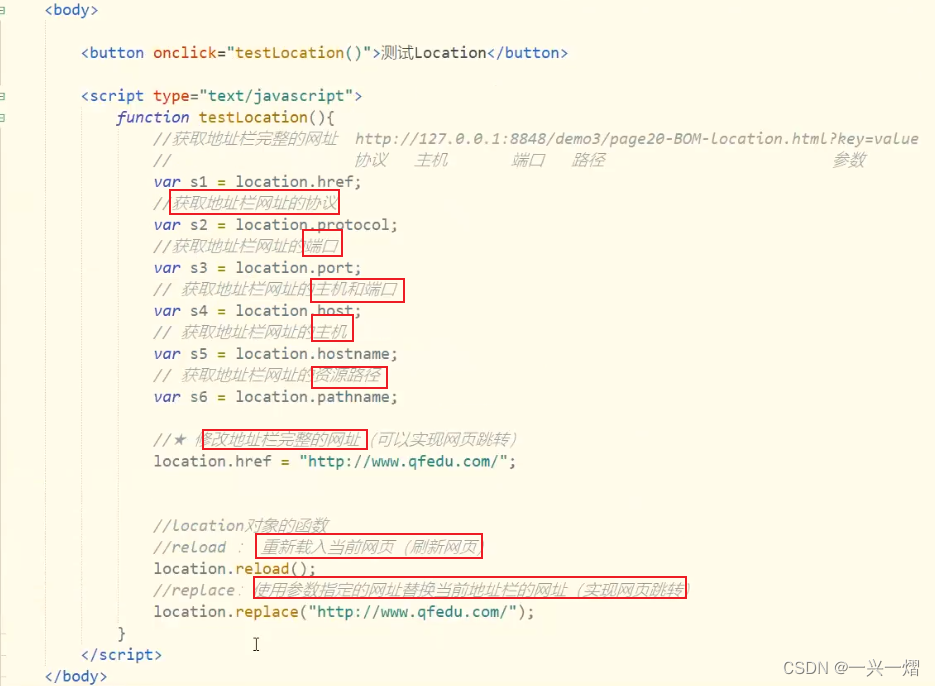
1.5 location对象
表示当前浏览器窗口的地址信息,通过此对象可以获取地址栏信息、设置地址栏信息
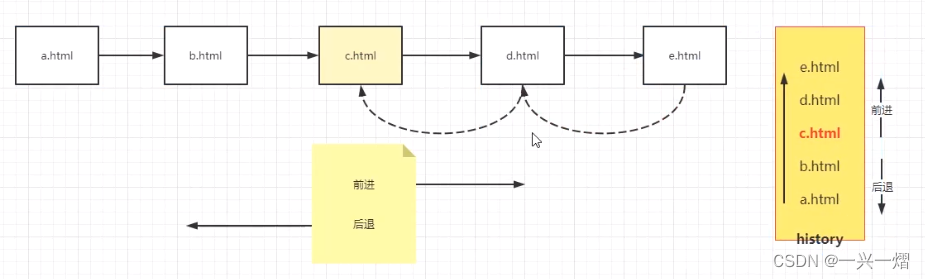
1.6 history对象
history对象包含了用户在当前浏览器窗口中访问过的URL


