ValidatorCallout扩展器控件可以扩展ASP.NET中的Validator类型的控件,让其显示的错误提示变得更加醒目,对用户更加友好。
示例运行效果:
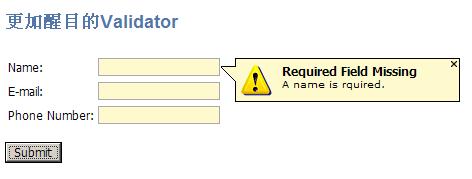
图(1)
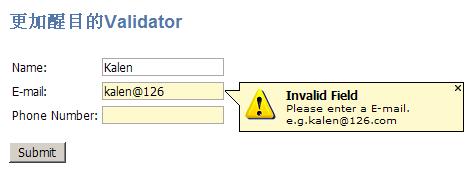
图(2)
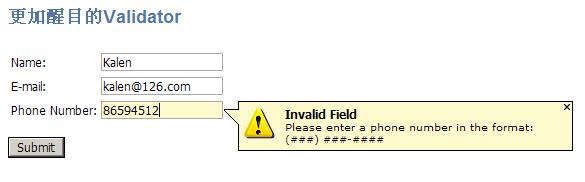
图(3)
ValidatorCalloutDemo.aspx代码示例:
 <%
@ Page Language="C#" AutoEventWireup="true" CodeFile="ValidatorCalloutDemo.aspx.cs" Inherits="Chapter08_ValidatorCalloutDemo"
%>
<%
@ Page Language="C#" AutoEventWireup="true" CodeFile="ValidatorCalloutDemo.aspx.cs" Inherits="Chapter08_ValidatorCalloutDemo"
%>

 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
ValidatorCallout Demo
</
title
>
<
title
>
ValidatorCallout Demo
</
title
>
 <
link
href
="StyleSheet.css"
rel
="stylesheet"
type
="text/css"
/>
<
link
href
="StyleSheet.css"
rel
="stylesheet"
type
="text/css"
/>
 <
style
type
="text/css"
>
<
style
type
="text/css"
>
 .highlight
.highlight {
{ background-color: lemonchiffon;
background-color: lemonchiffon; }
} </
style
>
</
style
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
 <
asp:ScriptManager
ID
="sm"
runat
="server"
/>
<
asp:ScriptManager
ID
="sm"
runat
="server"
/>
 <
div
class
="demoheading"
>
更加醒目的Validator
</
div
>
<
div
class
="demoheading"
>
更加醒目的Validator
</
div
>
 <
table
>
<
table
>
 <
tr
>
<
tr
>
 <
td
>
Name:
</
td
>
<
td
>
Name:
</
td
>
 <
td
><
asp:TextBox
runat
="server"
ID
="tbName"
<
td
><
asp:TextBox
runat
="server"
ID
="tbName"
 BorderStyle
="solid"
BorderWidth
="1px"
BorderColor
="#a9a9a9"
/></
td
>
BorderStyle
="solid"
BorderWidth
="1px"
BorderColor
="#a9a9a9"
/></
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
>
E-mail:
</
td
>
<
td
>
E-mail:
</
td
>
 <
td
><
asp:TextBox
runat
="server"
ID
="tbEmail"
<
td
><
asp:TextBox
runat
="server"
ID
="tbEmail"
 BorderStyle
="solid"
BorderWidth
="1px"
BorderColor
="#a9a9a9"
/></
td
>
BorderStyle
="solid"
BorderWidth
="1px"
BorderColor
="#a9a9a9"
/></
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
>
Phone Number:
</
td
>
<
td
>
Phone Number:
</
td
>
 <
td
><
asp:TextBox
runat
="server"
ID
="tbPhoneNumber"
<
td
><
asp:TextBox
runat
="server"
ID
="tbPhoneNumber"
 BorderStyle
="solid"
BorderWidth
="1px"
BorderColor
="#a9a9a9"
/></
td
>
BorderStyle
="solid"
BorderWidth
="1px"
BorderColor
="#a9a9a9"
/></
td
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>
 <
asp:RequiredFieldValidator
ID
="NReq"
runat
="server"
<
asp:RequiredFieldValidator
ID
="NReq"
runat
="server"
 ControlToValidate
="tbName"
ControlToValidate
="tbName"
 Display
="None"
Display
="None"
 ErrorMessage
="<b>Required Field Missing</b><br />A name is rquired."
/>
ErrorMessage
="<b>Required Field Missing</b><br />A name is rquired."
/>

