第一天:DOM获取元素,获取元素,修改属性
声明新变量,一般默认const,如果变量的值不变,则使用const。如果变量的值变化,则使用let。var已经被淘汰了。
<script>
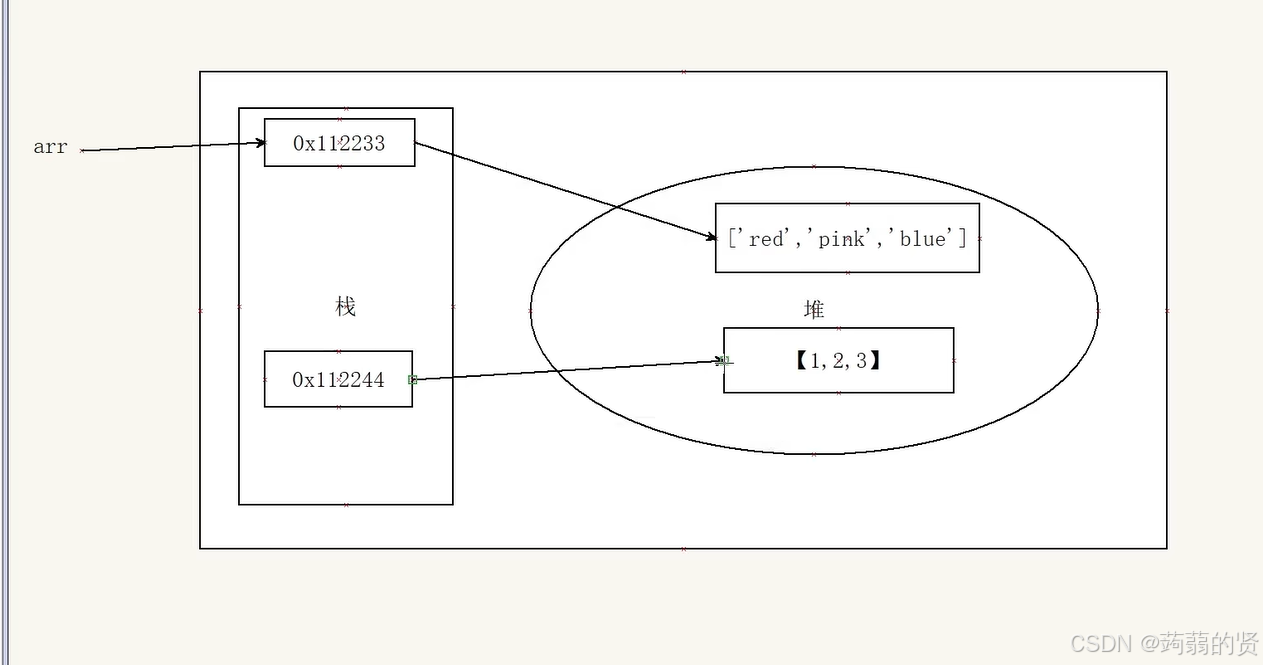
const arr = ['red', 'pink']
arr.push('blue')
console.log(arr);
</script>不会报错,因为数组地址没有变化

arr=[1,2,3]会报错,因为把新地址给原数组了,对象同理
以后建议数组和对象使用const声明。
API作用和分类:使用JS去操作html和浏览器
分类:BOM和DOM
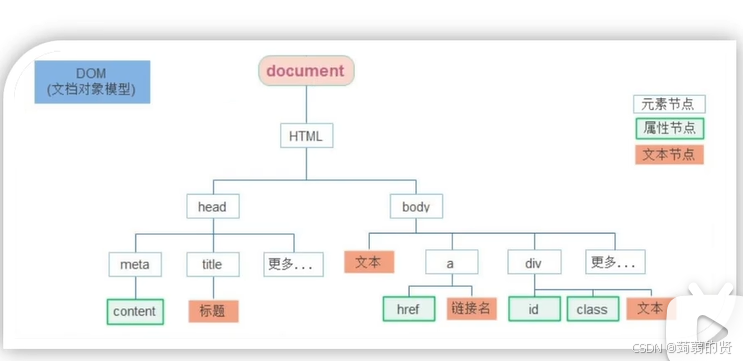
DOM:Document Object Model 文档对象模型
DOM树:

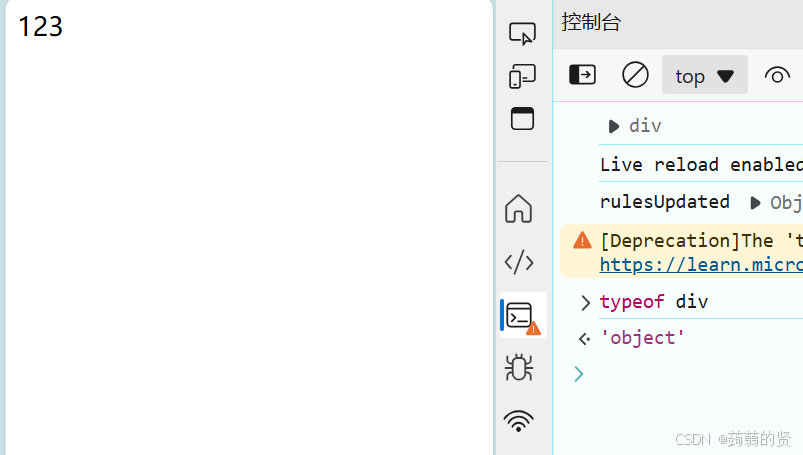
在html中,div是标签,在js中div是对象
<div>123</div>
<script>
const div = document.querySelector('div')
console.dir(div)
</script>

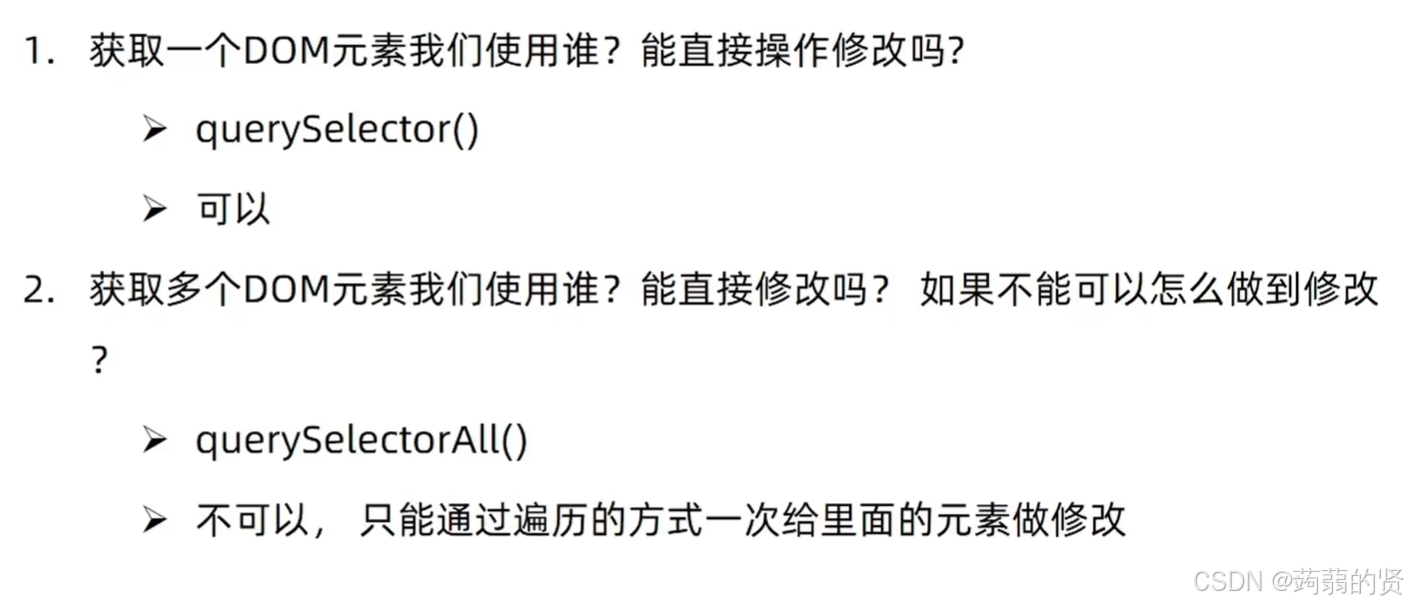
获取DOM元素
1.根据CSS选择器获取
document.querySelector('CSS选择器')<body>
<div class="box">123</div>
<div class="box">abc</div>
<script>
const box = document.querySelector('div')
const box = document.querySelector('.box')
console.log(box)
console.dir(box)
</script>
</body>如果好几个标签一样或几个标签属于一个类,则使用querySelector时调用第一个,
innerHTML为123
<body>
<p id="nav">导航栏</p>
<script>
const p = document.querySelector('#nav')
console.log(nav);
</script>
</body>获取p可以使用它的id,前面要加“#”号。
<body>
<ul>
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
</ul>
<script>
const li = document.querySelector('ul li:first-child')
console.log(li);
</script>
</body>获取第一个li:'ul li:first-child'
获取所有的ul里面的li
const li = document.querySelectorAll('ul li')使用querySelectorAll


获取一个DOM元素修改时可以使用:
nav.style.color = 'red'通过querySelectAll获取的数组NodeList是伪数组,不能使用pop和push
其他获取DOM元素的方法
document.getElementById('nav')
//根据ID获取一个元素
