ModalPopup扩展器控件能够在网页中模拟一个“模态”对话框,即当该对话框出现时,页面中所有的其他控件将不可用,用户只有在对该模态对话框进行响应之后才能返回并使用页面中的其他控件。
示例运行效果:

图(1)

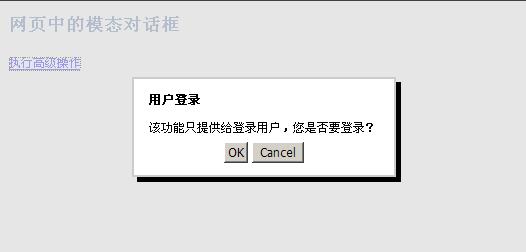
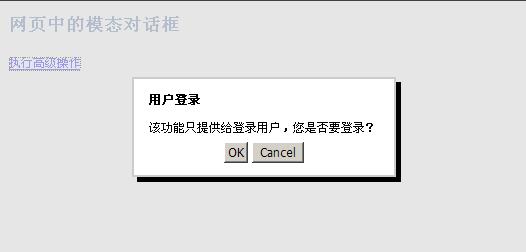
图(2)

图(3)
ModalPopupDemo.aspx代码示例:
 <%
@ Page Language="C#" AutoEventWireup="true" CodeFile="ModalPopupDemo.aspx.cs" Inherits="Chapter08_ModalPopupDemo"
%>
<%
@ Page Language="C#" AutoEventWireup="true" CodeFile="ModalPopupDemo.aspx.cs" Inherits="Chapter08_ModalPopupDemo"
%>

 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
ModalPopup Demo
</
title
>
<
title
>
ModalPopup Demo
</
title
>
 <
link
href
="StyleSheet.css"
rel
="stylesheet"
type
="text/css"
/>
<
link
href
="StyleSheet.css"
rel
="stylesheet"
type
="text/css"
/>
 <
style
type
="text/css"
>
<
style
type
="text/css"
>
 .confirmPanel
.confirmPanel
 {
{
 border: 2px solid #ccc;
border: 2px solid #ccc;
 background-color: #fff;
background-color: #fff;
 padding: 15px;
padding: 15px;
 width: 230px;
width: 230px;
 height: 66px;
height: 66px;
 }
}
 .modalBackground
.modalBackground
 {
{
 background-color: #ddd;
background-color: #ddd;
 filter:alpha(opacity=70);
filter:alpha(opacity=70);
 opacity:0.7;
opacity:0.7;
 }
}
 </
style
>
</
style
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="ModalPopupForm"
runat
="server"
>
<
form
id
="ModalPopupForm"
runat
="server"
>
 <
asp:ScriptManager
ID
="sm"
runat
="server"
/>
<
asp:ScriptManager
ID
="sm"
runat
="server"
/>
 <
div
class
="demoheading"
>
网页中的模态对话框
</
div
>
<
div
class
="demoheading"
>
网页中的模态对话框
</
div
>
 <
asp:LinkButton
ID
="lbtnAdvancedOperation"
runat
="server"
>
执行高级操作
</
asp:LinkButton
>
<
asp:LinkButton
ID
="lbtnAdvancedOperation"
runat
="server"
>
执行高级操作
</
asp:LinkButton
>
 <
asp:Panel
ID
="confirmPanel"
runat
="server"
CssClass
="confirmPanel"
Style
="display:none;"
>
<
asp:Panel
ID
="confirmPanel"
runat
="server"
CssClass
="confirmPanel"
Style
="display:none;"
>
 <
div
style
="height:48px"
>
<
div
style
="height:48px"
>
 <
b
>
用户登录
</
b
><
br
/><
br
/>
该功能只提供给登录用户,您是否要登录?
<
b
>
用户登录
</
b
><
br
/><
br
/>
该功能只提供给登录用户,您是否要登录?