二、DOM 文档对象模型
2.1 文档对象模型介绍
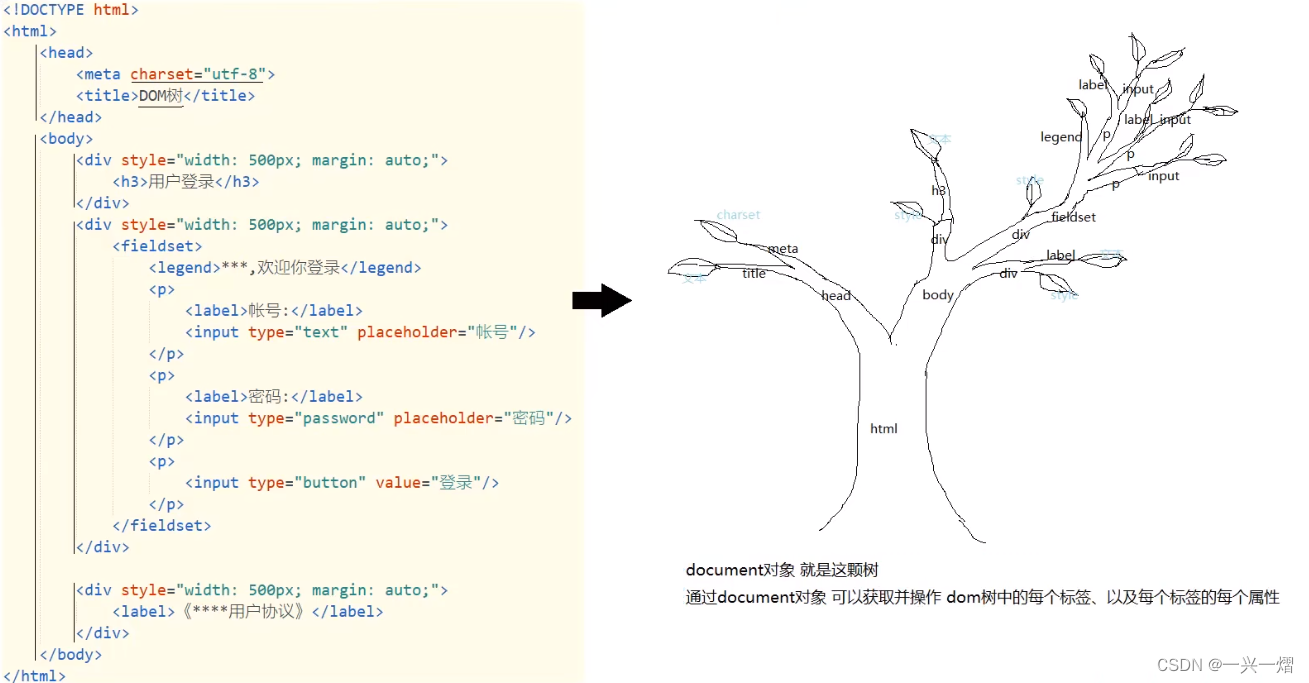
DOM树一一对于一个网页文件,我们可以类比做一颗树,根标签HTML看做树根,文档中所有的标签都可以理解为这棵树上的树枝或叶子。
通过DOM树结构,我们可以从根标签有序的获取、操作文档中任何一个子标签。
2.1.1 DOM树

2.1.2 相关术语
- 元素:标签以及标签所包含的内容
- 元素属性:标签的属性
- 节点:元素、属性、文本统称为节点(元素一标签节点、属性一属性节点、文本一文本节点)
- 节点名称:标签节点的节点名就是标签名,属性节点的节点名就是属性名,文本节点的节点名是text
2.2 document对象
document对象指代的就是一个网页文档,document对象提供属性、函数大多都是获取网页文档中的元素
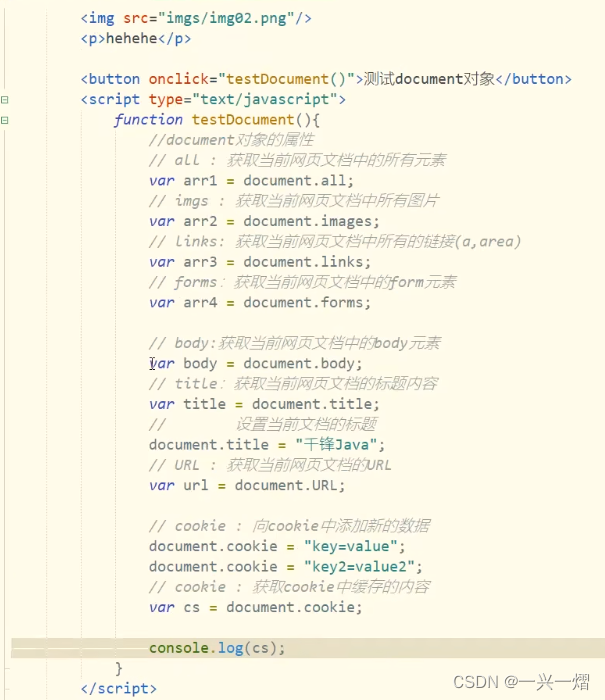
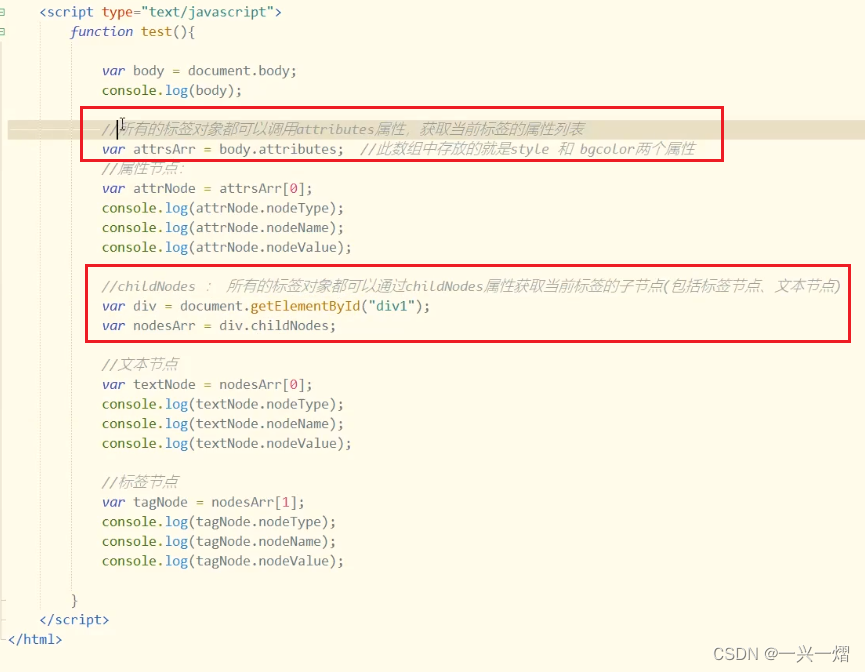
2.2.1 属性

