
这篇文章是针对实际项目中所出现的问题所做的一个总结。简单来说,就是授权绕过问题,管理员帐户被错误的接管。
比如我的项目所遇到的问题,具有“管理”角色的经过身份验证的用户可以结合更新用户信息的方法和“忘记密码”功能来更改当前管理员账户的密码,从而使他们能够完全控制帐户。
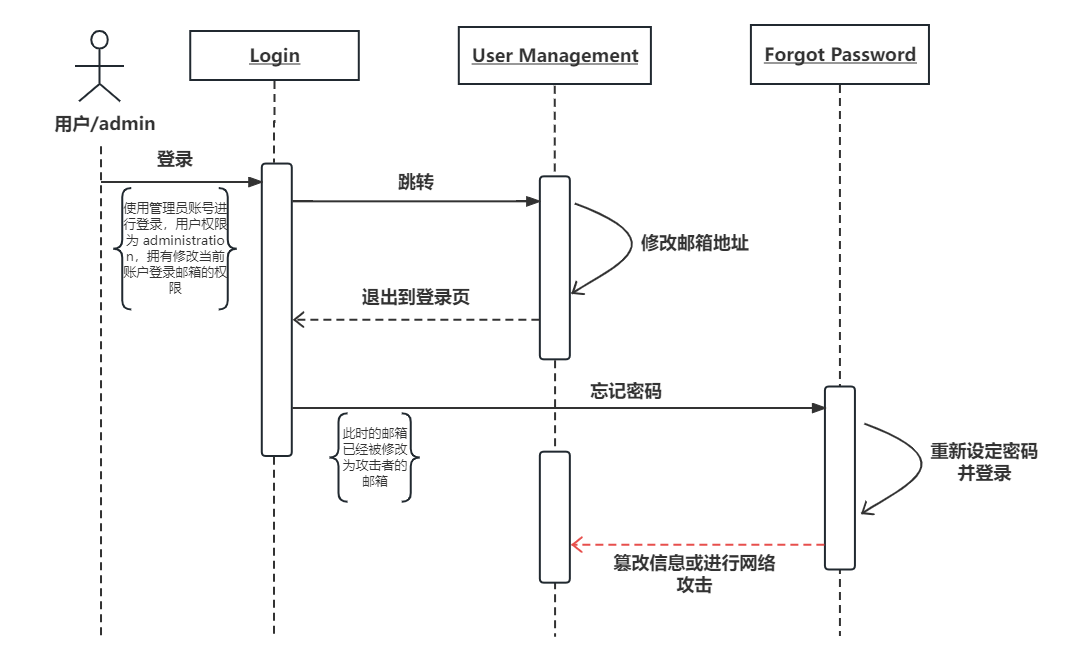
问题重现
按步骤重现
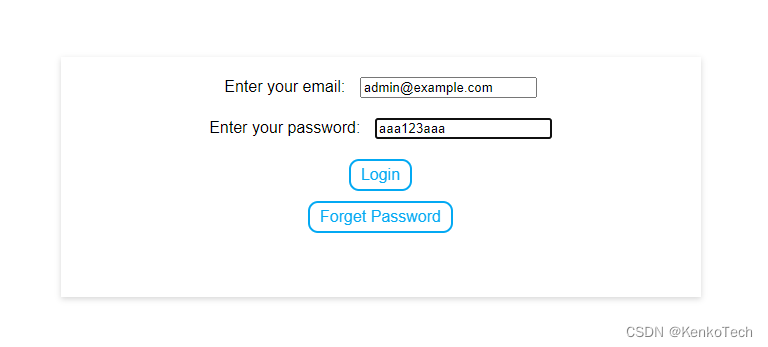
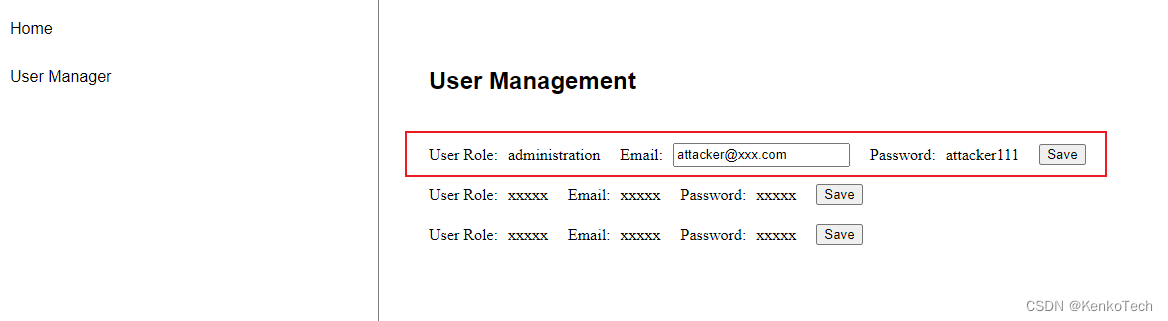
在登录页面 admin 用户使用自己的账号邮箱和密码登录
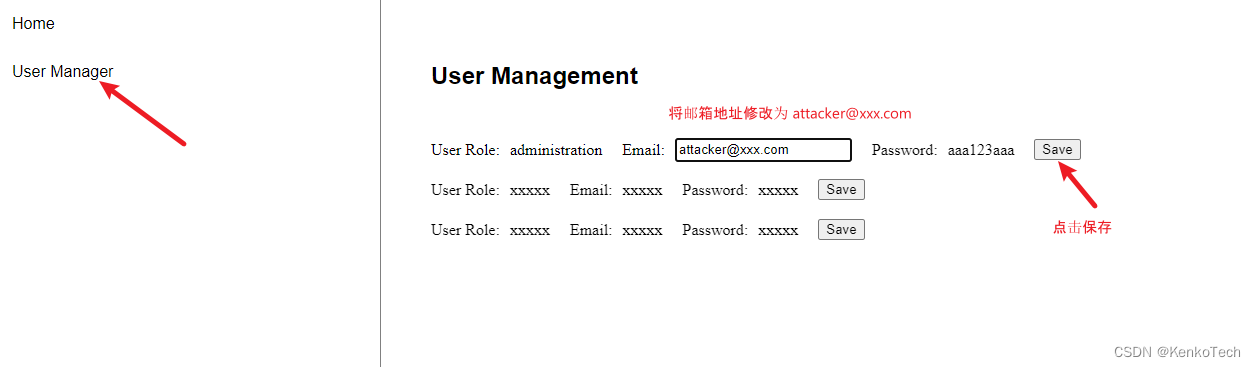
注意:管理员用户可以没有任何限制的修改邮箱地址,所以即便是邮箱的域名被修改(@example.com -> @xxx.com)也是合法的
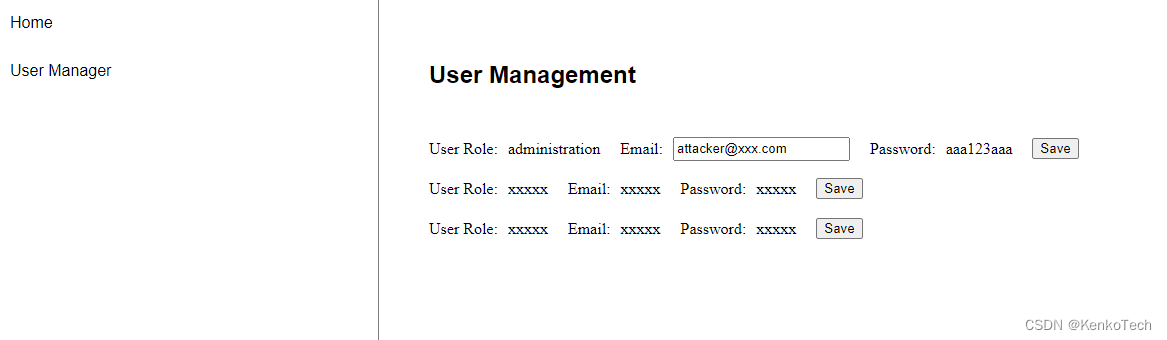