document.getElementsByTagName('div')
//根据标签获取一类元素,获取页面所有div
document.getElementsByClassName('w')
//根据类名获取元素,获取页面所有类名为w的元素修改文字内容
<body>
<div class="box">我是文字内容</div>
<script>
const box = document.querySelector('.box')
console.log(box.innerText);
box.innerText = '666'
</script>
</body>
innerHTML会解析标签,这是innerText没有的
box.innerHTML = '<strong>666</strong>'
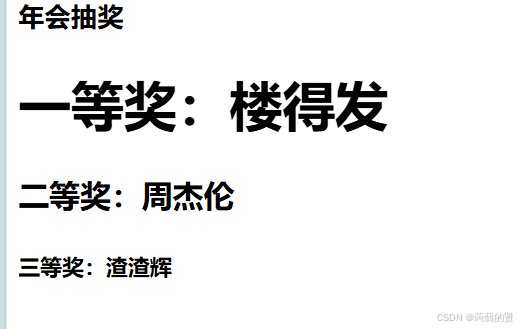
公司年会抽奖小案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="wrapper">
<strong>年会抽奖</strong>
<h1>一等奖:<span id="one">???</span></h1>
<h3>二等奖:<span id="two">???</span></h3>
<h5>三等奖:<span id="three">???</span></h5>
</div>
<script>
//声明数组
const personArr = ['周杰伦', '楼得发', '张学友', '渣渣辉', '周星驰']
//一等奖
//随机数,数组的下标
const random = Math.floor(Math.random() * personArr.length)
//获取one元素
const one = document.querySelector('#one')
one.innerHTML = personArr[random]
personArr.splice(random, 1)//从random这个元素开始删除,删1个(把刚刚中奖的删掉)
//二等奖
//随机数,数组的下标
const random2 = Math.floor(Math.random() * personArr.length)
//获取one元素
const two = document.querySelector('#two')
two.innerHTML = personArr[random2]
personArr.splice(random2, 1)
//三等奖
//随机数,数组的下标
const random3 = Math.floor(Math.random() * personArr.length)
//获取one元素
const three = document.querySelector('#three')
three.innerHTML = personArr[random3]
</script>
</body>
</html>
例题2:更改图片:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="./1.webp" alt="" srcset="">
<script>
function getRandom(N, M) {
return Math.floor(Math.random() * (M - N + 1)) + N
