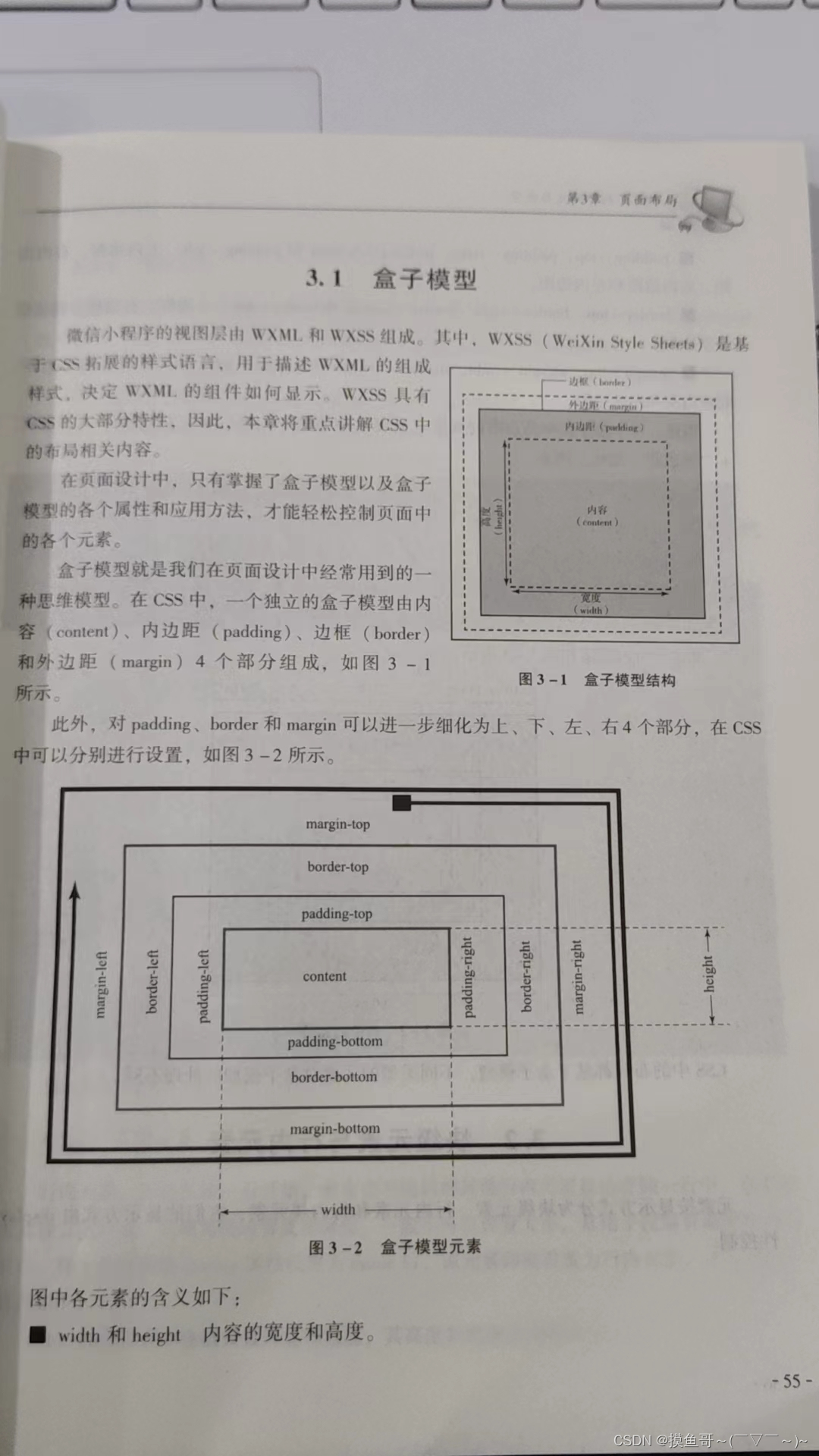
3.1盒子模型

3.2块级元素与行内块元素
3.2.1 块级元素
块级元素默认占一行高度,一行内通常只有一个块级元素(浮动后除外),添加新的块级元素时,会自动换行,块级元素一般作为盒子出现。块级元素的特点如下:
(1)一个块级元素占一行。
(2)块级元素的默认高度由内容决定,除非自定义高度
(3)块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度
(4)块级元素的宽度、高度、外边距及内边距都可以自定义设置。
(5)块级元素可以容纳块级元素和行内元素。
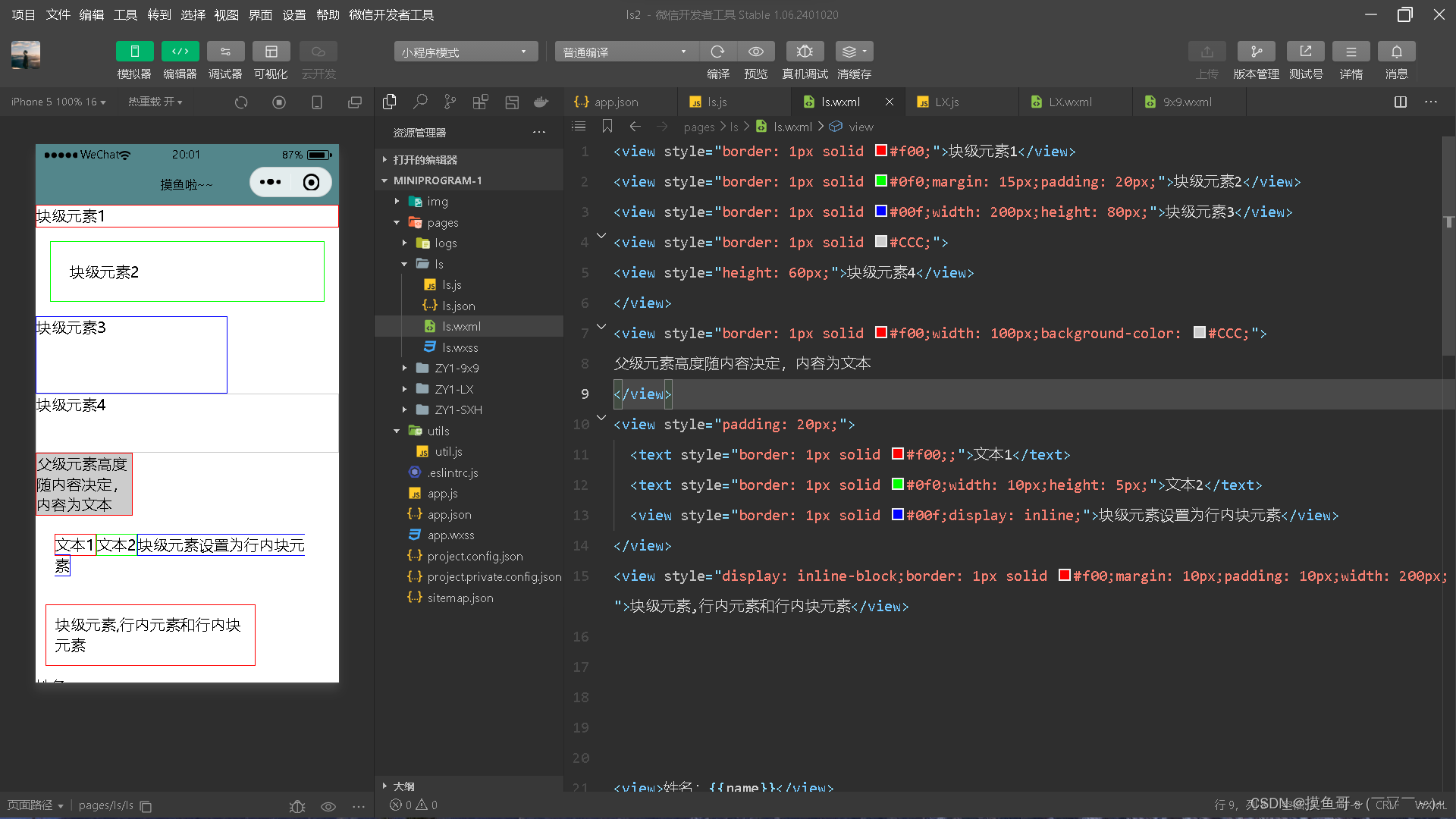
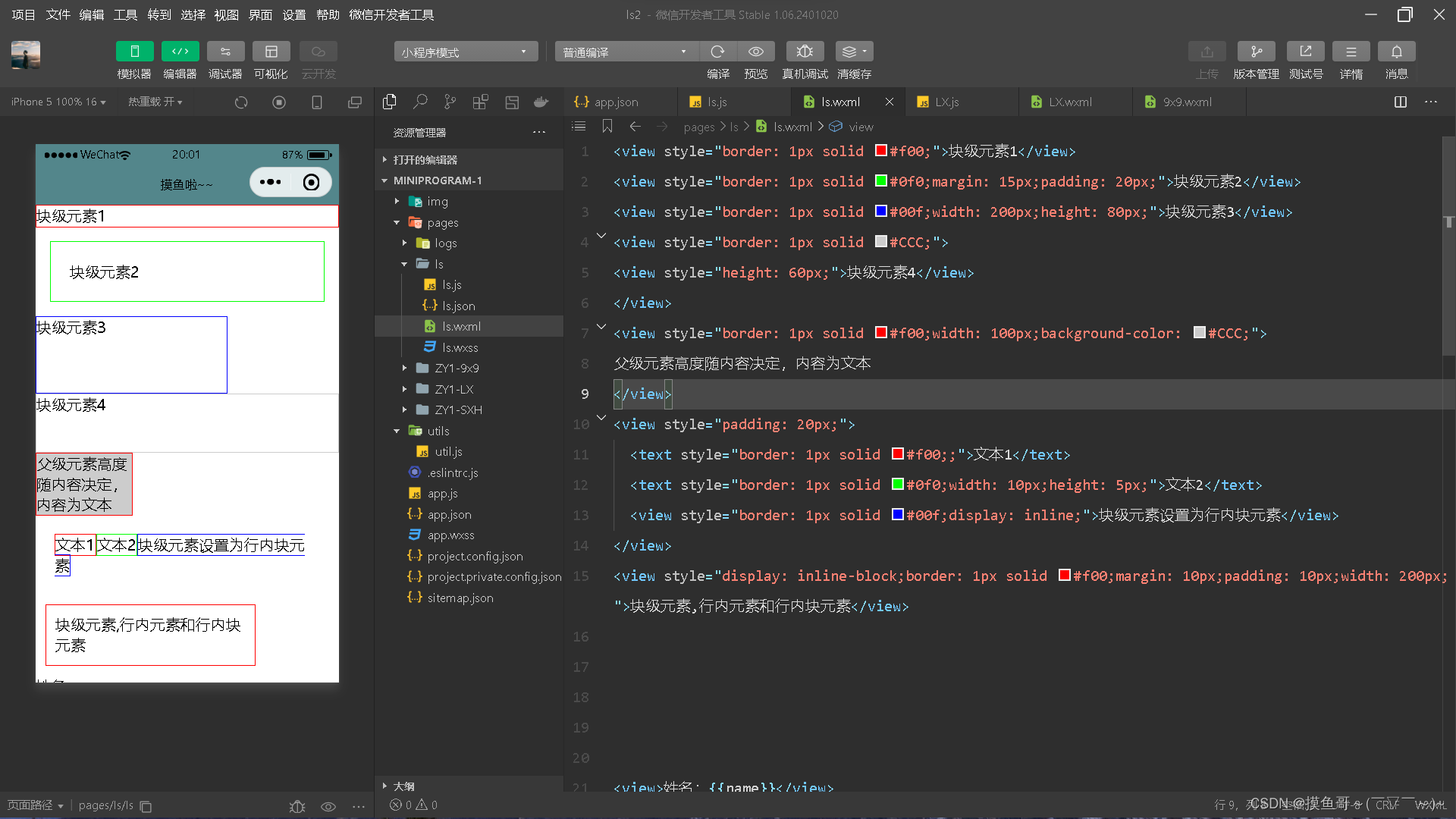