2.2.2 方法
1. 流操作

2. 获取网页元素的函数

2.3 对HTML标签的操作
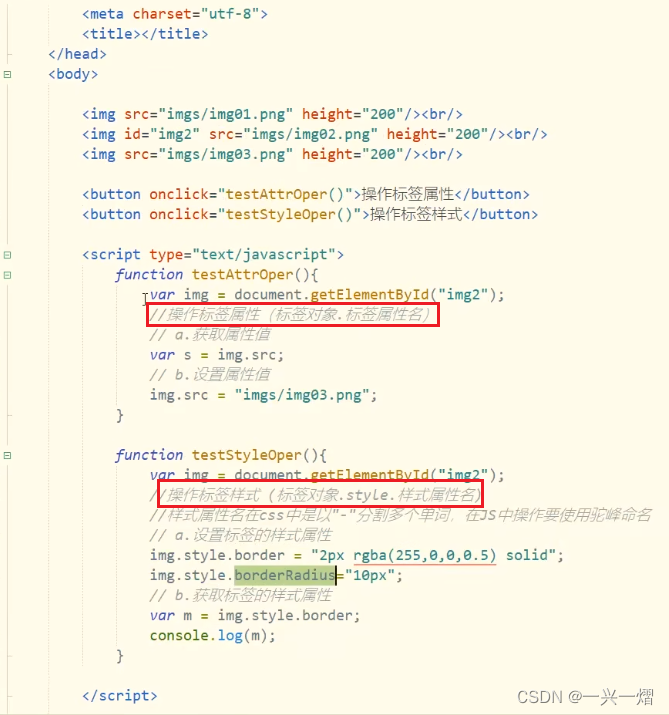
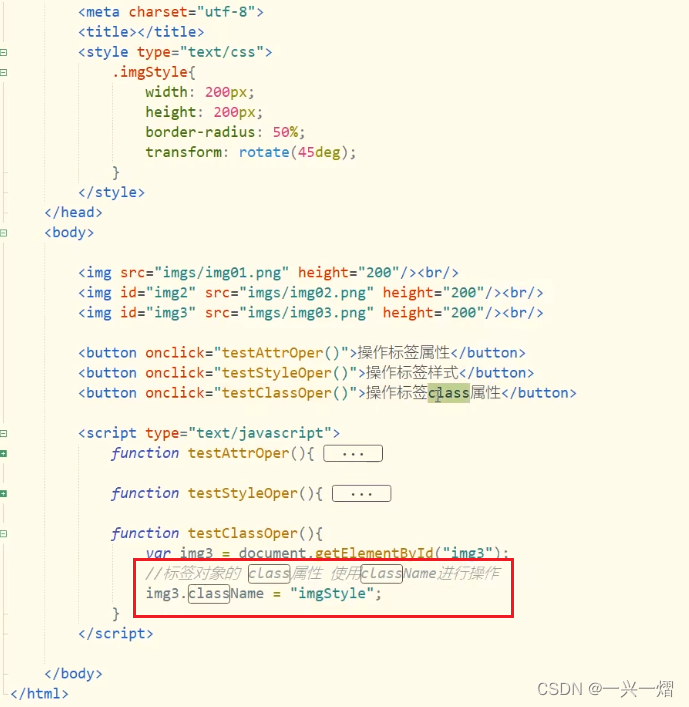
2.3.1 属性/样式操作


