CollapsiblePanel可以让页面中的某个区域变得可折叠,即用户可以根据喜好展开或折叠其中的内容。
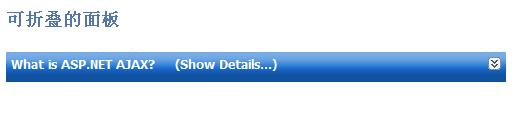
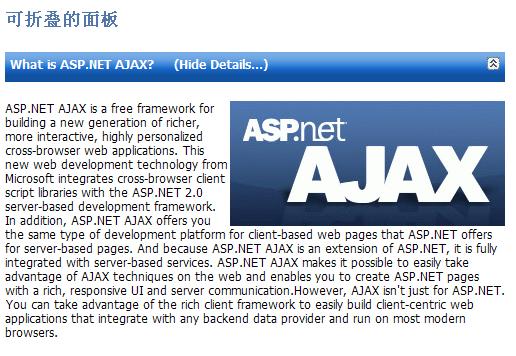
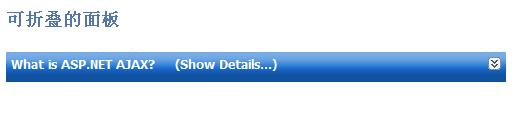
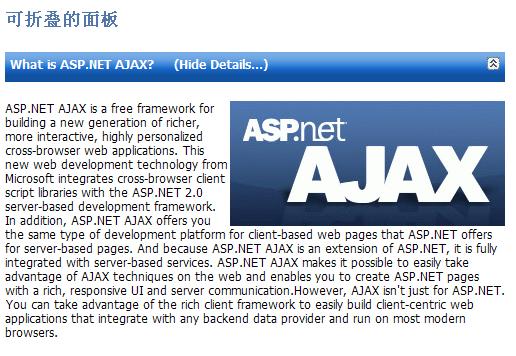
示例运行效果:

图(1)

图(2)
CollapsiblePanel.aspx代码示例:
 <%
@ Page Language="C#" AutoEventWireup="true" CodeFile="CollapsiblePanel.aspx.cs" Inherits="Chapter08_CollapsiblePanel"
%>
<%
@ Page Language="C#" AutoEventWireup="true" CodeFile="CollapsiblePanel.aspx.cs" Inherits="Chapter08_CollapsiblePanel"
%>

 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
CollapsiblePanel Demo
</
title
>
<
title
>
CollapsiblePanel Demo
</
title
>
 <
link
href
="stylesheet.css"
rel
="stylesheet"
type
="text/css"
/>
<
link
href
="stylesheet.css"
rel
="stylesheet"
type
="text/css"
/>
 <
style
type
="text/css"
>
<
style
type
="text/css"
>
 .collapsePanel
.collapsePanel
 {
{
 background-color:white;
background-color:white;
 overflow:hidden;
overflow:hidden;
 }
}

 .collapsePanelHeader
.collapsePanelHeader
 {
{
 width:100%;
width:100%;
 height:30px;
height:30px;
 background-image: url(images/bg-menu-main.png);
background-image: url(images/bg-menu-main.png);
 background-repeat:repeat-x;
background-repeat:repeat-x;
 color:#FFF;
color:#FFF;
 font-weight:bold;
font-weight:bold;
 }
}

 #master_content .collapsePanelHeader a {color:#FFF;}
#master_content .collapsePanelHeader a {color:#FFF;}
 #master_content .collapsePanelHeader a:hover {text-decoration:none;background:none;}
#master_content .collapsePanelHeader a:hover {text-decoration:none;background:none;}
 </
style
>
</
style
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="CollapsiblePanelForm"
runat
="server"
>
<
form
id
="CollapsiblePanelForm"
runat
="server"
>
 <
asp:ScriptManager
ID
="sm"
runat
="server"
/>
<
asp:ScriptManager
ID
="sm"
runat
="server"
/>
 <
div
class
="demoheading"
>
可折叠的面板
</
div
>
<
div
class
="demoheading"
>
可折叠的面板
</
div
>

