10、更新cities.service.ts
import { Injectable } from '@angular/core';
import { City } from '../models/city';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs'
@Injectable({
providedIn: 'root'
})
export class CitiesService {
cities: City[] = [];
constructor(private httpClient: HttpClient) {
}
public getCities(): Observable<City[]> {
return this.httpClient.get<City[]>("https://localhost:7173/api/v1/cities");
}
}11、更新cities.component.ts
import { Component } from '@angular/core';
import { City } from '../models/city';
import { CitiesService } from '../services/cities.service';
import { CommonModule } from '@angular/common'
@Component({
selector: 'app-cities',
standalone: true,
imports: [CommonModule],
templateUrl: './cities.component.html',
styleUrl: './cities.component.css'
})
export class CitiesComponent {
cities: City[] = [];
constructor(private citiesService: CitiesService) {
}
ngOnInit() {
this.citiesService.getCities().subscribe(
{
next: (response: City[]) => {
this.cities = response;
},
error: (error: any) => {
console.log(error);
},
complete: () => { }
});
}
}12、更新app.module.ts
添加HttpClientModule
import { NgModule } from '@angular/core';
import { BrowserModule, provideClientHydration } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [
provideClientHydration()
],
bootstrap: [AppComponent]
})
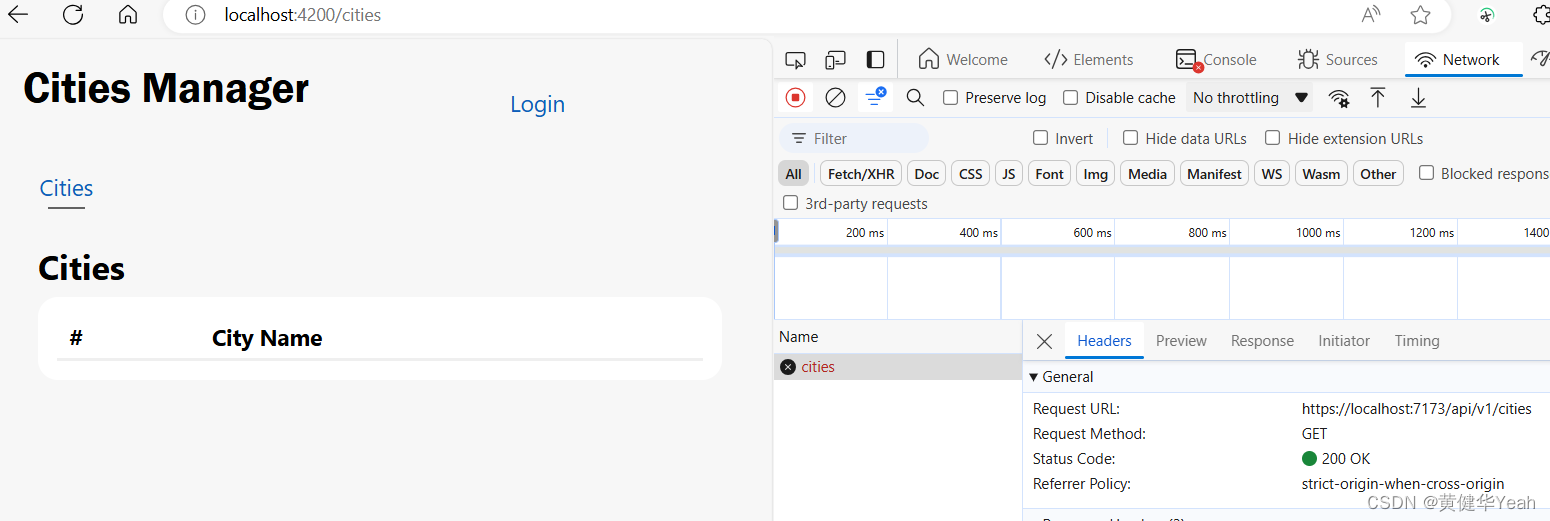
export class AppModule { }程序运行后,点击Cities显示如下

这是CORS的问题,下一节我们继续解决CORS问题。
Gitee获取源码:























 2046
2046

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










