官网:https://cn.vuejs.org/guide/introduction.html
一、开发前准备:
推荐编辑器(vscode)
(1)提前安装 16.0 或更高版本的 Node.js
(2)安装 volar 插件

二、创建项目
npm init vue@latest
三、封装 axios
npm install axios
(1)创建 .env.development 文件

# 本地环境
VITE_ENV = development
# 接口地址
VITE_APP_API_BASEURL = http://127.0.0.1:3000/api
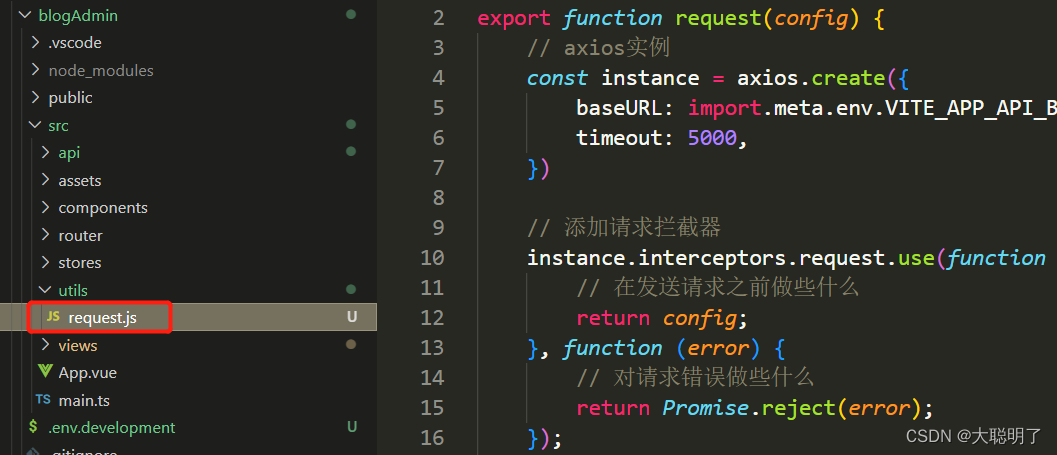
(2)创建 utils 文件夹和 request.js 文件

import axios from 'axios'
export function request(config) {
// axios实例
const instance = axios.create({
baseURL: import.meta.env.VITE_APP_API_BASEURL,
timeout: 5000,
// headers: {
// //设置后端需要的传参类型
// 'Content-Type': 'application/json',
// 'accessToken': accessToken,
// },
})
// 添加请求拦截器
instance.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
instance.interceptors.response.use(function (response) {
// 2xx 范围内的状态码都会触发该函数。
// 对响应数据做点什么
return response;
}, function (error) {
// 超出 2xx 范围的状态码都会触发该函数。
// 对响应错误做点什么
if(error.response){
if(error.status === 500){
alert('服务器内部发生错误!')
}
}
return Promise.reject(error);
});
// 发送一个真正的请求
return instance(config)
}
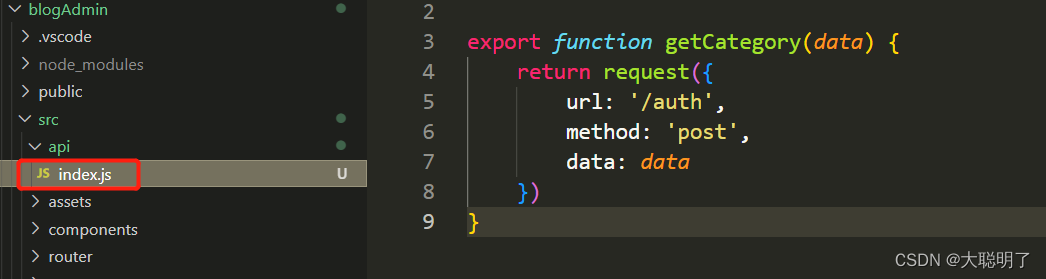
(3)创建 api 文件

import { request } from "@/utils/request.js";
export function getCategory(data) {
return request({
url: '/auth',
method: 'post',
data: data
})
}
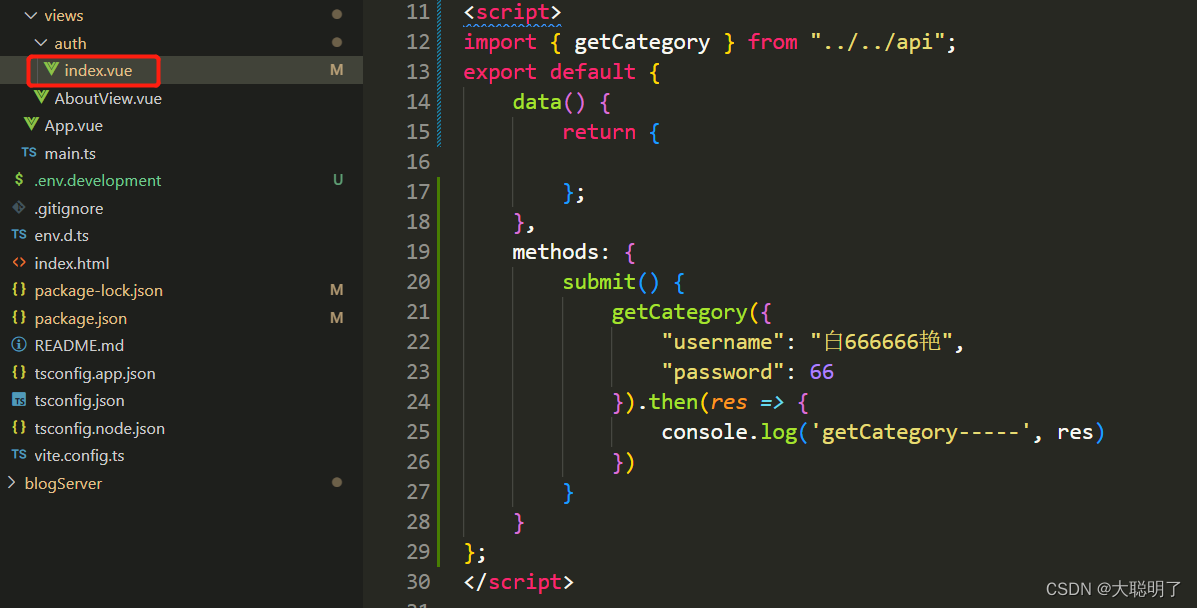
(4)使用