 <
asp:Panel
ID
="Panel2"
runat
="server"
CssClass
="collapsePanelHeader"
Height
="30px"
Width
="500px"
>
<
asp:Panel
ID
="Panel2"
runat
="server"
CssClass
="collapsePanelHeader"
Height
="30px"
Width
="500px"
>
 <
div
style
="padding:5px; cursor: pointer; vertical-align: middle;"
>
<
div
style
="padding:5px; cursor: pointer; vertical-align: middle;"
>
 <
div
style
="float: left;"
>
What is ASP.NET AJAX?
</
div
>
<
div
style
="float: left;"
>
What is ASP.NET AJAX?
</
div
>
 <
div
style
="float: left; margin-left: 20px;"
>
<
div
style
="float: left; margin-left: 20px;"
>
 <
asp:Label
ID
="Label1"
runat
="server"
>
(Show Details...)
</
asp:Label
>
<
asp:Label
ID
="Label1"
runat
="server"
>
(Show Details...)
</
asp:Label
>
 </
div
>
</
div
>
 <
div
style
="float: right; vertical-align: middle;"
>
<
div
style
="float: right; vertical-align: middle;"
>
 <
asp:ImageButton
ID
="Image1"
runat
="server"
ImageUrl
="images/expand_blue.jpg"
AlternateText
="(Show Details...)"
/>
<
asp:ImageButton
ID
="Image1"
runat
="server"
ImageUrl
="images/expand_blue.jpg"
AlternateText
="(Show Details...)"
/>
 </
div
>
</
div
>
 </
div
>
</
div
>
 </
asp:Panel
>
</
asp:Panel
>
 <
asp:Panel
ID
="Panel1"
runat
="server"
CssClass
="collapsePanel"
Height
="0"
Width
="500px"
>
<
asp:Panel
ID
="Panel1"
runat
="server"
CssClass
="collapsePanel"
Height
="0"
Width
="500px"
>
 <
br
/>
<
br
/>
 <
p
>
<
p
>
 <
asp:ImageButton
ID
="Image2"
runat
="server"
ImageUrl
="images/AJAX.gif"
<
asp:ImageButton
ID
="Image2"
runat
="server"
ImageUrl
="images/AJAX.gif"
 AlternateText
="ASP.NET AJAX"
ImageAlign
="right"
/>
AlternateText
="ASP.NET AJAX"
ImageAlign
="right"
/>
 ASP.NET AJAX is a free framework for building a new generation of richer,
ASP.NET AJAX is a free framework for building a new generation of richer,
 more interactive, highly personalized cross-browser web applications.
more interactive, highly personalized cross-browser web applications.
 This new web development technology from Microsoft integrates cross-browser
This new web development technology from Microsoft integrates cross-browser
 client script libraries with the ASP.NET 2.0 server-based development framework.
client script libraries with the ASP.NET 2.0 server-based development framework.
 In addition, ASP.NET AJAX offers you the same type of development platform for
In addition, ASP.NET AJAX offers you the same type of development platform for
 client-based web pages that ASP.NET offers for server-based pages.
client-based web pages that ASP.NET offers for server-based pages.
 And because ASP.NET AJAX is an extension of ASP.NET, it is fully integrated with
And because ASP.NET AJAX is an extension of ASP.NET, it is fully integrated with
 server-based services. ASP.NET AJAX makes it possible to easily take advantage of
server-based services. ASP.NET AJAX makes it possible to easily take advantage of
 AJAX techniques on the web and enables you to create ASP.NET pages with a rich,
AJAX techniques on the web and enables you to create ASP.NET pages with a rich,
 responsive UI and server communication.However, AJAX isn't just for ASP.NET.
responsive UI and server communication.However, AJAX isn't just for ASP.NET.
 You can take advantage of the rich client framework to easily build client-centric
You can take advantage of the rich client framework to easily build client-centric
 web applications that integrate with any backend data provider and run on most modern browsers.
web applications that integrate with any backend data provider and run on most modern browsers.
 </
p
>
</
p
>
 </
asp:Panel
>
</
asp:Panel
>