}
const img = document.querySelector('img')
const random = getRandom(1, 6)
img.src = `./${random}.webp`
</script>
</body>
</html>刷新一次浏览器随机个更换一次图片
修改样式
1.使用style更换样式
<style>
.box {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
<body>
<div class="box"></div>
<script>
const box = document.querySelector('.box')
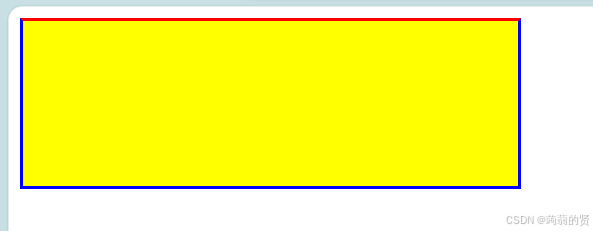
box.style.width = '300px'
box.style.backgroundColor = 'yellow'
box.style.border = '2px solid blue'
box.style.borderTop = '2px solid red'
</script>
</body>
2.使用className修改样式
如果修改的样式较多,使用style不方便,可以通过使用css类名的形式
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
margin: 100px;
}
.box {
width: 300px;
height: 300px;
background-color: skyblue;
margin: 100px auto;
padding: 10px;
border: 1px solid #000;
}
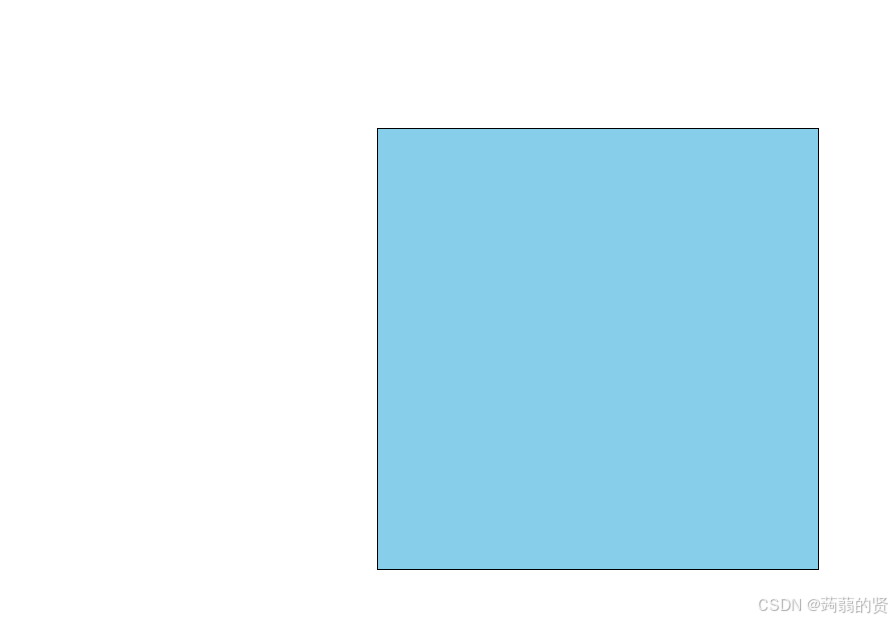
</style>div是原样式,box是修改后的样式
<script>
//获取元素
const div = document.querySelector('div')
div.className = 'box'
</script>使用上述方法给div的类赋新值

3.通过classList修改样式
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: pink;
margin: 100px;
}
.active {
color: red;
}
</style>
</head>
<body>
<div class="box">fff</div>
<script>
const box = document.querySelector('.box')
box.classList.add('active')
</script>
</body>添加之后就有两个类了
![]()
还有:
box.classList.remove('box')
box.classList.toggle('active')remove是移除
toggle是切换,有这个类就删去,没有就加上
轮播图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
//先产生随机数
const random = parseInt(Math.random() * sliderData.length)
//获取图片
