目录
变量声明
建议:
const 优先
,尽量使用const,原因是:
Ø const 语义化更好
Ø 很多变量我们声明的时候就知道他不会被更改了,那为什么不用 const呢?
Ø 实际开发中也是,比如react框架,基本const
如果你还在纠结,那么我建议:
有了变量先给const,如果发现它后面是要被修改的,再改为let
const 声明的值不能更改,而且const声明变量的时候需要里面进行初始化
但是对于引用数据类型,const声明的变量,里面存的不是 值,不是值,不是值,是 地址。

总结
1. 以后声明变量我们优先使用哪个?
Ø const
Ø 有了变量先给const,如果发现它后面是要被修改的,再改为let
2. 为什么const声明的对象可以修改里面的属性?
Ø 因为对象是引用类型,里面存储的是地址,
只要地址不变,就不会报错
Ø 建议数组和对象使用 const 来声明
3. 什么时候使用let声明变量?
Ø 如果基本数据类型的值或者引用类型的地址发生变化的时候,需要用let
Ø 比如 一个变量进行加减运算,比如 for循环中的 i++
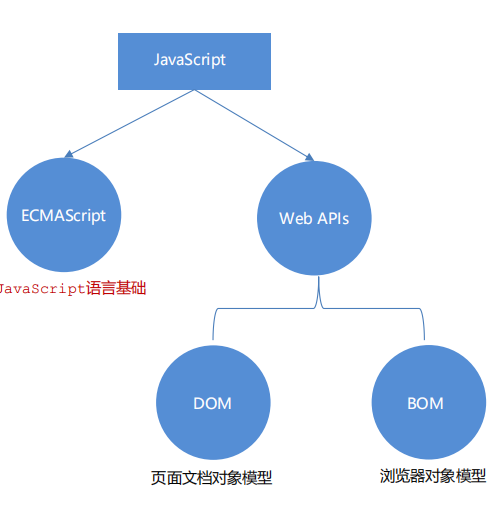
Web API 基本认知
作用和分类
作用: 就是使用 JS 去操作 html 和浏览器
分类:
DOM
(文档对象模型)、
BOM
(浏览器对象模型)

什么是DOM
1 DOM(Document Object Model——
文档对象模型
)是用来呈现以及与任意 HTML 或 XML文档交互的API
2 白话文:
DOM是浏览器提供的一套专门用来
操作网页内容
的功能
3 DOM作用
Ø 开发网页内容特效和实现用户交互
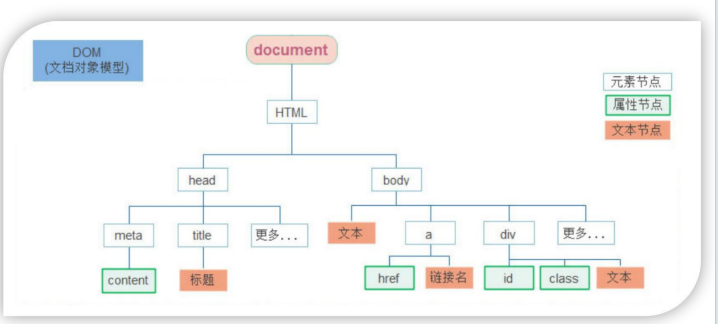
DOM树
DOM树是什么
Ø 将 HTML 文档以树状结构直观的表现出来,我们称之为
文档树或 DOM 树
Ø 描述网页内容关系的名词
Ø 作用:
文档树直观的体现了标签与标签之间的关系

DOM对象(重要)
DOM对象:浏览器根据html标签生成的
JS对象
Ø 所有的标签属性都可以在这个对象上面找到
Ø 修改这个对象的属性会自动映射到标签身上
DOM的核心思想
Ø 把网页内容当做
对象
来处理
document 对象
Ø 是 DOM 里提供的一个
对象,是最大的一个对象
Ø 所以它提供的属性和方法都是
用来访问和操作网页内容的
例:document.write()
Ø 网页所有内容都在document里面
获取DOM元素
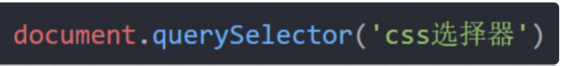
1. 选择匹配的第一个元素
语法:

参数:
包含一个或多个有效的CSS选择器
字符串
返回值:
CSS选择器匹配的
第一个元素
,一个 HTMLElement对象。
如果没有匹配到,则返回null。
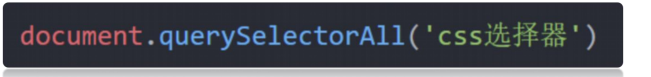
2. 选择匹配的多个元素
语法:

得到的是一个
伪数组
:
Ø
有长度有索引号的数组
Ø
但是没有 pop() push() 等数组方法
想要得到里面的每一个对象,则需要遍历(for)的方式获得。
哪怕只有一个元素,通过querySelectAll() 获取过来的也是一个
伪数组
,里面只有一个元素而已
参数:
包含一个或多个有效的CSS选择器
字符串
返回值:
CSS选择器匹配的
NodeList 对象集合
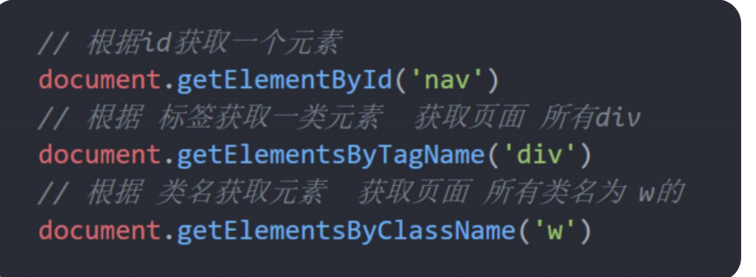
其他获取DOM元素方法(了解)

