html常用标签
1.( h1-6 hr br p pre em i strong b span sub sup del ins )

<!doctype html>
<html lang="en">
<head> <!--头部标签-->
<meta charset="UTF-8"><!--申明当前网页的编码集UTF-8-->
<meta name="Generator" content="EditPlus®"> <!--编辑器的名称-->
<meta name="Author" content="作者是谁">
<meta name="Keywords" content="关键词">
<meta name="Description" content="描述和简介">
<title>Document</title><!--网页标题-->
<!--style里面书写css样式-->
<style>
body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{ margin: 0;}
ul,ol{margin: 0; list-style: none; padding: 0;}
a{ text-decoration: none;color:inherit; }
*{ margin: 0; padding: 0; }
</style>
</head>
<body>
<!--
1.一定要在英文状态下使用符号,比如 引号 分号 逗号 括号
-->
<!--标题 独占一行-->
<h1>我是h1标签</h1> <!--h1在页面中只允许出现一次-->
<h2>我是h2标签</h2>
<h3>我是h3标签</h3>
<h4>我是h4标签</h4>
<h5>我是h5标签</h5>
<h6>我是h6标签</h6>
<hr><!--单标签 一根线--><br><br><!--换行 单标签-->
<!--段落标签 独占一行-->
<p>
永和九年,岁在癸丑,暮春之初,会于会稽山阴之兰亭,修禊事也。群贤毕至,少长咸集。
</p>
<p>
此地有崇山峻岭,茂林修竹,又有清流激湍,映带左右,引以为流觞曲水,列坐其次。虽无丝竹管弦之盛,一觞一咏,亦足以畅叙幽情。
</p>
<br><br><!--换行 单标签-->
<!--pre标签
在HTML文档中 再多的空格换行都只会解析一个空格
-->
<pre><!--格式化文本 独占一行-->
我爱你
亲爱的
老师
</pre>
<br><br><!--换行 单标签-->
<pre>
<p></p>
</pre>
<br><br><!--换行 单标签-->
<!--em 和i 都是内容撑开宽度 斜体显示-->
<em>我是em</em>
<i>我是i</i> <!--通常i用的较多-->
<br><br><!--换行 单标签-->
<!--字体加粗 强调 内容撑开宽度-->
<strong>我是strong</strong> <!--着重记strong-->
<b>我是b</b>
<br><br><!--换行 单标签-->
<!--span是内容撑开宽度 内容撑开宽度的标签会把多个空格和换行解析成一个空格 用来单独的存放文本-->
<span>我是span</span><span>我是span</span>
<br><br><!--换行 单标签-->
<span>
<!--sub下标 sup是上标(幂)-->
x<sub>2</sub> + y<sup>2</sup> = z
</span>
<br><br><!--换行 单标签-->
<!--
del其实就是加一根中划线
ins其实就是加一根下划线
-->
<p>
<span>原价:</span><del>999¥</del> <span>特价: 666</span>
<span>原价:</span><ins>999¥</ins> <span>特价: 666</span>
</p>
</body>
</html>
2.a(锚点定位和超链接)

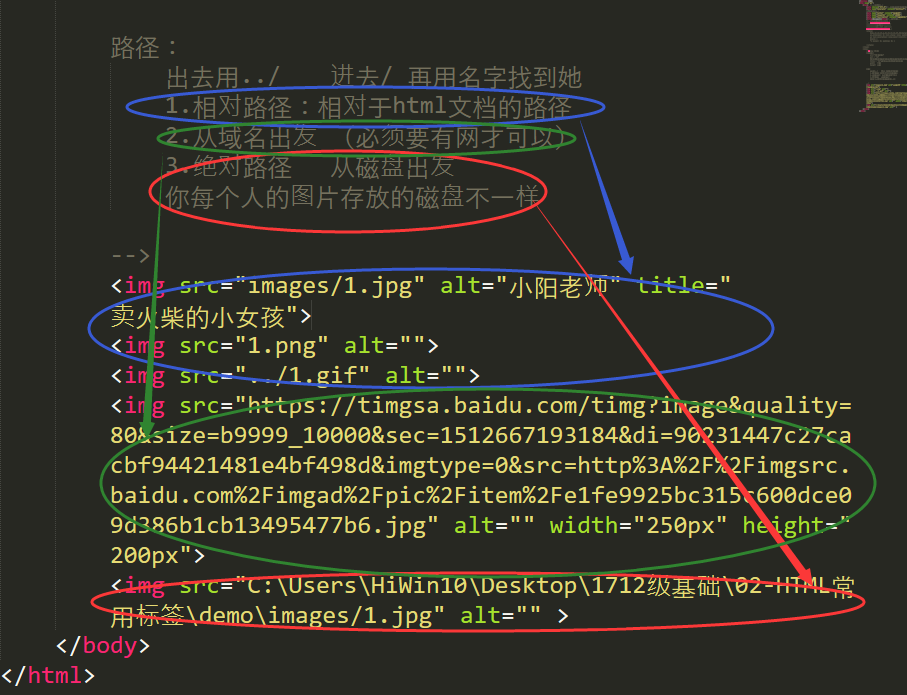
3.<img>标签
标签属性:
src="图片的链接"
alt = "值" 图片加载失败或者还没有加载完成的时候显示的内容
title = "值" 鼠标放上区的时候显示的内容
width 宽度
height 高度
路径:
出去用../ 进去/ 再用名字找到她
1.相对路径:相对于html文档的路径
2.从域名出发 (必须要有网才可以)
3.绝对路径 从磁盘出发 你每个人的图片存放的磁盘不一样























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








