简单使用
1.添加依赖
compile 'com.android.support:design:24.2.0'2.Activity布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.konfyt.myapplication.MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/mRecyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>3.Item布局
<?xml version="1.0" encoding="utf-8"?>
<!-- 注意:RecyclerView 的 LinearLayoutManager,
item的最外层布局参数是有效的
-->
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/item_textView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="25sp"/>
</LinearLayout>4.创建Model 作为RecyclerView的数据源
public class MyModel {
private String msg;
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
}5.RecyclerView的适配器
/**
* 创建Adapter继承RecyclerView.Adapter<VH>
* 需要一个ViewHolder作为泛型
* 此ViewHolder需要继承RecyclerView.ViewHolder
*/
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder>{
private List<MyModel> data;
private LayoutInflater inflater;
public MyAdapter(List<MyModel> data, Context context) {
this.data = data;
inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
// 获取数据源的个数
@Override
public int getItemCount() {
return data==null?0:data.size();
}
/**
* 创建ViewHolder
* @param parent itemView的父控件
* @param viewType 用来加载不同的布局(多布局)
* @return
*/
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View itemView = inflater.inflate(R.layout.item,parent,false);
//public ViewHolder(View itemView)
return new ViewHolder(itemView);
}
// 加载数据
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
holder.mTextView.setText(data.get(position).getMsg());
}
static class ViewHolder extends RecyclerView.ViewHolder{
TextView mTextView;
public ViewHolder(View itemView) {
super(itemView);
mTextView = (TextView) itemView.findViewById(R.id.item_textView);
}
}
}6.绑定适配器
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mRecyclerView = (RecyclerView) findViewById(R.id.mRecyclerView);
// RecyclerView 需要使用布局管理器
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
List<MyModel> data = getData();
MyAdapter adapter = new MyAdapter(data,this);
mRecyclerView.setAdapter(adapter);
}
private List<MyModel> getData() {
List<MyModel> data = new ArrayList<>();
for (int i = 0; i < 10; i++) {
MyModel myModel = new MyModel();
myModel.setMsg("item"+i);
data.add(myModel);
}
return data;
}
}7.效果
进阶 - 点击事件
方式一:(在adapter里操作)
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View itemView = inflater.inflate(R.layout.item,parent,false);
// 方式一:填充itemView的时候,为itemView设置点击事件
// 当前MyAdapter实现View.OnClickListener
itemView.setOnClickListener(this);
// public ViewHolder(View itemView)
return new ViewHolder(itemView);
}// 重写点击事件
@Override
public void onClick(View view) {
// onClick(View view) 此时的view 就是点击的itemView
// public int getChildAdapterPosition(@Nullable android.view.View child)
// 此方法可以返回 这个itemView 的 position
int position = mRecyclerView.getChildAdapterPosition(view);
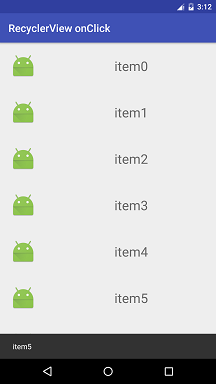
Snackbar.make(view,data.get(position).getMsg(),Snackbar.LENGTH_LONG).show();
}// RecyclerView绑定适配器的时候 会把recyclerView作为参数传递过来
@Override
public void onAttachedToRecyclerView(RecyclerView recyclerView) {
super.onAttachedToRecyclerView(recyclerView);
mRecyclerView = recyclerView;
}方式二:接口回调
// 1.定义接口(模拟ListView的OnItemClickListener)
public interface OnItemClickListener{
void onItemClick(int position);
}// 2.声明OnItemClickListener接口的引用,并提供setter方法
private OnItemClickListener listener;
// 提供setter方法
public void setListener(OnItemClickListener listener) {
this.listener = listener;
}// 3. 填充itemView的时候,为itemView设置view的点击事件
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View itemView = inflater.inflate(R.layout.item,parent,false);
// 当前MyAdapter实现View.OnClickListener
itemView.setOnClickListener(this);
return new ViewHolder(itemView);
}// 4.重写view的onClick()方法
@Override
public void onClick(View view) {
int position = mRecyclerView.getChildAdapterPosition(view);
if (listener != null) {
// 将点击事件转移给外面的调用者
listener.onItemClick(position);
}
}// 5.在Activity进行具体实现
// 当前activity实现OnItemClickListener接口
adapter.setListener(this);
@Override
public void onItemClick(int position) {
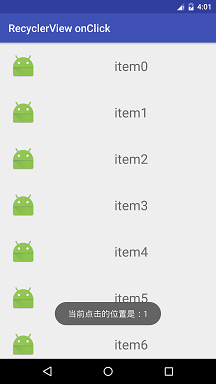
Toast.makeText(this,"当前点击的位置是:"+position,Toast.LENGTH_LONG).show();
}























 1283
1283

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