const img = document.querySelector('.slider-wrapper img')
//修改图片路径
img.src = sliderData[random].url
//获取文字
const p = document.querySelector('.slider-footer p')
//修改文字
p.innerHTML = sliderData[random].title
//获取color
const footer = document.querySelector('.slider-footer')
//修改color
footer.style.backgroundColor = sliderData[random].color
//小圆点
const li = document.querySelector(`.slider-indicator li:nth-child(${random + 1})`)
li.classList.add('active')
</script>
</body>
</html>操作元素属性
<body>
<input type="text" value="电脑">
<script>
const uname = document.querySelector('input')
console.log(uname.value);//获取表单的值
// uname.innerHTML无法获取
uname.value = '666'//设置表单的值
uname.type = 'password'//变成黑点
</script>
</body>勾选
<input type="checkbox" name="" id="">
<script>
const ipt = document.querySelector('input')
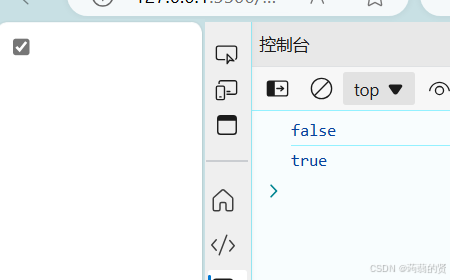
console.log(ipt.checked);
ipt.checked = true
console.log(ipt.checked);
</script>
自定义属性
<body>
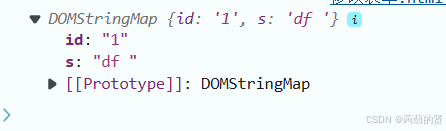
<div data-id="1" data-s="df ">1</div>
<div data-id="2">2</div>
<div data-id="3">3</div>
<div data-id="4">4</div>
<div data-id="5">5</div>
<div data-id="6">6</div>
<script>
const one = document.querySelector('div')
console.log(one.dataset);
</script>
</body>
定时器-间歇函数
使定时器函数重复执行代码
开启定时器:
<script>
//开启定时器
// setInterval(函数,时间)
setInterval(function () { document.write(666) }, 1000)
</script>1000ms=1秒
正常的函数名,不要加小括号
定时器返回值为定时器的id
let n = setInterval(function () { document.write(666) }, 1000)
