https://blog.csdn.net/weixin_43131046/article/details/116045066
一、电脑关闭防火墙
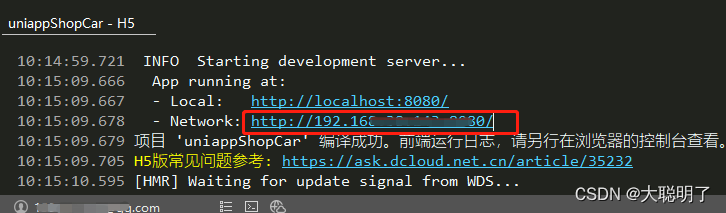
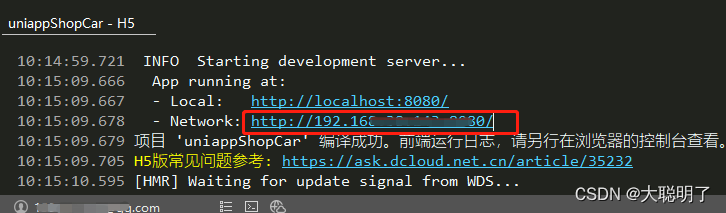
二、浏览器打开

手机预览 h5
于 2023-03-19 01:16:12 首次发布
https://blog.csdn.net/weixin_43131046/article/details/116045066
一、电脑关闭防火墙
二、浏览器打开

 313
313
 750
750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


