<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单练习</title>
<style>
table,tr,td{
border: 1px solid black;
}
.submit{
text-align: center;
}
</style>
</head>
<body>
<form action="#">
<table>
<tr>
<td align="right">用户名:</td>
<td><input type="text" name="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td align="right">密码:</td>
<td><input type="password" name="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td align="right">确认密码:</td>
<td><input type="password" name="password" placeholder="请再次输入密码" ></td>
</tr>
<tr>
<td align="right">验证码:</td>
<td>
<input type="text" name="yanzheng" placeholder="请输入验证码">
<img src="./dog.png" alt="">
</td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
<input type="radio" name="sex" value="sex" checked>男
<input type="radio" name="sex" value="sex" >女
</td>
</tr>
<tr>
<td align="right">年龄:</td>
<td>
<input type="text" name="age" placeholder="请输入年龄">
</td>
</tr>
<tr>
<td align="right">爱好:</td>
<td>
<select name="hobby" >
<option value="gouwu" selected>购物</option>
<option value="KTV">KTV</option>
<option value="oil">喝酒</option>
<option value="basketball">篮球</option>
<option value="baseball">羽毛球</option>
</select>
</td>
</tr>
<tr>
<td align="right">你喜欢的游戏:</td>
<td>
<input type="checkbox" >穿越火线
<input type="checkbox" checked>英雄联盟
<input type="checkbox" >逆战
<input type="checkbox" >守望先锋
</td>
</tr>
<tr>
<td align="right">邮箱:</td>
<td>
<input type="text" name="email" placeholder="请输入你的邮箱">@qq.com
</td>
</tr>
<tr>
<td align="right">邮箱密码:</td>
<td>
<input type="password" name="password" placeholder="请输入邮箱密码">
</td>
</tr>
<tr >
<td class="submit">
<input type="submit" value="提交">
</td>
<td>
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>
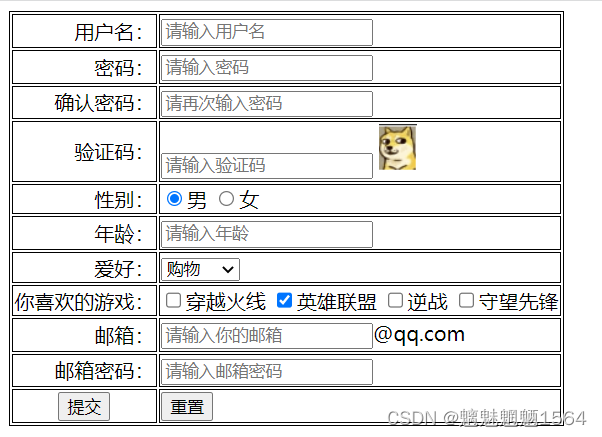
实现结果:





















 1586
1586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








