常做笔记,踏实学习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="abc.css">
<title></title>
<style>
.div1{
width: 500px;
height: 500px;
border-radius: 50%;
margin:0 auto;
background-color: #333;
animation: changewidth 2s ease-in-out 0s 50 alternate ;}/*这里animation的值可以填6个,分别标志为①②③④⑤⑥*/
@keyframes changewidth
{
0%{width: 500px;background-color: black;}
50%{width: 0;background-color: aqua;}
100%{width: 500px;background-color: red;}
}
</style>
</head>
<body>
<div class="div1"></div>
</body>
</html>大概是这样的一个公式:
animation:①②③④⑤⑥;
@keyframes ①
{
0%{ **};
10%{ *};
……
100%{*};
}
①的值为animation-name,顾名思义,为名字,待会儿下面就要艾特它
②的值为animation-duration,即一个动画持续的的时间,设置0.5s肯定比5s快很多
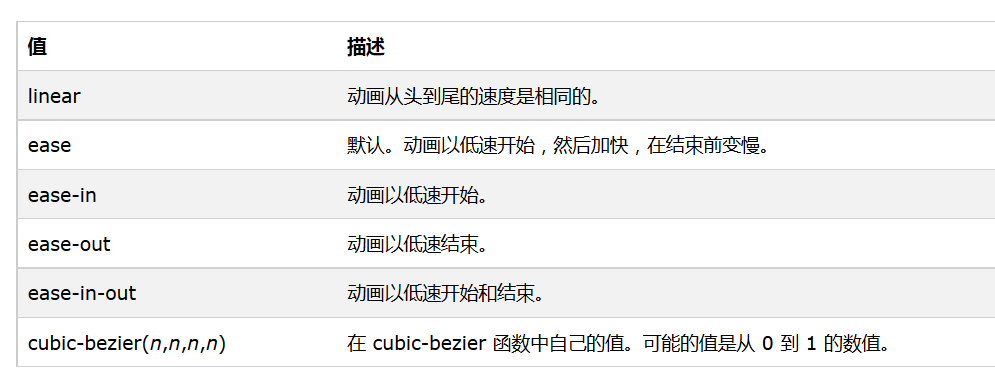
③的值为animation-timing-function,即该动画的变化速度,例如,可以设置它一直以相同速度转,也可以先慢再快再慢等
它的值有:
④的值为animation-delay,即在一个动画开始之前等待多长时间,可以设置2s,也可以设置为0
⑤的值为animation-iteration-count,顾名思义,是动画进行的次数,一个完整动画连续进行的次数,直接填整数就好了
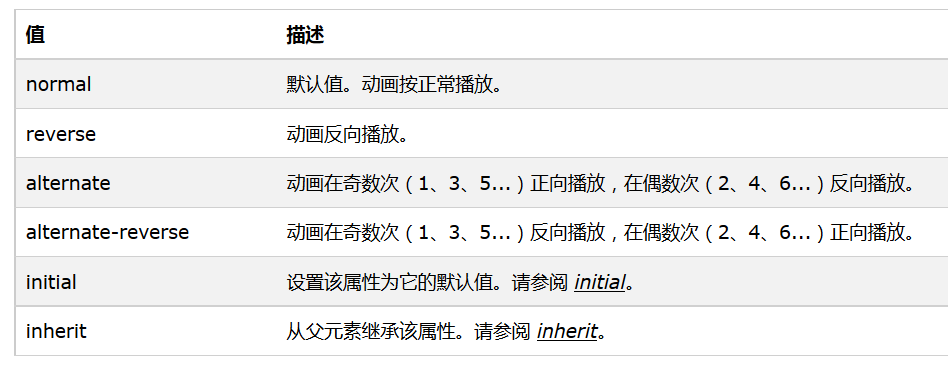
⑥的值为animation-direction,即动画的方向,有以下选择可填:
@keyframes ①
{
这里面可以填很多属性,如:width,height,font,background,color……
}
本文地址:http://liuyanzhao.com/3427.html
转载请注明

























 1689
1689

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