console.log(n);
let m = setInterval(function () { document.write(666) }, 1000)
console.log(m);
关闭定时器:clearInterval(1)
括号里面填定时器的id
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<textarea name="" id="" cols="30" rows="10">
用户注册协议
欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。
【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看
</textarea>
<br>
<button class="btn" disabled>我已经阅读用户协议(5)</button>
<script>
const btn = document.querySelector('.btn')
let i = 5//倒计时
let n = setInterval(function () {
i--
btn.innerHTML = `我已经阅读用户协议(${i})`
if (i === 0) {
clearInterval(n)
//打开按钮
btn.disabled = false
btn.innerHTML = '同意'
}
}, 1000)
</script>
</body>
</html>
综合案例:
定时轮播图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
const img = document.querySelector('.slider-wrapper img')
const p = document.querySelector('.slider-footer p')
const footer = document.querySelector('.slider-footer')
let i = 0
setInterval(function () {
i++
if (i >= sliderData.length) {
i = 0
}
img.src = sliderData[i].url
p.innerHTML = sliderData[i].title
footer.style.backgroundColor = sliderData[i].color
document.querySelector('.slider-indicator .active').classList.remove('active')
document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')
}, 1000)
</script>
</body>
</html>
第二天:DOM事件基础,注册事件,tab栏切换
第三天:DOM事件进阶,事件对象,事件委托
第四天:DOM节点操作,节点的增删查改
第五天:BOM浏览器操作,插件,本地存储
第六天:正则表达式
第七天:小兔鲜儿实战























 912
912

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








