MutuallyExlcusiveCheckBox扩展器控件可以应用到页面中的CheckBox上,通过为一组CheckBox指定同样的Key,让它们拥有类似单选按钮组(Radio Button Group)的行为,即用户只能选择组中的某一项。与单选按钮组不同的是,这个由CheckBox组成的单选按钮允许取消选择,即不选择组中的任意一项,而传统的单选按钮组则无法实现这个功能。
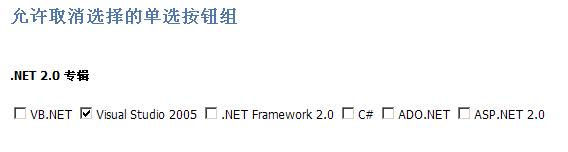
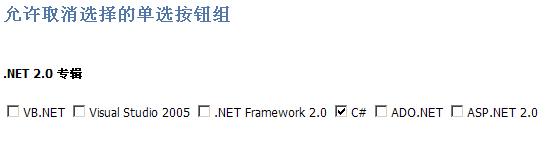
示例运行效果:

图(1)

图(2)

图(3)
MutuallyExlcusiveCheckBoxDemo.aspx代码示例:
 <%
@ Page Language="C#" AutoEventWireup="true" CodeFile="MutuallyExlcusiveCheckBoxDemo.aspx.cs" Inherits="Chapter09_MutuallyExlcusiveCheckBoxDemo"
%>
<%
@ Page Language="C#" AutoEventWireup="true" CodeFile="MutuallyExlcusiveCheckBoxDemo.aspx.cs" Inherits="Chapter09_MutuallyExlcusiveCheckBoxDemo"
%>

 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
MutuallyExlcusiveCheckBox Demo
</
title
>
<
title
>
MutuallyExlcusiveCheckBox Demo
</
title
>
 <
link
href
="stylesheet.css"
rel
="stylesheet"
type
="text/css"
/>
<
link
href
="stylesheet.css"
rel
="stylesheet"
type
="text/css"
/>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="MutuallyExlcusiveCheckBoxForm"
runat
="server"
>
<
form
id
="MutuallyExlcusiveCheckBoxForm"
runat
="server"
>
 <
asp:ScriptManager
ID
="sm"
runat
="server"
/>
<
asp:ScriptManager
ID
="sm"
runat
="server"
/>
 <
div
class
="demoheading"
>
允许取消选择的单选按钮组
</
div
>
<
div
class
="demoheading"
>
允许取消选择的单选按钮组
</
div
>
 <
h3
>
.NET 2.0 专辑
</
h3
>
<
h3
>
.NET 2.0 专辑
</
h3
>
 <
asp:CheckBox
ID
="CheckBox1"
Text
="VB.NET"
runat
="Server"
/>
<
asp:CheckBox
ID
="CheckBox1"
Text
="VB.NET"
runat
="Server"
/>
 <
asp:CheckBox
ID
="CheckBox2"
Text
="Visual Studio 2005"
runat
="server"
/>
<
asp:CheckBox
ID
="CheckBox2"
Text
="Visual Studio 2005"
runat
="server"
/>
 <
asp:CheckBox
ID
="CheckBox3"
Text
=".NET Framework 2.0"
runat
="server"
/>
<
asp:CheckBox
ID
="CheckBox3"
Text
=".NET Framework 2.0"
runat
="server"
/>
 <
asp:CheckBox
ID
="CheckBox4"
Text
="C#"
runat
="server"
/>
<
asp:CheckBox
ID
="CheckBox4"
Text
="C#"
runat
="server"
/>
 <
asp:CheckBox
ID
="CheckBox5"
Text
="ADO.NET"
runat
="Server"
/>
<
asp:CheckBox
ID
="CheckBox5"
Text
="ADO.NET"
runat
="Server"
/>
 <
asp:CheckBox
ID
="CheckBox6"
Text
="ASP.NET 2.0"
runat
="server"
/>
<
asp:CheckBox
ID
="CheckBox6"
Text
="ASP.NET 2.0"
runat
="server"
/>