2.3.2 案例:表单数据校验

2.4 节点操作
//1.获取标签属性
var arr1 = tag.attributes;
//2.获取标签的子标签
var arr2 = tag.childNodes;


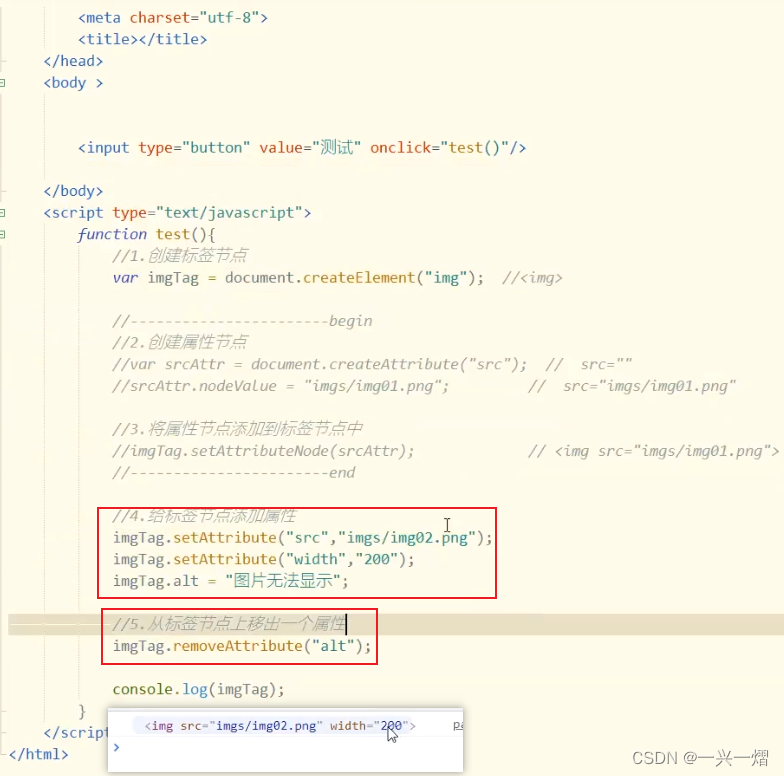
2.4.1 创建节点
网页中原来没有这个节点,通过JS代码新建一个节点