 <
ajaxToolkit:CollapsiblePanelExtender
ID
="cpeDemo"
runat
="Server"
<
ajaxToolkit:CollapsiblePanelExtender
ID
="cpeDemo"
runat
="Server"
 TargetControlID
="Panel1"
TargetControlID
="Panel1"
 ExpandControlID
="Panel2"
ExpandControlID
="Panel2"
 CollapseControlID
="Panel2"
CollapseControlID
="Panel2"
 Collapsed
="True"
Collapsed
="True"
 TextLabelID
="Label1"
TextLabelID
="Label1"
 ImageControlID
="Image1"
ImageControlID
="Image1"
 ExpandedText
="(Hide Details...)"
ExpandedText
="(Hide Details...)"
 CollapsedText
="(Show Details...)"
CollapsedText
="(Show Details...)"
 ExpandedImage
="images/collapse_blue.jpg"
ExpandedImage
="images/collapse_blue.jpg"
 CollapsedImage
="images/expand_blue.jpg"
CollapsedImage
="images/expand_blue.jpg"
 SuppressPostBack
="true"
/>
SuppressPostBack
="true"
/>
 <!--
<!--
 TargetControlID:该扩展器目标控件ID,即将要实现折叠、展开功能的控件的ID
TargetControlID:该扩展器目标控件ID,即将要实现折叠、展开功能的控件的ID
 ExpandControlID:指定一个服务器控件的ID,当用户点击该控件时,该扩展器的目标Panel控件将展开
ExpandControlID:指定一个服务器控件的ID,当用户点击该控件时,该扩展器的目标Panel控件将展开
 CollapseControlID:指定一个服务器控件的ID,当用户点击该控件时,该扩展器的目标Panel控件将折叠
CollapseControlID:指定一个服务器控件的ID,当用户点击该控件时,该扩展器的目标Panel控件将折叠
 Collapsed:目标Panel控件的初始化状态,true代表折叠,false代表展开
Collapsed:目标Panel控件的初始化状态,true代表折叠,false代表展开
 TextLabelID:指定一个服务器Label控件的ID,用来显示此时目标Panel控件的折叠/展开状态
TextLabelID:指定一个服务器Label控件的ID,用来显示此时目标Panel控件的折叠/展开状态
 ImageControlID:指定一个服务器端Image控件的ID,用来告知用户此时目标Panel控件的折叠、展开状态
ImageControlID:指定一个服务器端Image控件的ID,用来告知用户此时目标Panel控件的折叠、展开状态
 ExpandedText:当目标Panel控件为展开状态时,TextLabelID属性所指定的Label控件中的文字
ExpandedText:当目标Panel控件为展开状态时,TextLabelID属性所指定的Label控件中的文字
 CollapsedText:当目标Panel控件为折叠时,TextLabelID属性所指定的Label控件中的文字
CollapsedText:当目标Panel控件为折叠时,TextLabelID属性所指定的Label控件中的文字
 ExpandedImage:当目标Panel控件为展开状态时,ImageControlID属性所指定的Image控件中图片的URL
ExpandedImage:当目标Panel控件为展开状态时,ImageControlID属性所指定的Image控件中图片的URL
 CollapsedImage:当目标Panel控件为折叠状态时,ImageControlID属性所指定的Image控件中图片的URL
CollapsedImage:当目标Panel控件为折叠状态时,ImageControlID属性所指定的Image控件中图片的URL
 -->
-->
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>

示例运行效果:

图(1)

图(2)
CollapsiblePanel.aspx代码示例:
 <%
@ Page Language="C#" AutoEventWireup="true" CodeFile="CollapsiblePanel.aspx.cs" Inherits="Chapter08_CollapsiblePanel"
%>
<%
@ Page Language="C#" AutoEventWireup="true" CodeFile="CollapsiblePanel.aspx.cs" Inherits="Chapter08_CollapsiblePanel"
%>