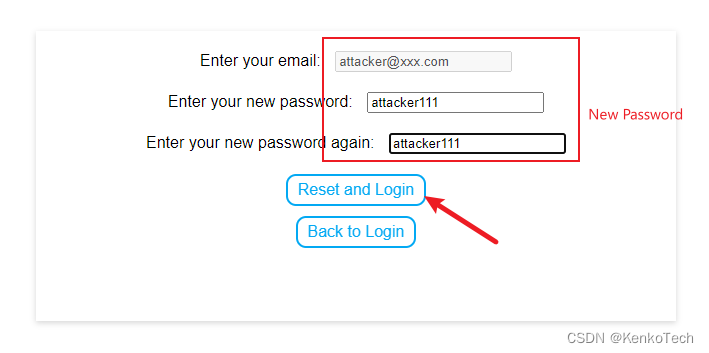
重新进入登陆页面,此时邮箱地址已经变为攻击者邮箱(攻击者此时不知道密码),点击忘记密码进行密码重置
此时攻击者就可以进行网络攻击,包括恶意篡改环境配置(包括产品信息、具体数据、数据库配置和系统运行时参数)。而且由于攻击者此时拥有管理员权限,所以造成的损失将是非常巨大的。
解决方案
<input type="text" value="email" disabled="emailUpdatable"/>checkEmailUpdatability() { this.emailUpdatable = (this.user.role !== 'administration' && !lodash.endsWith(this.user.email, '@example.com')); }






























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








