参考:腾讯课堂 swiper
1、安装 swiper
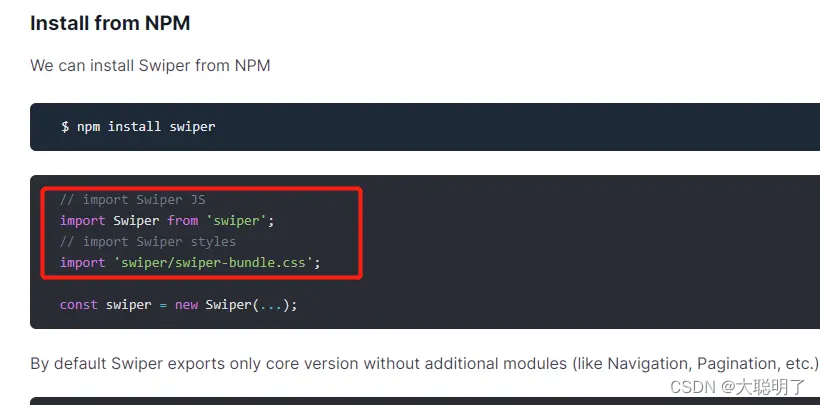
npm install swiper
2、在npm 官网找 swiper 使用方法
https://www.npmjs.com/



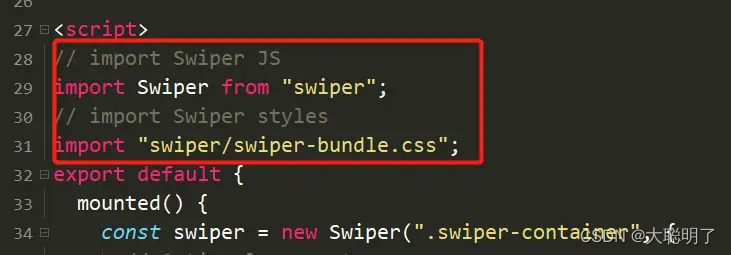
3、引入swiper


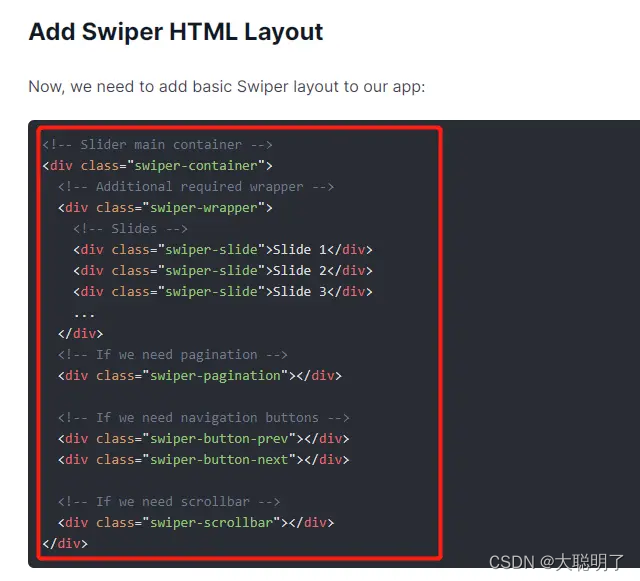
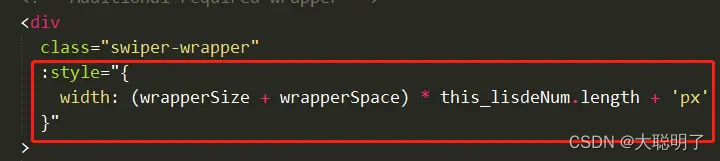
4、使用 swiper 布局

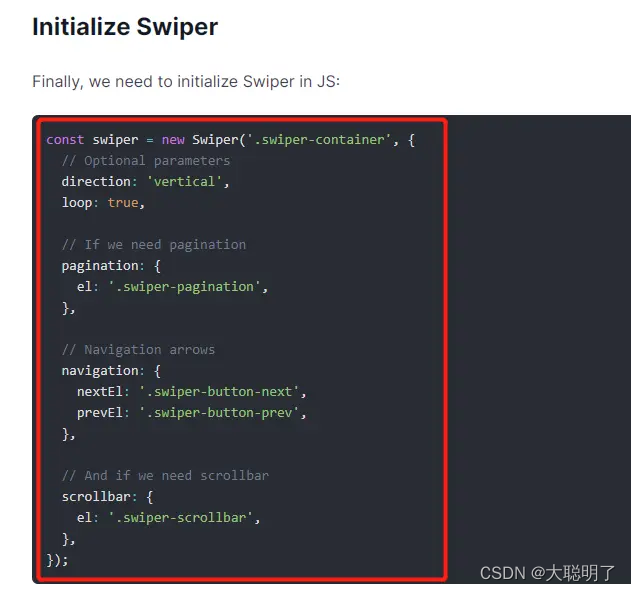
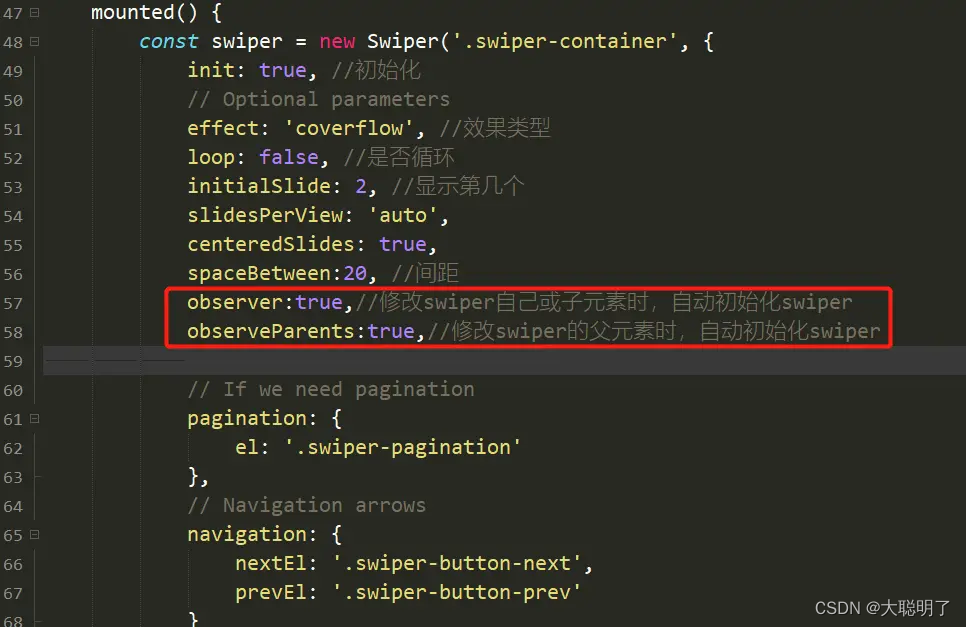
5、配置swiper

效果切换:https://juejin.cn/post/6870700735609176078
解决无法滚动原因: https://www.cnblogs.com/yangguoe/p/9857398.html
可能1:

可能 2:

更多配置请查询文档:https://3.swiper.com.cn/api/Effects/2015/0308/196.html






















 397
397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








