当今互联网时代,JSON 已经成为了各种应用程序之间数据交换和通信的主流格式。JSON (JavaScript Object Notation) 是一种轻量级的数据交换格式,它易于阅读和编写,并且易于机器解析和生成,在 Web 开发中用于数据的格式化和传输。

JSON 的数据结构
JSON 由两种数据结构组成:对象和数组。
对象
对象(object)是由键值对组成的无序集合,键是字符串,值可以是任何类型,包括对象和数组。对象由一对花括号{ }包围,键和值之间用冒号:分隔。键值对之间用逗号,分隔。
举个例子:
{
"list" : [
{
"name": "Apifox",
"ID": 2,
"city": "Guangzhou"
}
]
}
在这个例子中,对象的键是"name"、"ID"和"city",对应的值是字符串、数字和字符串。
数组
数组(array)是值(value)的有序集合,每个值可以是任何类型,包括对象和数组。数组由一对方括号[ ]包裹,值之间用逗号,分隔。
举个例子:
[ "apple", "banana", "orange"]
在这个例子中,数组包含三个字符串元素:"apple"、"banana"和"orange"。
值
值(value)可以是花括号{ }括起来的字符串(String)、数值(Number)、布尔值(true/false)、 null、对象(Object)或者数组(Array),这些结构可以嵌套。
- 字符串
JSON 字符串是由双引号" "包围的 Unicode 字符序列,使用反斜杠 `` 转义。
举个例子:
{
"name": "Apifox",
"city": "Guangzhou"
}
在这个例子中,字符串"name"和"city"是由双引号" "包围的。
- 数字
JSON 数字可以是整数或浮点数。
举个例子:
{
"age": 30,
"weight": 65.5
}
在这个例子中,数字"30"和"65.5"分别是整数和浮点数,不需要双引号" "包围。
- 布尔值
JSON 布尔值只有两个取值:true 和 false。
举个例子:
{
"isStudent": true,
"isEmployed": false
}
在这个例子中,布尔值"isStudent"的取值为true,布尔值"isEmployed"的取值为false,不需要双引号" "包围。
- null
JSON 的 null 表示一个空值。
举个例子:
{
"middleName": null
}
在这个例子中,"middleName"的值为null,不需要双引号" "包围。
复杂对象示例
{
"id": 101,
"name": "Jane Doe",
"is_active": true,
"roles": ["admin", "editor"],
"contact": {
"email": "jane.doe@example.com",
"phone": "123-456-7890"
},
"preferences": {
"notifications": {
"email": true,
"sms": false
}
}
}数组示例
[
{
"name": "Alice",
"age": 28,
"skills": ["JavaScript", "Python"]
},
{
"name": "Bob",
"age": 34,
"skills": ["Java", "C++"]
}
]JSON 注意事项
- JSON的字符串必须使用双引号
" ",而不能使用单引号' '。 - JSON的值可以是字符串、数字、布尔值、null、对象或数组。
- JSON的键必须是字符串,必须使用双引号
" "。 - JSON的格式必须严格遵守规定,否则可能会导致解析错误。
JSON 的优点和缺点
优点
- 与 JavaScript 完美兼容:JSON 格式源自 JavaScript,因此它与 JavaScript 非常兼容,并且易于在 JavaScript 应用程序中使用。
- 轻量级:JSON 格式非常轻量级,因此它非常适合在网络中传输大量数据。相比于 XML,它的数据量更小,传输速度更快。
- 多语言支持:JSON 格式是一种跨语言的格式,它可以被许多不同语言的程序支持,易于解析和生成,几乎所有编程语言都支持 JSON。
- 易于阅读和编辑:JSON 格式非常易于阅读和编写,因为它具有简单的语法和结构,格式清晰,具有良好的可读性。
缺点
- 不支持注释: JSON 格式不支持注释,这可能使得编写和维护复杂数据时变得有些困难。
- 无法表示二进制数据: JSON 格式无法直接表示二进制数据,这意味着它无法用于存储和传输图像、视频等二进制数据。
- 不支持命名空间: JSON 不支持命名空间,这可能会导致不同的应用程序之间发生命名冲突。
- 不支持DTD: JSON 不支持 DTD,这使得在验证 JSON 数据格式时不太方便。
JSON 和 XML 的区别
JSON 和 XML都是常用的数据交换格式。它们之间有什么区别呢?
