CSS引入方式
按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类
行内样式表(行内式)
内部样式表(嵌入式)
外部样式表(链接式)
内部样式表
行内样式表(内联样式表)是写到html页面内部,将所有CSS代码抽取出来,单独放入一个<style>标签中
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
color: red;
text-align: center;
text-decoration: underline;
text-indent: 2em;
line-height: 26px;
}
</style>
</head>
<style>标签理论上可以放入HTML文档的任何地方,但一般放在<head>中
通过此种方式,方便控制当前整个页面的元素样式设置
代码结构清晰,但是没有实现结构与样式完全分离
行内样式表
行内样式表实在标签内部style属性中设定CSS样式,适用于简单修改
<p style="color: pink;text-align: center;">你好,我是乔治</p>
书写繁琐,没有体现结构与样式分离,不推荐大量使用
外部样式表
实际开发都为外部样式表,样式写入单独写入CSS文件中,之后把CSS文件引入HTML页面
CSS文件后缀名为CSS
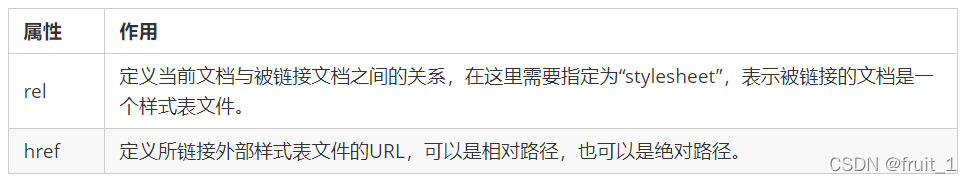
HTML页面中使用<link>标签引入这个文件
<head>
<link rel="stylesheet" href="CSS文件路径">
</head>

CSS复合选择器
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,可以更准确、更高效的选择目标元素(标签) 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
后代选择器
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代
元素1 元素二{
样式声明
}
ol li {
color: pink;
}
.nav ol li a{
color: pink;
}
元素1 和 元素2 中间用空格隔开
元素1 是父级,元素2 是子级,最终选择的是元素2
元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
元素1 和 元素2 可以是任意基础选择器
子选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素(简单理解就是选亲儿子元素)
元素1 > 元素2{
样式声明
}
div > a{
color: pink;
}
元素1 和 元素2 中间用 大于号 隔开
元素1 是父级,元素2 是子级,最终选择的是元素2
元素2 必须是亲儿子,其孙子、重孙之类都不归他管. 你也可以叫他 亲儿子选择器
并集选择器
并集选择器可以选择多组标签, 同时为他们定义相同的样式,通常用于集体声明。并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分
元素1,
元素2 {
样式声明
}
元素1 和 元素2 中间用逗号隔开
逗号可以理解为和的意思
并集选择器通常用于集体声明
伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素
链接伪类选择器
a:link 没有点击过的(访问过的)链接
a:visited 点击过的(访问过的)链接
a:hover 鼠标经过的那个链接
a:active 鼠标正在按下还没有弹起鼠标的那个链接
a:link {
color: green;
}
a:visited {
color: orange;
}
a:hover {
color: skyblue;
}
a:active {
color: red;
}
为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active
因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式
focus伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素,焦点就是光标,一般情况 <input> 类表单元素才能获取
input:focus {
background-color: pink;
color: yellow;
}









 本文详细介绍了CSS样式的三种引入方式:行内样式表、内部样式表和外部样式表,强调了结构与样式分离的重要性。此外,还探讨了复合选择器的使用,包括后代选择器、子选择器、并集选择器和伪类选择器,这些选择器能够更精确地控制页面元素的样式。通过学习,读者可以更好地掌握CSS在网页设计中的应用。
本文详细介绍了CSS样式的三种引入方式:行内样式表、内部样式表和外部样式表,强调了结构与样式分离的重要性。此外,还探讨了复合选择器的使用,包括后代选择器、子选择器、并集选择器和伪类选择器,这些选择器能够更精确地控制页面元素的样式。通过学习,读者可以更好地掌握CSS在网页设计中的应用。

















 2025
2025

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










