https://www.runoob.com/try/try.php?filename=vue2-transition


<div @click.stop="showSearch = !showSearch" class="serchBtn iconfont iconsousuo"></div>
<!-- 搜索框 -->
<transition name="fade">
<div v-show="showSearch" class="searchBox">
<input @click.stop="showSearch = true" type="text" placeholder="输入关键字" />
<button @click.stop="showSearch = true">搜索</button>
</div>
</transition>
data() {
return {
// activeIndex: this.$route.name
showSearch: false
};
},
mounted() {
document.addEventListener("click", this.hiddenSearch);
},
methods: {
// 点击空白隐藏搜索框
hiddenSearch() {
this.showSearch = false;
}
}
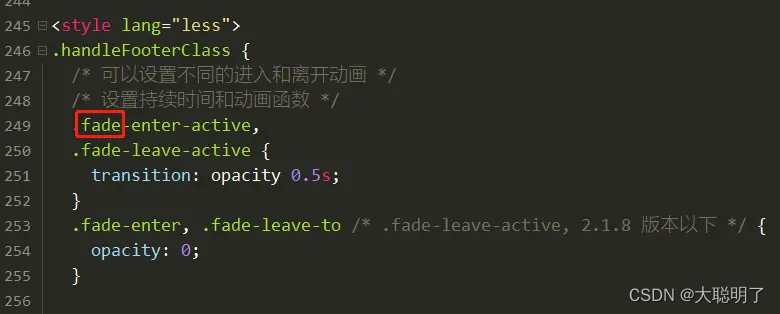
.fade-enter-active,
.fade-leave-active {
transition: opacity 0.5s;
}
.fade-enter,
.fade-leave-to
/* .fade-leave-active, 2.1.8 版本以下 */
{
opacity: 0;
}






















 1296
1296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