 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
CollapsiblePanel Demo
</
title
>
<
title
>
CollapsiblePanel Demo
</
title
>
 <
link
href
="stylesheet.css"
rel
="stylesheet"
type
="text/css"
/>
<
link
href
="stylesheet.css"
rel
="stylesheet"
type
="text/css"
/>
 <
style
type
="text/css"
>
<
style
type
="text/css"
>
 .collapsePanel
.collapsePanel  {
{ background-color:white;
background-color:white; overflow:hidden;
overflow:hidden; }
}
 .collapsePanelHeader
.collapsePanelHeader {
{  width:100%;
width:100%;  height:30px;
height:30px; background-image: url(images/bg-menu-main.png);
background-image: url(images/bg-menu-main.png); background-repeat:repeat-x;
background-repeat:repeat-x; color:#FFF;
color:#FFF; font-weight:bold;
font-weight:bold; }
}
 #master_content .collapsePanelHeader a {color:#FFF;}
#master_content .collapsePanelHeader a {color:#FFF;} #master_content .collapsePanelHeader a:hover {text-decoration:none;background:none;}
#master_content .collapsePanelHeader a:hover {text-decoration:none;background:none;} </
style
>
</
style
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="CollapsiblePanelForm"
runat
="server"
>
<
form
id
="CollapsiblePanelForm"
runat
="server"
>
 <
asp:ScriptManager
ID
="sm"
runat
="server"
/>
<
asp:ScriptManager
ID
="sm"
runat
="server"
/>
 <
div
class
="demoheading"
>
可折叠的面板
</
div
>
<
div
class
="demoheading"
>
可折叠的面板
</
div
>

 <
asp:Panel
ID
="Panel2"
runat
="server"
CssClass
="collapsePanelHeader"
Height
="30px"
Width
="500px"
>
<
asp:Panel
ID
="Panel2"
runat
="server"
CssClass
="collapsePanelHeader"
Height
="30px"
Width
="500px"
>
 <
div
style
="padding:5px; cursor: pointer; vertical-align: middle;"
>
<
div
style
="padding:5px; cursor: pointer; vertical-align: middle;"
>
 <
div
style
="float: left;"
>
What is ASP.NET AJAX?
</
div
>
<
div
style
="float: left;"
>
What is ASP.NET AJAX?
</
div
>
 <
div
style
="float: left; margin-left: 20px;"
>
<
div
style
="float: left; margin-left: 20px;"
>
 <
asp:Label
ID
="Label1"
runat
="server"
>
(Show Details...)
</
asp:Label
>
<
asp:Label
ID
="Label1"
runat
="server"
>
(Show Details...)
</
asp:Label
>
 </
div
>
</
div
>
 <
div
style
="float: right; vertical-align: middle;"
>
<
div
style
="float: right; vertical-align: middle;"
>
 <
asp:ImageButton
ID
="Image1"
runat
="server"
ImageUrl
="images/expand_blue.jpg"
AlternateText
="(Show Details...)"
/>
<
asp:ImageButton
ID
="Image1"
runat
="server"
ImageUrl
="images/expand_blue.jpg"
AlternateText
="(Show Details...)"
/>
 </
div
>
</
div
>
 </
div
>
</
div
>
 </
asp:Panel
>
</
asp:Panel
>
 <
asp:Panel
ID
="Panel1"
runat
="server"
CssClass
="collapsePanel"
Height
="0"
Width
="500px"
>
<
asp:Panel
ID
="Panel1"
runat
="server"
CssClass
="collapsePanel"
Height
="0"
Width
="500px"
>
 <
br
/>
<
br
/>
 <
p
>
<
p
>
 <
asp:ImageButton
ID
="Image2"
runat
="server"
ImageUrl
="images/AJAX.gif"
<
asp:ImageButton
ID
="Image2"
runat
="server"
ImageUrl
="images/AJAX.gif"
 AlternateText
="ASP.NET AJAX"
ImageAlign
="right"
/>
AlternateText
="ASP.NET AJAX"
ImageAlign
="right"
/>
 ASP.NET AJAX is a free framework for building a new generation of richer,
ASP.NET AJAX is a free framework for building a new generation of richer,  more interactive, highly personalized cross-browser web applications.
more interactive, highly personalized cross-browser web applications.  This new web development technology from Microsoft integrates cross-browser
This new web development technology from Microsoft integrates cross-browser  client script libraries with the ASP.NET 2.0 server-based development framework.
client script libraries with the ASP.NET 2.0 server-based development framework.  In addition, ASP.NET AJAX offers you the same type of development platform for
In addition, ASP.NET AJAX offers you the same type of development platform for  client-based web pages that ASP.NET offers for server-based pages.
client-based web pages that ASP.NET offers for server-based pages.  And because ASP.NET AJAX is an extension of ASP.NET, it is fully integrated with
And because ASP.NET AJAX is an extension of ASP.NET, it is fully integrated with  server-based services. ASP.NET AJAX makes it possible to easily take advantage of
server-based services. ASP.NET AJAX makes it possible to easily take advantage of  AJAX techniques on the web and enables you to create ASP.NET pages with a rich,
AJAX techniques on the web and enables you to create ASP.NET pages with a rich,  responsive UI and server communication.However, AJAX isn't just for ASP.NET.
responsive UI and server communication.However, AJAX isn't just for ASP.NET.  You can take advantage of the rich client framework to easily build client-centric
You can take advantage of the rich client framework to easily build client-centric  web applications that integrate with any backend data provider and run on most modern browsers.
web applications that integrate with any backend data provider and run on most modern browsers.  </
p
>
</
p
>
 </
asp:Panel
>
</
asp:Panel
>