 <
ajaxToolkit:MutuallyExclusiveCheckBoxExtender
ID
="mecbe1"
runat
="server"
<
ajaxToolkit:MutuallyExclusiveCheckBoxExtender
ID
="mecbe1"
runat
="server"
 TargetControlID
="CheckBox1"
Key
="DotNet20Related"
/>
TargetControlID
="CheckBox1"
Key
="DotNet20Related"
/>
 <
ajaxToolkit:MutuallyExclusiveCheckBoxExtender
ID
="mecbe2"
runat
="server"
<
ajaxToolkit:MutuallyExclusiveCheckBoxExtender
ID
="mecbe2"
runat
="server"
 TargetControlID
="CheckBox2"
Key
="DotNet20Related"
/>
TargetControlID
="CheckBox2"
Key
="DotNet20Related"
/>
 <
ajaxToolkit:MutuallyExclusiveCheckBoxExtender
ID
="mecbe3"
runat
="server"
<
ajaxToolkit:MutuallyExclusiveCheckBoxExtender
ID
="mecbe3"
runat
="server"
 TargetControlID
="CheckBox3"
Key
="DotNet20Related"
/>
TargetControlID
="CheckBox3"
Key
="DotNet20Related"
/>
 <
ajaxToolkit:MutuallyExclusiveCheckBoxExtender
ID
="mecbe4"
runat
="server"
<
ajaxToolkit:MutuallyExclusiveCheckBoxExtender
ID
="mecbe4"
runat
="server"
 TargetControlID
="CheckBox4"
Key
="DotNet20Related"
/>
TargetControlID
="CheckBox4"
Key
="DotNet20Related"
/>
 <
ajaxToolkit:MutuallyExclusiveCheckBoxExtender
ID
="mecbe5"
runat
="server"
<
ajaxToolkit:MutuallyExclusiveCheckBoxExtender
ID
="mecbe5"
runat
="server"
 TargetControlID
="CheckBox5"
Key
="DotNet20Related"
/>
TargetControlID
="CheckBox5"
Key
="DotNet20Related"
/>
 <
ajaxToolkit:MutuallyExclusiveCheckBoxExtender
ID
="mecbe6"
runat
="server"
<
ajaxToolkit:MutuallyExclusiveCheckBoxExtender
ID
="mecbe6"
runat
="server"
 TargetControlID
="CheckBox6"
Key
="DotNet20Related"
/>
TargetControlID
="CheckBox6"
Key
="DotNet20Related"
/>
 <!--
<!--
 TargetControlID:目标CheckBox控件的ID
TargetControlID:目标CheckBox控件的ID
 Key:一组CheckBox的统一Key,拥有用一个Key的一组CheckBox将表现为单选按钮组的行为
Key:一组CheckBox的统一Key,拥有用一个Key的一组CheckBox将表现为单选按钮组的行为
 -->
-->
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>

示例运行效果:

图(1)

图(2)

图(3)
MutuallyExlcusiveCheckBoxDemo.aspx代码示例:
 <%
@ Page Language="C#" AutoEventWireup="true" CodeFile="MutuallyExlcusiveCheckBoxDemo.aspx.cs" Inherits="Chapter09_MutuallyExlcusiveCheckBoxDemo"
%>
<%
@ Page Language="C#" AutoEventWireup="true" CodeFile="MutuallyExlcusiveCheckBoxDemo.aspx.cs" Inherits="Chapter09_MutuallyExlcusiveCheckBoxDemo"
%>