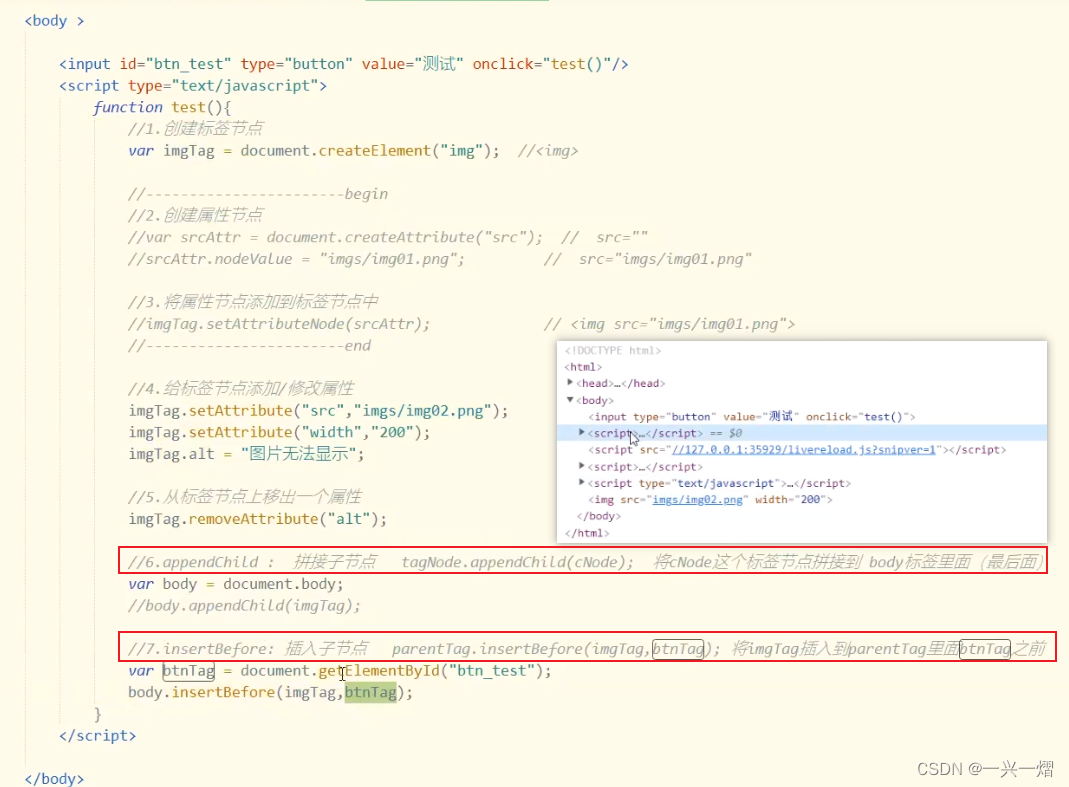
2.4.2 插入节点
1.标签节点的属性操作

2.拼接子节点、插入子节点

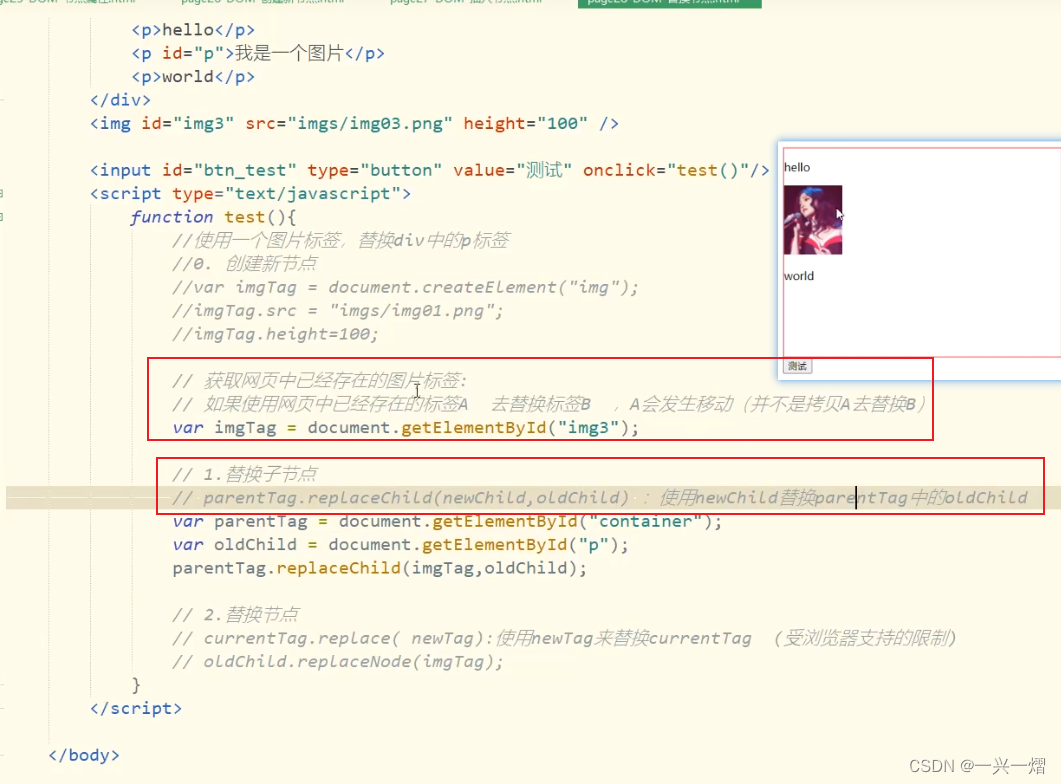
2.4.3 替换节点
- 如果使用新创建的节点去替换某个父节点的子节点则直接替换;
- 如果使用网页中已经存在的标签A去替换标签B,A会发生移动(并不是拷贝A去替换B)