 <
ajaxToolkit:CollapsiblePanelExtender
ID
="cpeDemo"
runat
="Server"
<
ajaxToolkit:CollapsiblePanelExtender
ID
="cpeDemo"
runat
="Server"
 TargetControlID
="Panel1"
TargetControlID
="Panel1"
 ExpandControlID
="Panel2"
ExpandControlID
="Panel2"
 CollapseControlID
="Panel2"
CollapseControlID
="Panel2"
 Collapsed
="True"
Collapsed
="True"
 TextLabelID
="Label1"
TextLabelID
="Label1"
 ImageControlID
="Image1"
ImageControlID
="Image1"
 ExpandedText
="(Hide Details...)"
ExpandedText
="(Hide Details...)"
 CollapsedText
="(Show Details...)"
CollapsedText
="(Show Details...)"
 ExpandedImage
="images/collapse_blue.jpg"
ExpandedImage
="images/collapse_blue.jpg"
 CollapsedImage
="images/expand_blue.jpg"
CollapsedImage
="images/expand_blue.jpg"
 SuppressPostBack
="true"
/>
SuppressPostBack
="true"
/>
 <!--
<!--
 TargetControlID:该扩展器目标控件ID,即将要实现折叠、展开功能的控件的ID
TargetControlID:该扩展器目标控件ID,即将要实现折叠、展开功能的控件的ID ExpandControlID:指定一个服务器控件的ID,当用户点击该控件时,该扩展器的目标Panel控件将展开
ExpandControlID:指定一个服务器控件的ID,当用户点击该控件时,该扩展器的目标Panel控件将展开 CollapseControlID:指定一个服务器控件的ID,当用户点击该控件时,该扩展器的目标Panel控件将折叠
CollapseControlID:指定一个服务器控件的ID,当用户点击该控件时,该扩展器的目标Panel控件将折叠 Collapsed:目标Panel控件的初始化状态,true代表折叠,false代表展开
Collapsed:目标Panel控件的初始化状态,true代表折叠,false代表展开 TextLabelID:指定一个服务器Label控件的ID,用来显示此时目标Panel控件的折叠/展开状态
TextLabelID:指定一个服务器Label控件的ID,用来显示此时目标Panel控件的折叠/展开状态 ImageControlID:指定一个服务器端Image控件的ID,用来告知用户此时目标Panel控件的折叠、展开状态
ImageControlID:指定一个服务器端Image控件的ID,用来告知用户此时目标Panel控件的折叠、展开状态 ExpandedText:当目标Panel控件为展开状态时,TextLabelID属性所指定的Label控件中的文字
ExpandedText:当目标Panel控件为展开状态时,TextLabelID属性所指定的Label控件中的文字 CollapsedText:当目标Panel控件为折叠时,TextLabelID属性所指定的Label控件中的文字
CollapsedText:当目标Panel控件为折叠时,TextLabelID属性所指定的Label控件中的文字 ExpandedImage:当目标Panel控件为展开状态时,ImageControlID属性所指定的Image控件中图片的URL
ExpandedImage:当目标Panel控件为展开状态时,ImageControlID属性所指定的Image控件中图片的URL CollapsedImage:当目标Panel控件为折叠状态时,ImageControlID属性所指定的Image控件中图片的URL
CollapsedImage:当目标Panel控件为折叠状态时,ImageControlID属性所指定的Image控件中图片的URL -->
-->
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>

























 8437
8437

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