 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
MutuallyExlcusiveCheckBox Demo
</
title
>
<
title
>
MutuallyExlcusiveCheckBox Demo
</
title
>
 <
link
href
="stylesheet.css"
rel
="stylesheet"
type
="text/css"
/>
<
link
href
="stylesheet.css"
rel
="stylesheet"
type
="text/css"
/>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="MutuallyExlcusiveCheckBoxForm"
runat
="server"
>
<
form
id
="MutuallyExlcusiveCheckBoxForm"
runat
="server"
>
 <
asp:ScriptManager
ID
="sm"
runat
="server"
/>
<
asp:ScriptManager
ID
="sm"
runat
="server"
/>
 <
div
class
="demoheading"
>
允许取消选择的单选按钮组
</
div
>
<
div
class
="demoheading"
>
允许取消选择的单选按钮组
</
div
>
 <
h3
>
.NET 2.0 专辑
</
h3
>
<
h3
>
.NET 2.0 专辑
</
h3
>
 <
asp:CheckBox
ID
="CheckBox1"
Text
="VB.NET"
runat
="Server"
/>
<
asp:CheckBox
ID
="CheckBox1"
Text
="VB.NET"
runat
="Server"
/>
 <
asp:CheckBox
ID
="CheckBox2"
Text
="Visual Studio 2005"
runat
="server"
/>
<
asp:CheckBox
ID
="CheckBox2"
Text
="Visual Studio 2005"
runat
="server"
/>
 <
asp:CheckBox
ID
="CheckBox3"
Text
=".NET Framework 2.0"
runat
="server"
/>
<
asp:CheckBox
ID
="CheckBox3"
Text
=".NET Framework 2.0"
runat
="server"
/>
 <
asp:CheckBox
ID
="CheckBox4"
Text
="C#"
runat
="server"
/>
<
asp:CheckBox
ID
="CheckBox4"
Text
="C#"
runat
="server"
/>
 <
asp:CheckBox
ID
="CheckBox5"
Text
="ADO.NET"
runat
="Server"
/>
<
asp:CheckBox
ID
="CheckBox5"
Text
="ADO.NET"
runat
="Server"
/>
 <
asp:CheckBox
ID
="CheckBox6"
Text
="ASP.NET 2.0"
runat
="server"
/>
<
asp:CheckBox
ID
="CheckBox6"
Text
="ASP.NET 2.0"
runat
="server"
/>

 <
ajaxToolkit:MutuallyExclusiveCheckBoxExtender
ID
="mecbe1"
runat
="server"
<
ajaxToolkit:MutuallyExclusiveCheckBoxExtender
ID
="mecbe1"
runat
="server"
 TargetControlID
="CheckBox1"
Key
="DotNet20Related"
/>
TargetControlID
="CheckBox1"
Key
="DotNet20Related"
/>
 <
ajaxToolkit:MutuallyExclusiveCheckBoxExtender
ID
="mecbe2"
runat
="server"
<
ajaxToolkit:MutuallyExclusiveCheckBoxExtender
ID
="mecbe2"
runat
="server"
 TargetControlID
="CheckBox2"
Key
="DotNet20Related"
/>
TargetControlID
="CheckBox2"
Key
="DotNet20Related"
/>
 <
ajaxToolkit:MutuallyExclusiveCheckBoxExtender
ID
="mecbe3"
runat
="server"
<
ajaxToolkit:MutuallyExclusiveCheckBoxExtender
ID
="mecbe3"
runat
="server"
 TargetControlID
="CheckBox3"
Key
="DotNet20Related"
/>
TargetControlID
="CheckBox3"
Key
="DotNet20Related"
/>
 <
ajaxToolkit:MutuallyExclusiveCheckBoxExtender
ID
="mecbe4"
runat
="server"
<
ajaxToolkit:MutuallyExclusiveCheckBoxExtender
ID
="mecbe4"
runat
="server"
 TargetControlID
="CheckBox4"
Key
="DotNet20Related"
/>
TargetControlID
="CheckBox4"
Key
="DotNet20Related"
/>
 <
ajaxToolkit:MutuallyExclusiveCheckBoxExtender
ID
="mecbe5"
runat
="server"
<
ajaxToolkit:MutuallyExclusiveCheckBoxExtender
ID
="mecbe5"
runat
="server"
 TargetControlID
="CheckBox5"
Key
="DotNet20Related"
/>
TargetControlID
="CheckBox5"
Key
="DotNet20Related"
/>
 <
ajaxToolkit:MutuallyExclusiveCheckBoxExtender
ID
="mecbe6"
runat
="server"
<
ajaxToolkit:MutuallyExclusiveCheckBoxExtender
ID
="mecbe6"
runat
="server"
 TargetControlID
="CheckBox6"
Key
="DotNet20Related"
/>
TargetControlID
="CheckBox6"
Key
="DotNet20Related"
/>
 <!--
<!--
 TargetControlID:目标CheckBox控件的ID
TargetControlID:目标CheckBox控件的ID Key:一组CheckBox的统一Key,拥有用一个Key的一组CheckBox将表现为单选按钮组的行为
Key:一组CheckBox的统一Key,拥有用一个Key的一组CheckBox将表现为单选按钮组的行为 -->
-->
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>
























 2796
2796

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