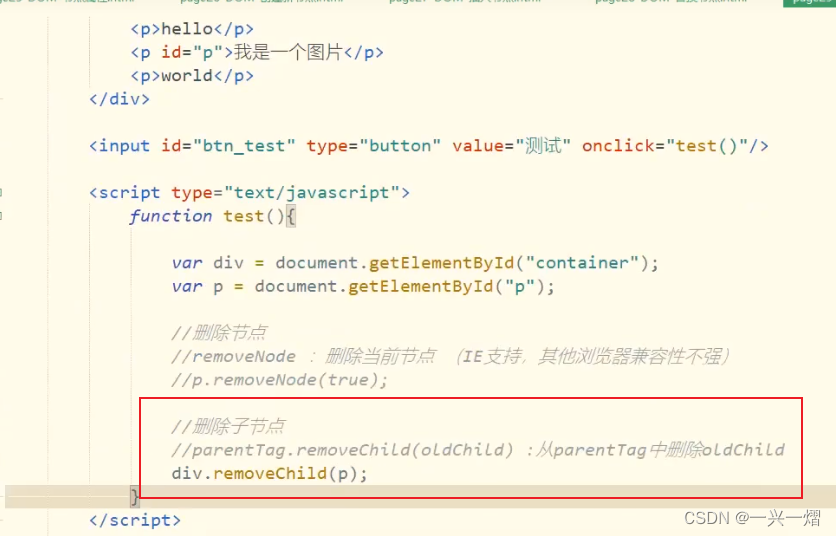
2.4.4 删除节点

三、 JavaScript事件
3.1 JS事件绑定
JS函数是通过网页事件驱动的,驱动的方式有两种:内联方式和外联方式
3.1.1 HTML内联绑定和JS脚本外联绑定

3.1 HTML常用事件
- 鼠标事件
- 键盘事件(表单标签)
- window事件
- 表单事件
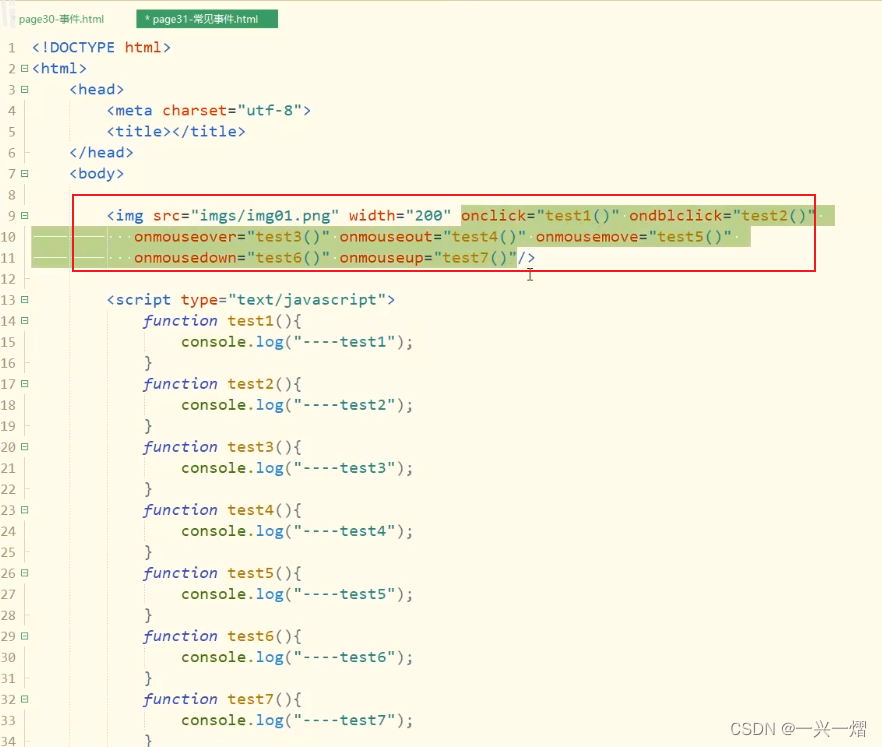
3.1.1 鼠标事件
用户的鼠标在HTML标签上产生点击、双击、移动、放上、离开等动作
- onclick 单击
- ondblclick 双击
- onmouseover 鼠标移动到HTML元素上
- onmouseout 鼠标从HTML元素上移走
- onmousemove 鼠标在HTML元素上移动
- onmousedown 鼠标在HTML元素上左键按下
- onmouseup 鼠标在HTML元素上左键松开