- 简洁性与可读性:
JSON 比 XML 更加简洁和易读。相比于 XML 的繁琐闭合标签,JSON 采用更为紧凑的表示形式,使得数据结构更清晰明了。 - 解析速度与带宽占用:
JSON 的解析速度通常比 XML 更快,因为它的结构简单,不需要解析复杂的标签。此外,JSON 数据通常占用的带宽更少,有助于提高传输效率。 - 数据复杂性:
XML 比 JSON 更适合描述复杂的数据类型和嵌套结构。XML 支持命名空间和多种数据格式,这使得它在处理复杂数据和配置文件时具有优势。 - 注释支持:
JSON 不支持注释,这意味着在数据中不能嵌入注释说明。而 XML 则支持注释,可以在数据文档中添加解释说明,便于维护和理解。
举个例子,下面是一个 XML 文档:
<book>
<title>Harry Potter</title>
<author>J.K. Rowling</author>
<year>2005</year>
</book>
相应的 JSON 文档如下所示:
{
"title": "Harry Potter",
"author": "J.K. Rowling",
"year": 2005
}
可以看到,JSON 比 XML 更加简洁,没有了冗余的标签和属性。
推荐工具
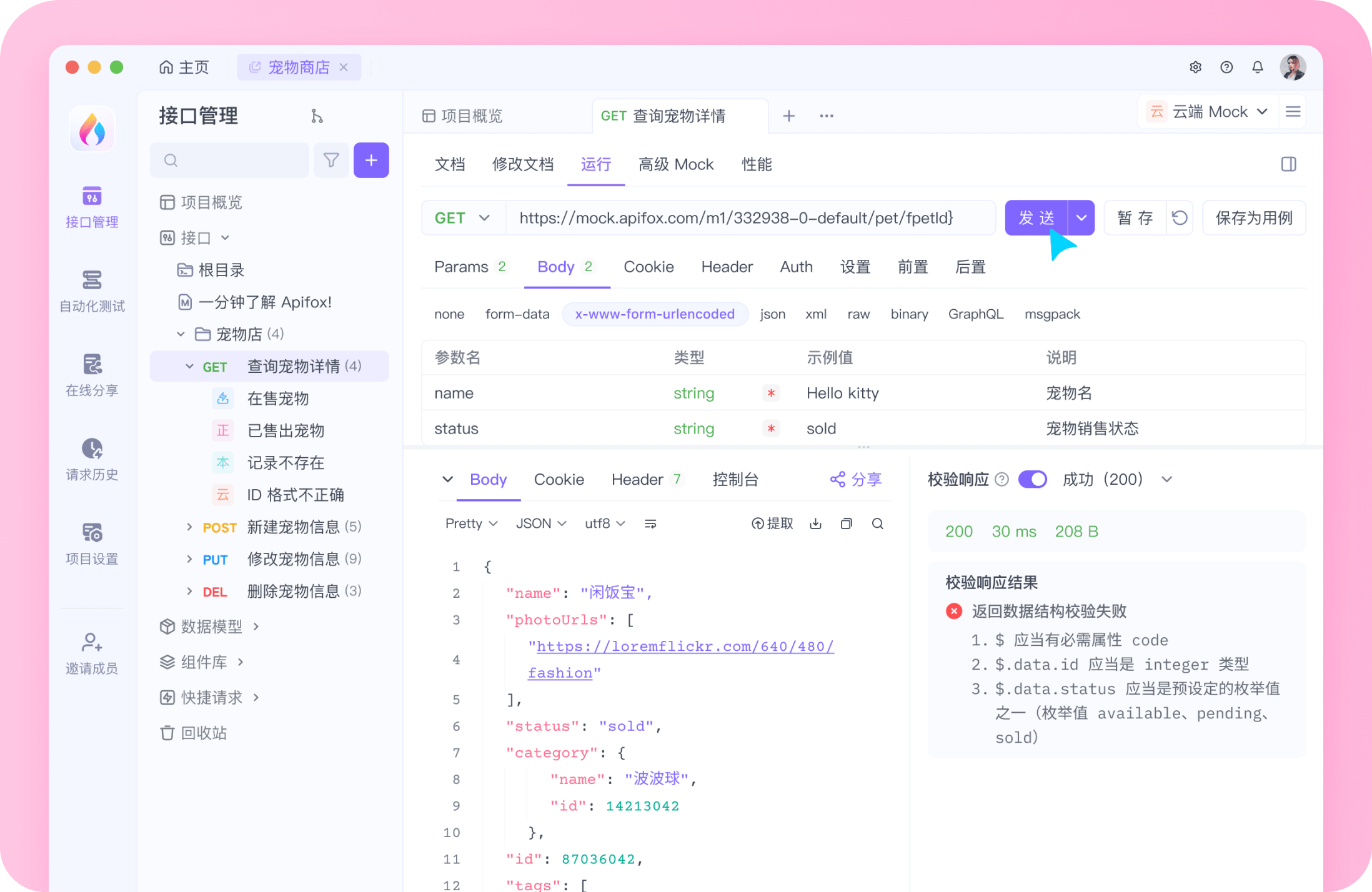
如果你需要使用 JSON 来构建 API,我们强烈推荐 Apifox 这款产品。Apifox 是一款集 API 构建、调试和测试于一体的在线工具,可以帮助你快速创建和测试 API。它不仅支持 JSON 和其他常见的数据格式,还提供了实时协作和文档自动生成等功能。如果你正在寻找一款易于使用且功能强大的 API 工具,Apifox 无疑是一个非常不错的选择。