<script>
import { getCategory } from "../../api";
submit() {
getCategory({
"username": "白666666艳",
"password": 66
}).then(res => {
console.log('getCategory-----', res)
})
}
</script>
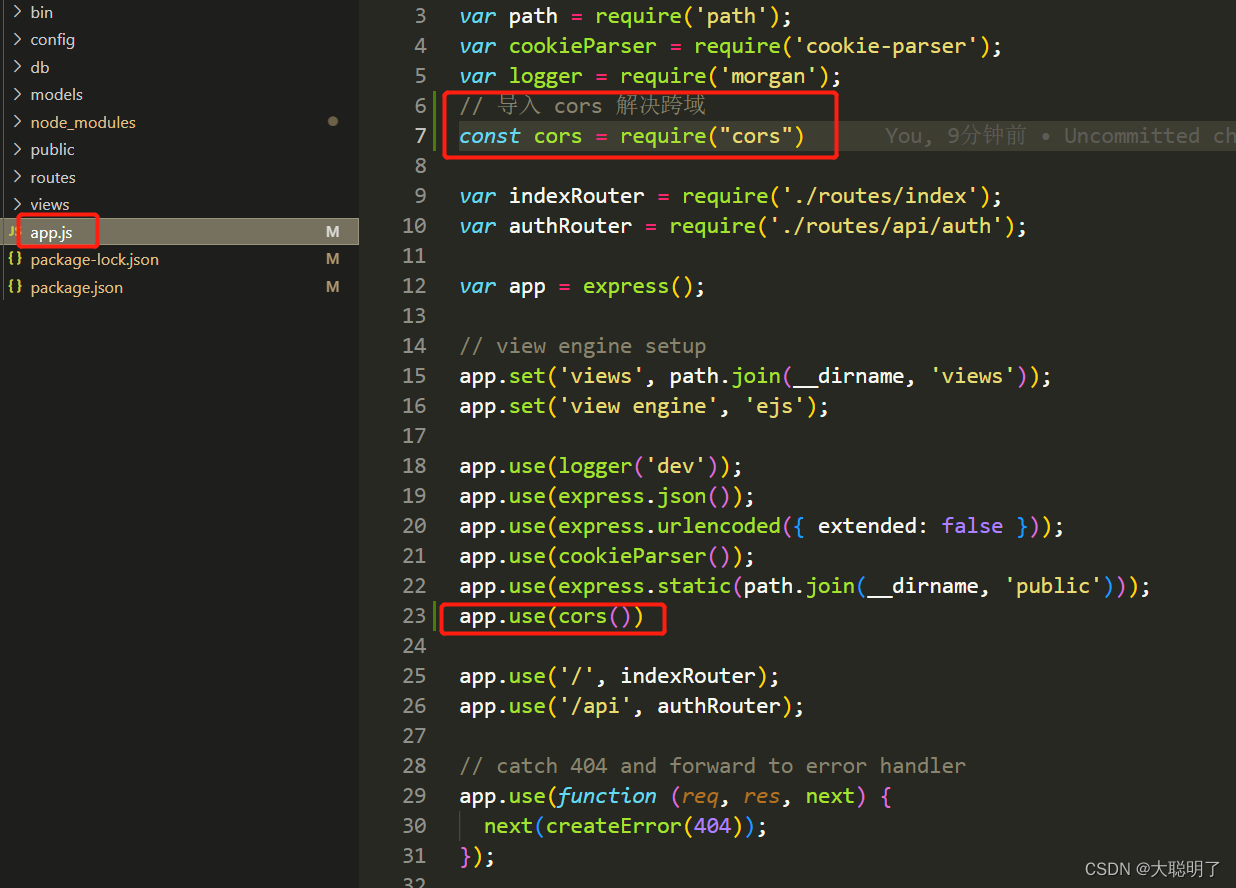
(5)后端 node 处理跨域
npm i cors -s
const cors = require("cors")
app.use(cors())























 358
358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