 <
ajaxToolkit:ValidatorCalloutExtender
ID
="NReqE"
runat
="server"
<
ajaxToolkit:ValidatorCalloutExtender
ID
="NReqE"
runat
="server"
 TargetControlID
="NReq"
TargetControlID
="NReq"
 HighlightCssClass
="highlight"
HighlightCssClass
="highlight"
 Width
="240px"
/>
Width
="240px"
/>

 <
asp:RequiredFieldValidator
runat
="server"
ID
="PNReq"
<
asp:RequiredFieldValidator
runat
="server"
ID
="PNReq"
 ControlToValidate
="tbPhoneNumber"
ControlToValidate
="tbPhoneNumber"
 Display
="None"
Display
="None"
 ErrorMessage
="<b>Required Field Missing</b><br />A phone number is required.<div style='margin-top:5px;padding:5px;border:1px solid #e9e9e9;background-color:white;'><b>Other Options:</b><br /><a href='javascript:alert("No phone number available in profile.");'>Extract from Profile</a></div>"
/>
ErrorMessage
="<b>Required Field Missing</b><br />A phone number is required.<div style='margin-top:5px;padding:5px;border:1px solid #e9e9e9;background-color:white;'><b>Other Options:</b><br /><a href='javascript:alert("No phone number available in profile.");'>Extract from Profile</a></div>"
/>

 <
ajaxToolkit:ValidatorCalloutExtender
runat
="server"
ID
="PNReqE"
<
ajaxToolkit:ValidatorCalloutExtender
runat
="server"
ID
="PNReqE"
 TargetControlID
="PNReq"
TargetControlID
="PNReq"
 HighlightCssClass
="highlight"
HighlightCssClass
="highlight"
 Width
="350px"
/>
Width
="350px"
/>

 <
asp:RegularExpressionValidator
runat
="server"
ID
="PNRegEx"
<
asp:RegularExpressionValidator
runat
="server"
ID
="PNRegEx"
 ControlToValidate
="tbPhoneNumber"
ControlToValidate
="tbPhoneNumber"
 Display
="None"
Display
="None"
 ValidationExpression
="(((d{3}) ?)|(d{3}-))?d{3}-d{4}"
ValidationExpression
="(((d{3}) ?)|(d{3}-))?d{3}-d{4}"
 ErrorMessage
="<b>Invalid Field</b><br />Please enter a phone number in the format:<br />(###) ###-####"
/>
ErrorMessage
="<b>Invalid Field</b><br />Please enter a phone number in the format:<br />(###) ###-####"
/>

 <
ajaxToolkit:ValidatorCalloutExtender
runat
="server"
ID
="PNReqEx"
<
ajaxToolkit:ValidatorCalloutExtender
runat
="server"
ID
="PNReqEx"
 TargetControlID
="PNRegEx"
TargetControlID
="PNRegEx"
 HighlightCssClass
="highlight"
HighlightCssClass
="highlight"
 Width
="350px"
/>
Width
="350px"
/>

 <
asp:RequiredFieldValidator
runat
="server"
ID
="EMReq"
<
asp:RequiredFieldValidator
runat
="server"
ID
="EMReq"
 ControlToValidate
="tbEmail"
ControlToValidate
="tbEmail"
 Display
="None"
Display
="None"
 ErrorMessage
="<b>Required Field Missing</b><br />A E-mail is required."
/>
ErrorMessage
="<b>Required Field Missing</b><br />A E-mail is required."
/>

 <
ajaxToolkit:ValidatorCalloutExtender
ID
="EMReqE"
runat
="server"
<
ajaxToolkit:ValidatorCalloutExtender
ID
="EMReqE"
runat
="server"
 TargetControlID
="EMReq"
TargetControlID
="EMReq"
 HighlightCssClass
="highlight"
HighlightCssClass
="highlight"
 Width
="240px"
/>
Width
="240px"
/>

