项目背景 : react + ant
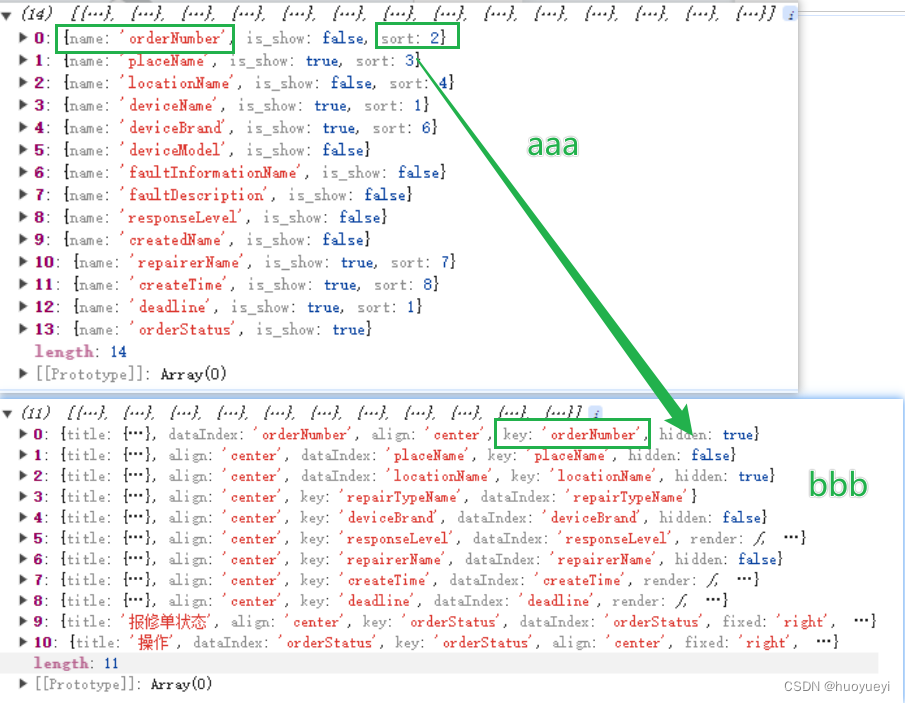
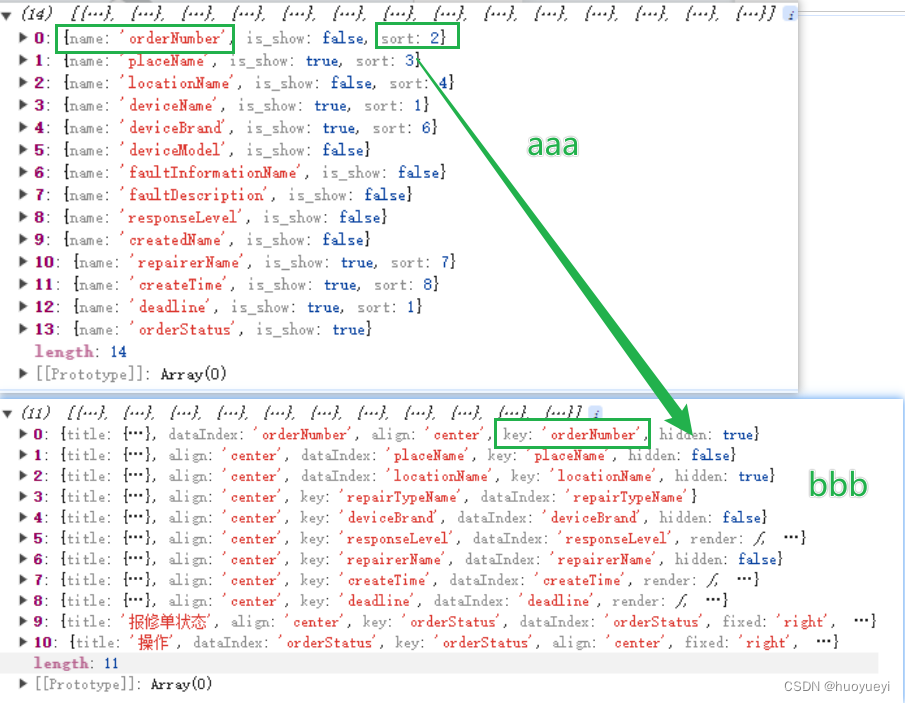
需求 : 在项目进行表头设置时,根据aaa中的key和bbb中的name对应 , 并将sort值插入到bbb中
其中 a b 结构如下

具体实现
aaa=[ { key: "orderNumber", orderNumber: "工单编号", sort: 1 } ... ]
bbb = [ { name: "orderNumber", is_show: false } ...]
//创建一个新的映射
const sortMap = aaa.reduce((map , item) =>{
map[item , key] = item.sort
return map
}, {})
console.log(sortMap) // orderNumber : 1 , placeName :2 .....
// 遍历bbb,根据aaa的key和bbb中的name对应 , 并插入sort到bbb
bbb.forEach(item =>{
if(item.name in sortMap){
item.sort = sortMap[item.name]
}})
console.log(bbb) // { name: "orderNumber", is_show: false , sort: 1 }























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