3.1.2 键盘事件
键盘事件主要是针对于表单中的输入标签
- onkeydown 键盘按键按下(如果按下去不松开则一直触发)
- onkeyup键盘按键抬起
- onkeypress键盘按键按下(只支持字符键)
3.1.3 window事件
window对象触发的时间,window对象并不是一个HTML标签,window对象的事件通常使用JS脚本绑定

3.1.4 表单事件
- onfocus 获取焦点
- onblur失去焦点
- onchange内容发生改变
- onselect内容被选中
- onsubmit表单提交(必须绑定在form元素上)
- onreset重置表单(必须绑定在form元素上)
3.2 Event事件对象
获取event对象、event对象属性

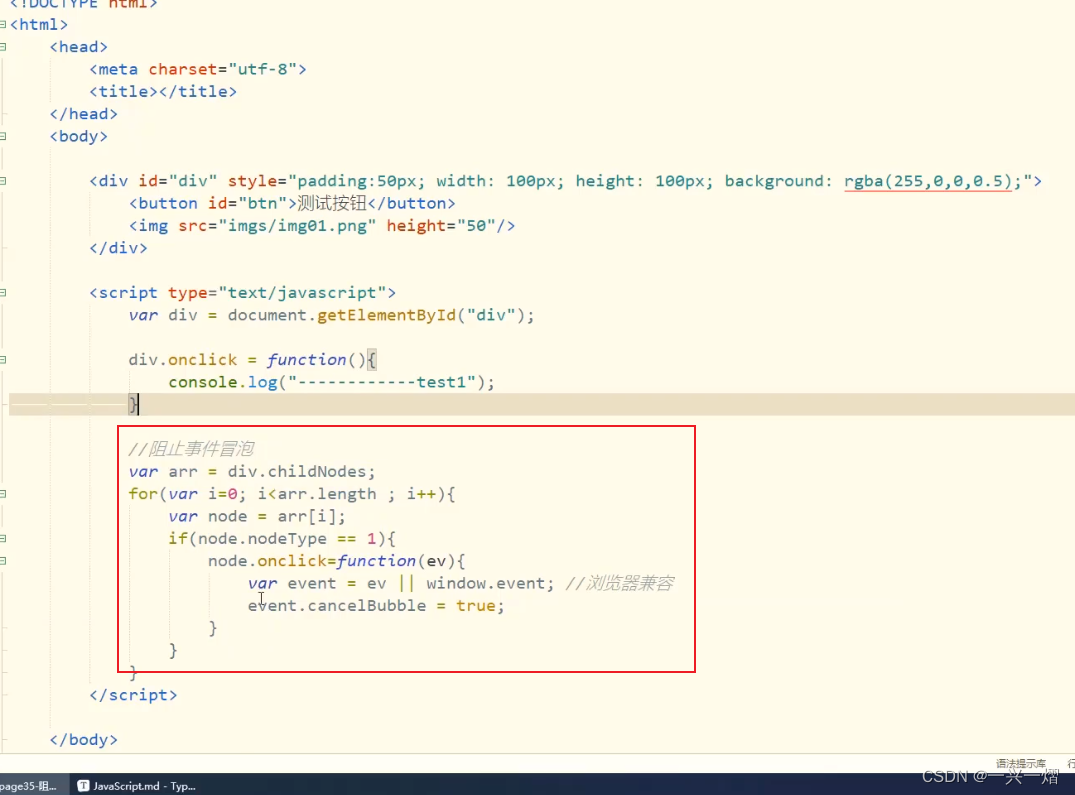
3.3 阻止事件冒泡

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