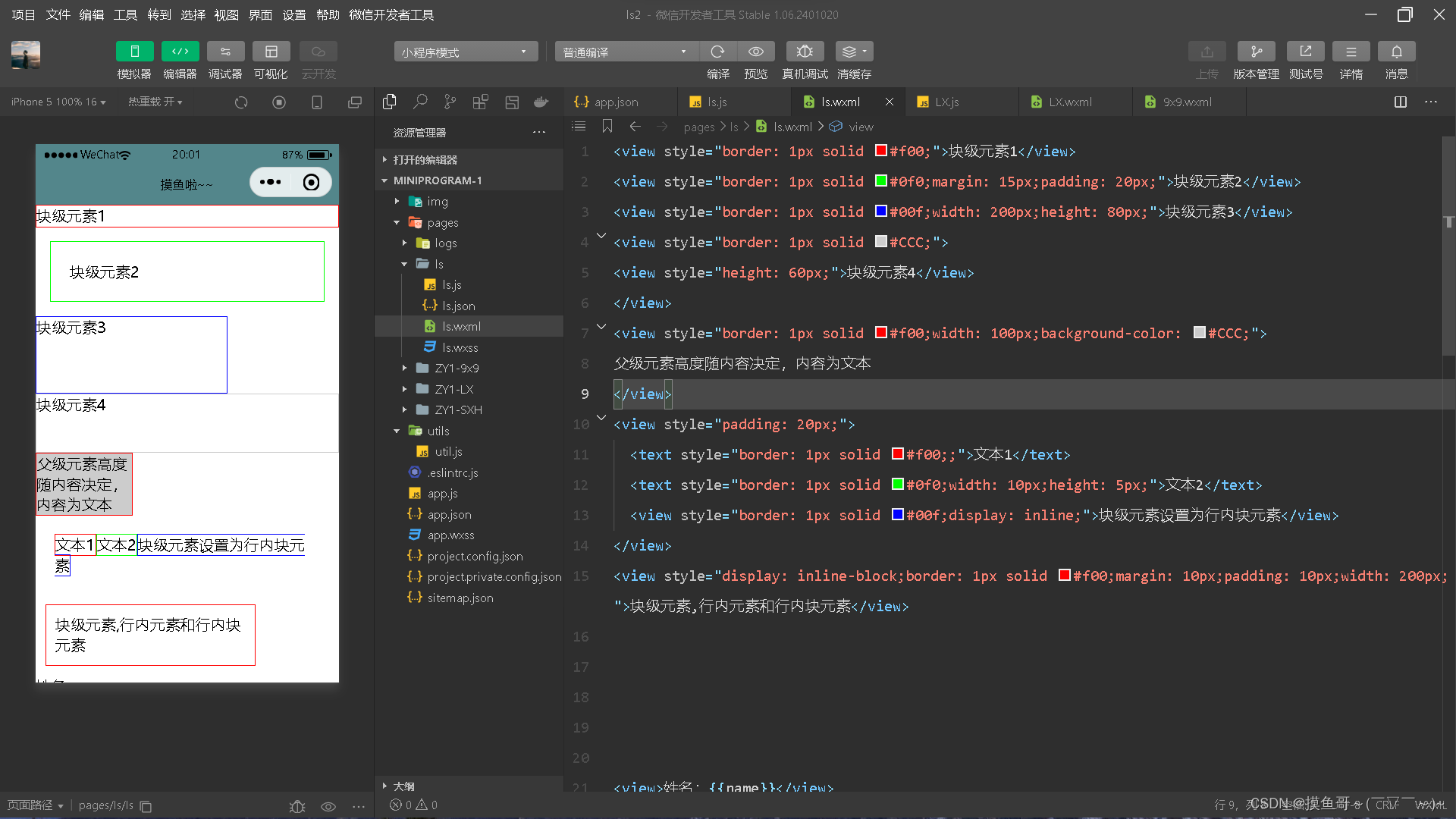
<view/>组件默认为块级元素,使用<view/>组件演示盒子模型及块级元素的示例代码如下:
<view style="border: 1px solid #f00;">块级元素1</view>
<view style="border: 1px solid #0f0;margin: 15px;padding: 20px;">块级元素2</view>
<view style="border: 1px solid #00f;width: 200px;height: 80px;">块级元素3</view>
<view style="border: 1px solid #CCC;">
<view style="height: 60px;">块级元素4</view>
</view>
