
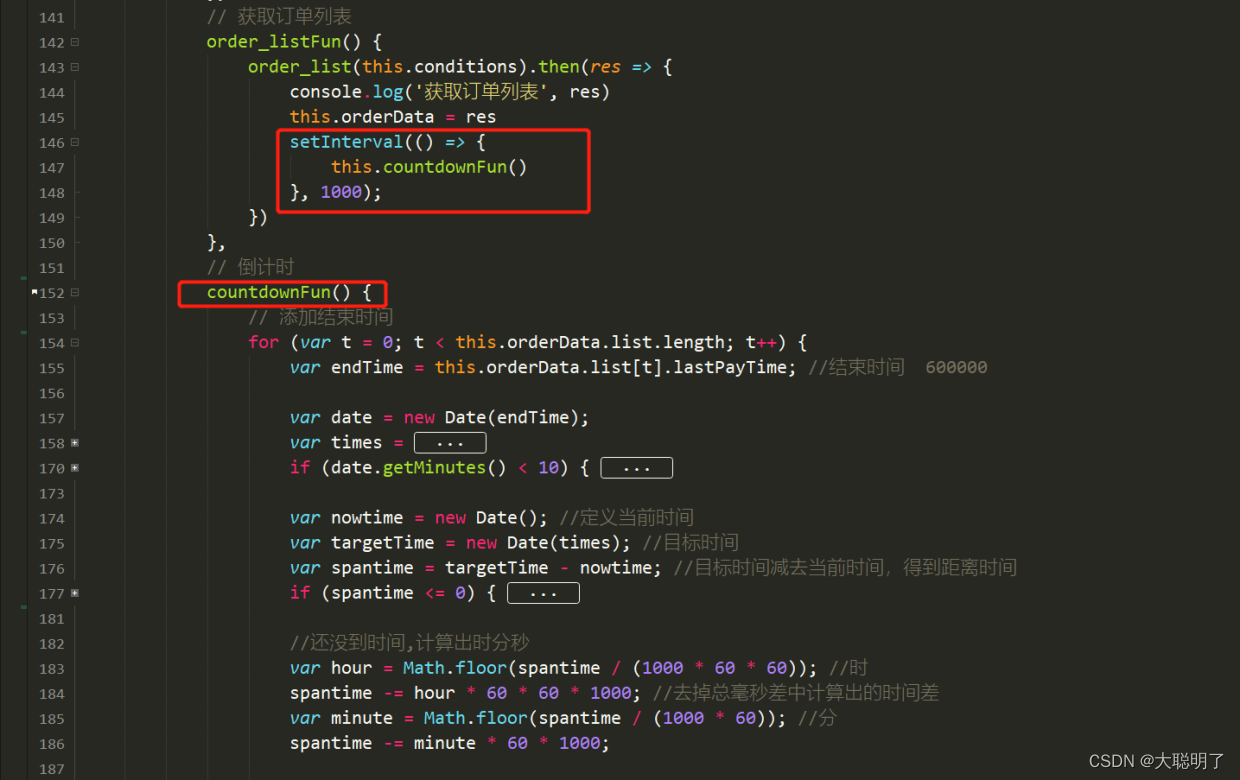
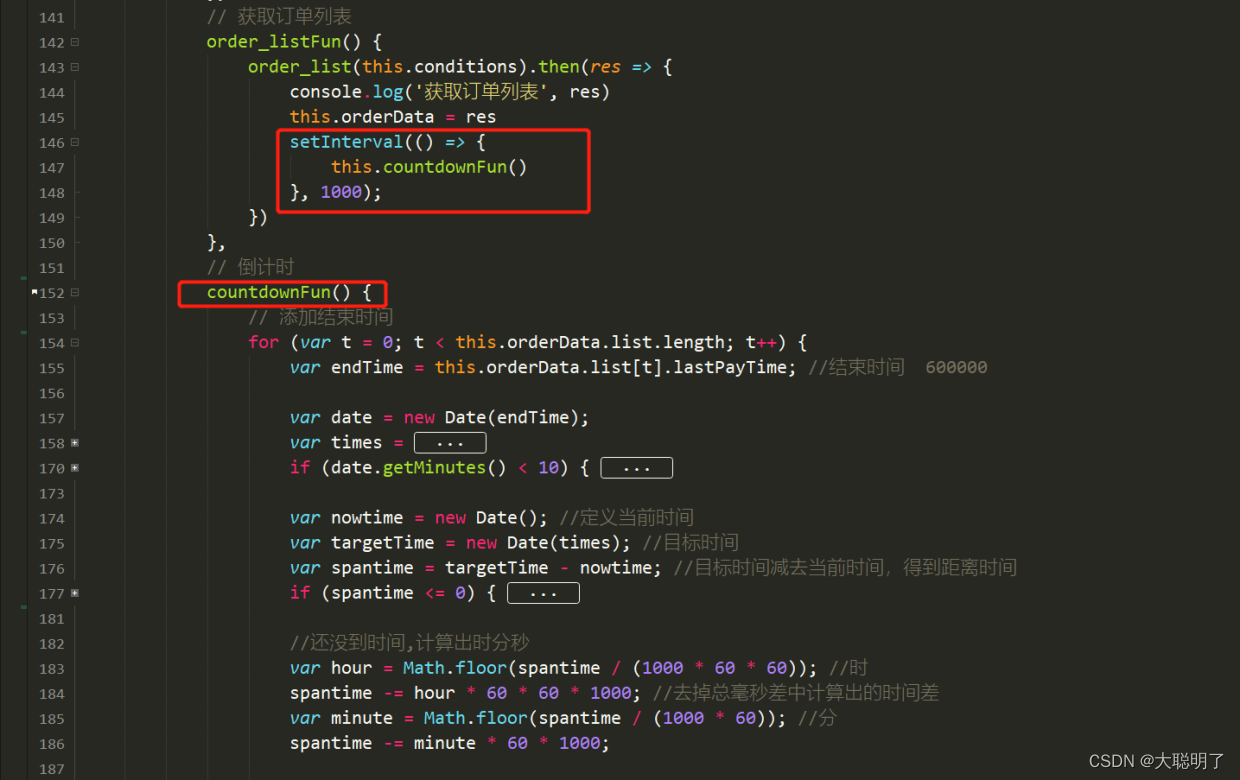
setInterval(() => {
this.countdownFun()
}, 1000);
countdownFun() {
for (var t = 0; t < this.orderData.list.length; t++) {
var endTime = this.orderData.list[t].lastPayTime;
var date = new Date(endTime);
var times =
date.getFullYear() +
"/" +
(date.getMonth() + 1) +
"/" +
date.getDate() +
" " +
date.getHours() +
":" +
date.getMinutes() +
":" +
date.getSeconds();
if (date.getMinutes() < 10) {
date = "0" + date.getMinutes();
}
var nowtime = new Date();
var targetTime = new Date(times);
var spantime = targetTime - nowtime;
if (spantime <= 0) {
this.orderData.list[t].endTime = "已失效";
return;
}
var hour = Math.floor(spantime / (1000 * 60 * 60));
spantime -= hour * 60 * 60 * 1000;
var minute = Math.floor(spantime / (1000 * 60));
spantime -= minute * 60 * 1000;
var second = Math.floor(spantime / 1000);
spantime -= second * 1000;
minute < 10 ? (minute = "0" + minute) : null;
second < 10 ? (second = "0" + second) : null;
this.$set(
this.orderData.list[t],
"endTime",
"剩余" + minute + ":" + second
);
}
},























 1301
1301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








