Laya 版本1.7.20
1: 遮罩显示,例如显示头像
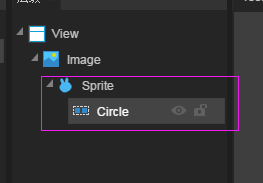
结构如下:

image: 为要切割的图片
Sprite:renderType 设置为mask
Circle: 为要显示的内容,也可以为Graphic 的其他选项

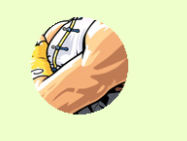
效果:

2.反向遮罩显示,例如在 某个图片基础上显示另一张图片
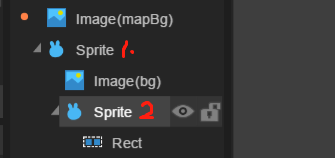
结构如下

mapBg: 为被挖的图片(要在此图基础上显示其他图片)
1中bg为 在mapBg 上显示的图片
2.的renderType 设置为mask ,以此规定bg显示的内容
Rect : 为bg被显示后的形状
效果:

红色区域为动态控制显示区域






















 8385
8385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