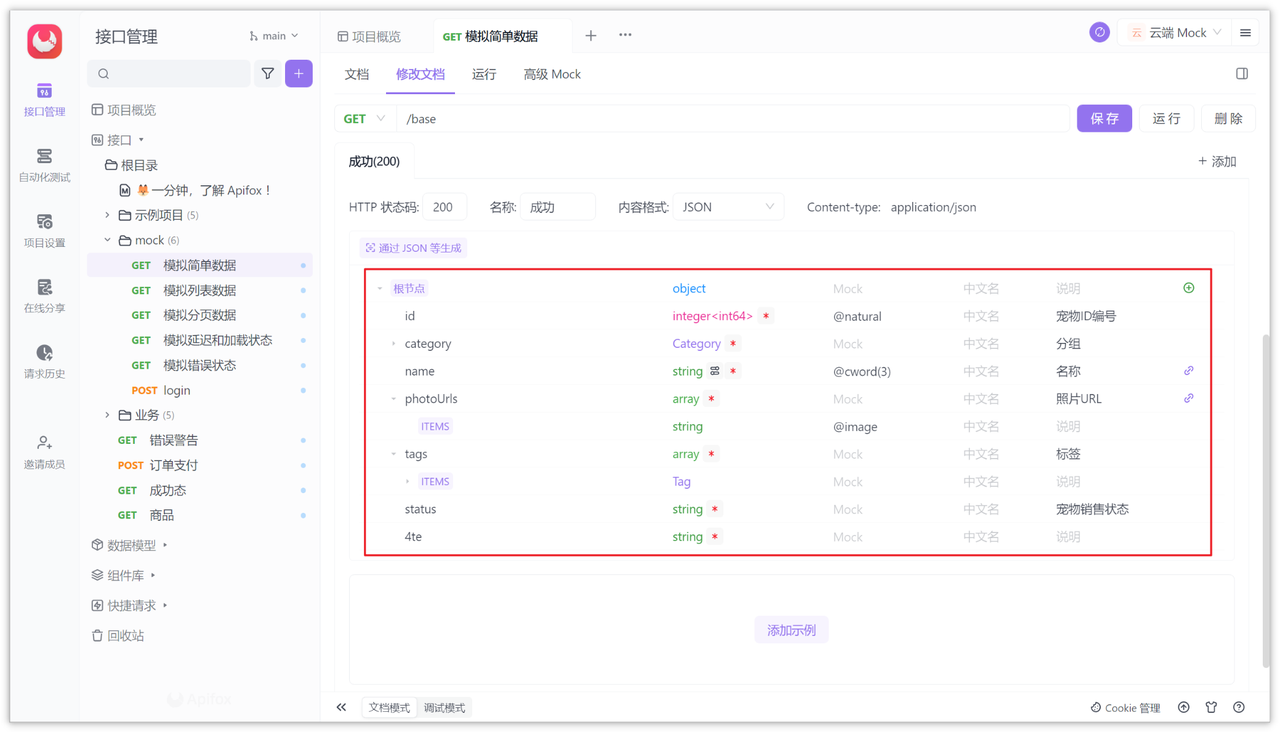
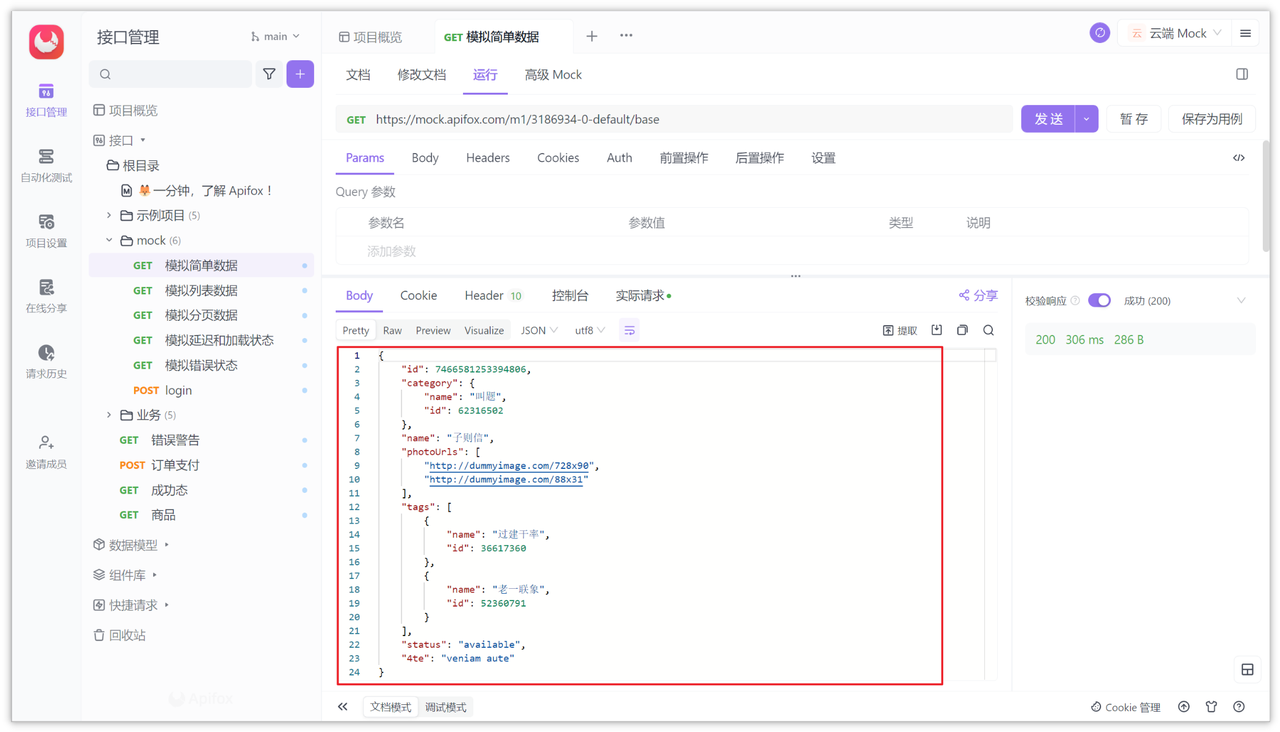
通过 Apifox 生成 JSON 数据
在 Web 开发中,JSON 通常用于前端和后端之间的数据交换。当浏览器与服务器进行通信时,数据通常以 JSON 格式进行编码和解码。
Apifox 是一个 API 调试和管理工具,可以用于创建和管理 API,并且提供了生成 JSON 数据的功能。在项目中新建一条接口后,定义字段名和字段类型,Apifox 可以智能生成符合数据结构的 JSON 数据,供你的项目直接调用,快去试试吧!


























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