 <
asp:RegularExpressionValidator
runat
="server"
ID
="EMRegEx"
<
asp:RegularExpressionValidator
runat
="server"
ID
="EMRegEx"
 ControlToValidate
="tbEmail"
ControlToValidate
="tbEmail"
 Display
="None"
Display
="None"
 ValidationExpression
="w+([-+.']w+)*@w+([-.]w+)*.w+([-.]w+)*"
ValidationExpression
="w+([-+.']w+)*@w+([-.]w+)*.w+([-.]w+)*"
 ErrorMessage
="<b>Invalid Field</b><br />Please enter a E-mail.<br />e.g.kalen@126.com"
/>
ErrorMessage
="<b>Invalid Field</b><br />Please enter a E-mail.<br />e.g.kalen@126.com"
/>

 <
ajaxToolkit:ValidatorCalloutExtender
runat
="server"
ID
="EMRegExe"
<
ajaxToolkit:ValidatorCalloutExtender
runat
="server"
ID
="EMRegExe"
 TargetControlID
="EMRegEx"
TargetControlID
="EMRegEx"
 HighlightCssClass
="highlight"
HighlightCssClass
="highlight"
 Width
="240px"
/>
Width
="240px"
/>
 <!--
<!--
 TargetControlID:该扩展器目标Validator控件的ID,即将要被扩展的Validator控件的ID
TargetControlID:该扩展器目标Validator控件的ID,即将要被扩展的Validator控件的ID HighlightCssClass:显示错误提示时,被验证控件将应用的样式
HighlightCssClass:显示错误提示时,被验证控件将应用的样式 Width:弹出的显示错误的面板的宽度
Width:弹出的显示错误的面板的宽度 WarningIconImageUrl:自定义警告图标的URL
WarningIconImageUrl:自定义警告图标的URL CloseImageUrl:自定义关闭图标的URL
CloseImageUrl:自定义关闭图标的URL -->
-->
 <
br
/>
<
br
/>

 <
asp:Button
ID
="btnOK"
runat
="server"
Text
="Submit"
OnClick
="btnOK_Click"
/><
br
/><
br
/>
<
asp:Button
ID
="btnOK"
runat
="server"
Text
="Submit"
OnClick
="btnOK_Click"
/><
br
/><
br
/>
 <
asp:UpdatePanel
ID
="up"
runat
="server"
>
<
asp:UpdatePanel
ID
="up"
runat
="server"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:Label
ID
="lbResult"
runat
="server"
/>
<
asp:Label
ID
="lbResult"
runat
="server"
/>
 </
ContentTemplate
>
</
ContentTemplate
>
 <
Triggers
>
<
Triggers
>
 <
asp:AsyncPostBackTrigger
ControlID
="btnOK"
EventName
="Click"
/>
<
asp:AsyncPostBackTrigger
ControlID
="btnOK"
EventName
="Click"
/>
 </
Triggers
>
</
Triggers
>
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>

 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>

ValidatorCalloutDemo.aspx.cs代码示例:
 using
System;
using
System; using
System.Data;
using
System.Data; using
System.Configuration;
using
System.Configuration; using
System.Collections;
using
System.Collections; using
System.Web;
using
System.Web; using
System.Web.Security;
using
System.Web.Security; using
System.Web.UI;
using
System.Web.UI; using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls; using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.WebControls.WebParts; using
System.Web.UI.HtmlControls;
using
System.Web.UI.HtmlControls;
 public
partial
class
Chapter08_ValidatorCalloutDemo : System.Web.UI.Page
public
partial
class
Chapter08_ValidatorCalloutDemo : System.Web.UI.Page {
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{
 }
} protected void btnOK_Click(object sender, EventArgs e)
protected void btnOK_Click(object sender, EventArgs e) {
{ lbResult.Text = string.Format("Name: {0} <br /> Email: {1} <br /> Phone Number: {2}",
lbResult.Text = string.Format("Name: {0} <br /> Email: {1} <br /> Phone Number: {2}", tbName.Text, tbEmail.Text, tbPhoneNumber.Text);
tbName.Text, tbEmail.Text, tbPhoneNumber.Text); }
} }
}






























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