 </
div
>
</
div
>
 <
div
style
="text-align:center;"
>
<
div
style
="text-align:center;"
>
 <
asp:Button
ID
="btnOK"
runat
="server"
Text
="OK"
/>
<
asp:Button
ID
="btnOK"
runat
="server"
Text
="OK"
/>
 <
asp:Button
ID
="btnCancel"
runat
="server"
Text
="Cancel"
/>
<
asp:Button
ID
="btnCancel"
runat
="server"
Text
="Cancel"
/>
 </
div
>
</
div
>
 </
asp:Panel
>
</
asp:Panel
>
 <
ajaxToolkit:ModalPopupExtender
ID
="mpe"
runat
="server"
<
ajaxToolkit:ModalPopupExtender
ID
="mpe"
runat
="server"
 TargetControlID
="lbtnAdvancedOperation"
TargetControlID
="lbtnAdvancedOperation"
 PopupControlID
="confirmPanel"
PopupControlID
="confirmPanel"
 DropShadow
="true"
DropShadow
="true"
 BackgroundCssClass
="modalBackground"
BackgroundCssClass
="modalBackground"
 OkControlID
="btnOK"
OkControlID
="btnOK"
 OnOkScript
="window.location = 'Login.aspx'"
OnOkScript
="window.location = 'Login.aspx'"
 CancelControlID
="btnCancel"
/>
CancelControlID
="btnCancel"
/>
 <!--
<!--
 TargetControlID:该扩展器目标控件ID。点击该控件将显示出模态对话框
TargetControlID:该扩展器目标控件ID。点击该控件将显示出模态对话框
 PopupControlID:用来作为模态对话框显示的Panel控件的ID
PopupControlID:用来作为模态对话框显示的Panel控件的ID
 BackgroundCssClass:当该模态对话框出现在页面中时,页面的其他部分将被一个半透明的层所覆盖,
BackgroundCssClass:当该模态对话框出现在页面中时,页面的其他部分将被一个半透明的层所覆盖,
 该属性即可指定该层的样式
该属性即可指定该层的样式
 DropShadow:若该属性值设置为true,则将让模态对话框显示出阴影效果
DropShadow:若该属性值设置为true,则将让模态对话框显示出阴影效果
 OkControlID:PopupControlID属性所指定的作为模态对话框的Panel控件中的实现确认功能的按钮的ID
OkControlID:PopupControlID属性所指定的作为模态对话框的Panel控件中的实现确认功能的按钮的ID
 OnOkScript:当用户点击OkControlID属性所指定的确认按钮之后,将执行的客户端脚本
OnOkScript:当用户点击OkControlID属性所指定的确认按钮之后,将执行的客户端脚本
 CancelControlID:PopupControlID属性所指定的作为模态对话框的Panel控件中的实现取消功能的按钮的ID
CancelControlID:PopupControlID属性所指定的作为模态对话框的Panel控件中的实现取消功能的按钮的ID
 OnCancelScript:当用户点击CancelCOntrolID属性所指定的取消按钮之后,将执行的客户端脚本
OnCancelScript:当用户点击CancelCOntrolID属性所指定的取消按钮之后,将执行的客户端脚本
 X:模态对话框左上角相对屏幕左上角的水平坐标。若不指定该属性,模态对话框将水平居中显示
X:模态对话框左上角相对屏幕左上角的水平坐标。若不指定该属性,模态对话框将水平居中显示
 Y:模态对话框左上角相对屏幕左上角的垂直坐标。若不指定该属性,模态对话框将垂直居中显示
Y:模态对话框左上角相对屏幕左上角的垂直坐标。若不指定该属性,模态对话框将垂直居中显示
 -->
-->
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>