操作元素内容
1. 元素innerText 属性
Ø 将文本内容添加/更新到任意标签位置
Ø 显示纯文本,
不解析标签
2. 元素.innerHTML 属性
Ø 将文本内容添加/更新到任意标签位置
Ø 会
解析标签
,多标签建议使用模板字符
操作元素属性
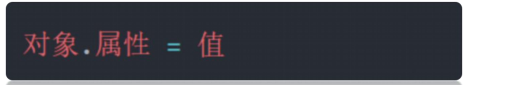
操作元素常用属性
语法:


操作元素样式属性
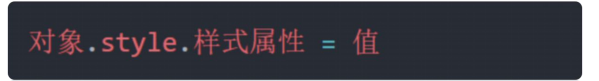
1.通过 style 属性操作CSS
语法:


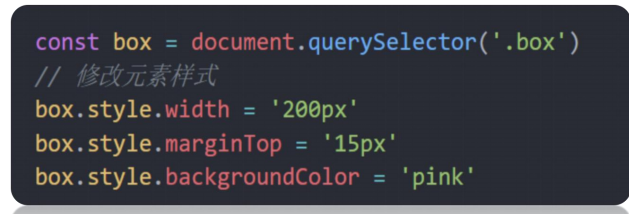
注意:
1. 修改样式通过
style
属性引出
2.
如果属性有
-
连接符,需要转换为
小驼峰
命名法
3. 赋值的时候,需要的时候不要忘记加
css单位
标签选择body, 因为body是唯一的标签,可以直接写 document.body.style
document.body就是选中了body标签
2. 操作类名(className) 操作CSS
语法:

注意:
1.
由于class是关键字, 所以使用className去代替
2.
className是使用新值
换
旧值, 如果需要添加一个类,需要保留之前的类名
3.直接使用 className 赋值会覆盖以前的类名,把原先类名写上就可以了
3. 通过 classList 操作类控制CSS
语法:

classList 是
追加和删除不影响以前类名
切换类 toggle()
选中的东西有没有类名, 有就删掉,没有就加上
操作表单元素 属性
Ø
获取: DOM对象.属性名
Ø
设置: DOM对象.属性名 = 新值

表单属性中添加就有效果,移除就没有效果,一律使用
布尔值
表示 如果为true 代表添加了该属性 如果是false 代表移除了该属性
比如: disabled、checked、selected
button.disabled = true // 禁用按钮
button.disabled = false // 默认false 不禁用 ipt.checked = true // 会选中
ipt.checked = 'true' // 会选中,不提倡 有隐式转换
ipt.checked = false // 不会选中
自定义属性
标准属性:
标签天生自带的属性 比如class id title等, 可以直接使用点语法操作比如: disabled、checked、 selected
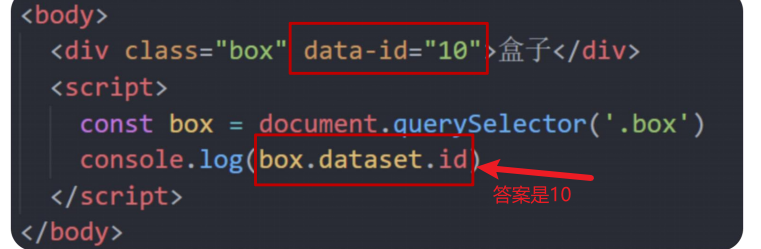
自定义属性:
Ø
在html5中推出来了专门的data-自定义属性
Ø
在标签上一律以
data-开头
Ø
在DOM对象上一律以dataset对象方式获取

定时器-间歇函数
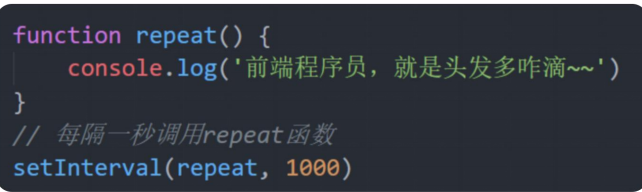
定时器函数有什么作用?
可以根据时间自动重复执行某些代码
1. 开启定时器

Ø
作用:每隔一段时间调用这个函数
Ø
间隔时间单位是毫秒

注意:
1. 函数名字
不需要加括号
2. 定时器返回的是一个id数字
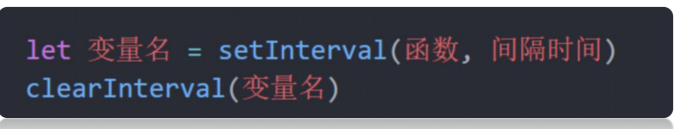
2. 关闭定时器

// 1. 获取元素
const btn = document.querySelector('.btn')
// console.log(btn.innerHTML) butto按钮特殊用innerHTML
button里面的值获取是用innerHTML





















 6913
6913











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