示例运行效果:

图(1)

图(2)

图(3)
ModalPopupDemo.aspx代码示例:
 <%
@ Page Language="C#" AutoEventWireup="true" CodeFile="ModalPopupDemo.aspx.cs" Inherits="Chapter08_ModalPopupDemo"
%>
<%
@ Page Language="C#" AutoEventWireup="true" CodeFile="ModalPopupDemo.aspx.cs" Inherits="Chapter08_ModalPopupDemo"
%>

 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
ModalPopup Demo
</
title
>
<
title
>
ModalPopup Demo
</
title
>
 <
link
href
="StyleSheet.css"
rel
="stylesheet"
type
="text/css"
/>
<
link
href
="StyleSheet.css"
rel
="stylesheet"
type
="text/css"
/>
 <
style
type
="text/css"
>
<
style
type
="text/css"
>
 .confirmPanel
.confirmPanel {
{ border: 2px solid #ccc;
border: 2px solid #ccc; background-color: #fff;
background-color: #fff; padding: 15px;
padding: 15px; width: 230px;
width: 230px; height: 66px;
height: 66px; }
} .modalBackground
.modalBackground {
{ background-color: #ddd;
background-color: #ddd; filter:alpha(opacity=70);
filter:alpha(opacity=70); opacity:0.7;
opacity:0.7; }
} </
style
>
</
style
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="ModalPopupForm"
runat
="server"
>
<
form
id
="ModalPopupForm"
runat
="server"
>
 <
asp:ScriptManager
ID
="sm"
runat
="server"
/>
<
asp:ScriptManager
ID
="sm"
runat
="server"
/>
 <
div
class
="demoheading"
>
网页中的模态对话框
</
div
>
<
div
class
="demoheading"
>
网页中的模态对话框
</
div
>
 <
asp:LinkButton
ID
="lbtnAdvancedOperation"
runat
="server"
>
执行高级操作
</
asp:LinkButton
>
<
asp:LinkButton
ID
="lbtnAdvancedOperation"
runat
="server"
>
执行高级操作
</
asp:LinkButton
>
 <
asp:Panel
ID
="confirmPanel"
runat
="server"
CssClass
="confirmPanel"
Style
="display:none;"
>
<
asp:Panel
ID
="confirmPanel"
runat
="server"
CssClass
="confirmPanel"
Style
="display:none;"
>
 <
div
style
="height:48px"
>
<
div
style
="height:48px"
>
 <
b
>
用户登录
</
b
><
br
/><
br
/>
该功能只提供给登录用户,您是否要登录?
<
b
>
用户登录
</
b
><
br
/><
br
/>
该功能只提供给登录用户,您是否要登录? </
div
>
</
div
>
 <
div
style
="text-align:center;"
>
<
div
style
="text-align:center;"
>
 <
asp:Button
ID
="btnOK"
runat
="server"
Text
="OK"
/>
<
asp:Button
ID
="btnOK"
runat
="server"
Text
="OK"
/>
 <
asp:Button
ID
="btnCancel"
runat
="server"
Text
="Cancel"
/>
<
asp:Button
ID
="btnCancel"
runat
="server"
Text
="Cancel"
/>
 </
div
>
</
div
>
 </
asp:Panel
>
</
asp:Panel
>
 <
ajaxToolkit:ModalPopupExtender
ID
="mpe"
runat
="server"
<
ajaxToolkit:ModalPopupExtender
ID
="mpe"
runat
="server"
 TargetControlID
="lbtnAdvancedOperation"
TargetControlID
="lbtnAdvancedOperation"
 PopupControlID
="confirmPanel"
PopupControlID
="confirmPanel"
 DropShadow
="true"
DropShadow
="true"
 BackgroundCssClass
="modalBackground"
BackgroundCssClass
="modalBackground"
 OkControlID
="btnOK"
OkControlID
="btnOK"
 OnOkScript
="window.location = 'Login.aspx'"
OnOkScript
="window.location = 'Login.aspx'"
 CancelControlID
="btnCancel"
/>
CancelControlID
="btnCancel"
/>
 <!--
<!--
 TargetControlID:该扩展器目标控件ID。点击该控件将显示出模态对话框
TargetControlID:该扩展器目标控件ID。点击该控件将显示出模态对话框 PopupControlID:用来作为模态对话框显示的Panel控件的ID
PopupControlID:用来作为模态对话框显示的Panel控件的ID BackgroundCssClass:当该模态对话框出现在页面中时,页面的其他部分将被一个半透明的层所覆盖,
BackgroundCssClass:当该模态对话框出现在页面中时,页面的其他部分将被一个半透明的层所覆盖, 该属性即可指定该层的样式
该属性即可指定该层的样式 DropShadow:若该属性值设置为true,则将让模态对话框显示出阴影效果
DropShadow:若该属性值设置为true,则将让模态对话框显示出阴影效果 OkControlID:PopupControlID属性所指定的作为模态对话框的Panel控件中的实现确认功能的按钮的ID
OkControlID:PopupControlID属性所指定的作为模态对话框的Panel控件中的实现确认功能的按钮的ID OnOkScript:当用户点击OkControlID属性所指定的确认按钮之后,将执行的客户端脚本
OnOkScript:当用户点击OkControlID属性所指定的确认按钮之后,将执行的客户端脚本 CancelControlID:PopupControlID属性所指定的作为模态对话框的Panel控件中的实现取消功能的按钮的ID
CancelControlID:PopupControlID属性所指定的作为模态对话框的Panel控件中的实现取消功能的按钮的ID OnCancelScript:当用户点击CancelCOntrolID属性所指定的取消按钮之后,将执行的客户端脚本
OnCancelScript:当用户点击CancelCOntrolID属性所指定的取消按钮之后,将执行的客户端脚本 X:模态对话框左上角相对屏幕左上角的水平坐标。若不指定该属性,模态对话框将水平居中显示
X:模态对话框左上角相对屏幕左上角的水平坐标。若不指定该属性,模态对话框将水平居中显示 Y:模态对话框左上角相对屏幕左上角的垂直坐标。若不指定该属性,模态对话框将垂直居中显示
Y:模态对话框左上角相对屏幕左上角的垂直坐标。若不指定该属性,模态对话框将垂直居中显示 -->
-->
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>

























 1080
1080

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