<view style="border: 1px solid #f00;width: 100px;background-color: #CCC;">
父级元素高度随内容决定,内容为文本
</view>3.2.2 行内元素
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不占有独立的区域,仅靠自身内容支撑结构,一般不常用于控制页面中文本的样式。将一个元素的显示属性可以设置大小,"设置为内联后,该元素即被设置为行内元素。行内元素的特点如下:
(1)行内元素不能被设置高度和宽度,其高度和宽度由内容决定
(2)行内元素内不能放置块级元素,只级容纳文本或其他行内元素。
(3)同一块内,行内元素和其他行内元素显示在同一行。
<texV>组件默认为行内元素,使用<view/>及<text>组件演示盒子模型及行内元素的示例代码如下:

3.2.3 行内块元素
当元素的显示属性被设置为行内块时,元素被设置为行内块元素。行内块元素可以被设置高度、宽度、内边距和外边距。示例代码如下:
<view style="display: inline-block;border: 1px solid #f00;margin: 10px;padding: 10px;width: 200px;">
块级元素,行内元素和行内块元素</view>
3.3浮动与定位
3.3.1元素浮动与清除
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移到其父元素中指定位置的过程。在CSS中,通过foat属性来定义浮动,其基本格式如下:
{float:none | left lright;}其中,none--默认值,表示元素不浮动:
lef--元素向左浮动;
nght--元素向右浮动。
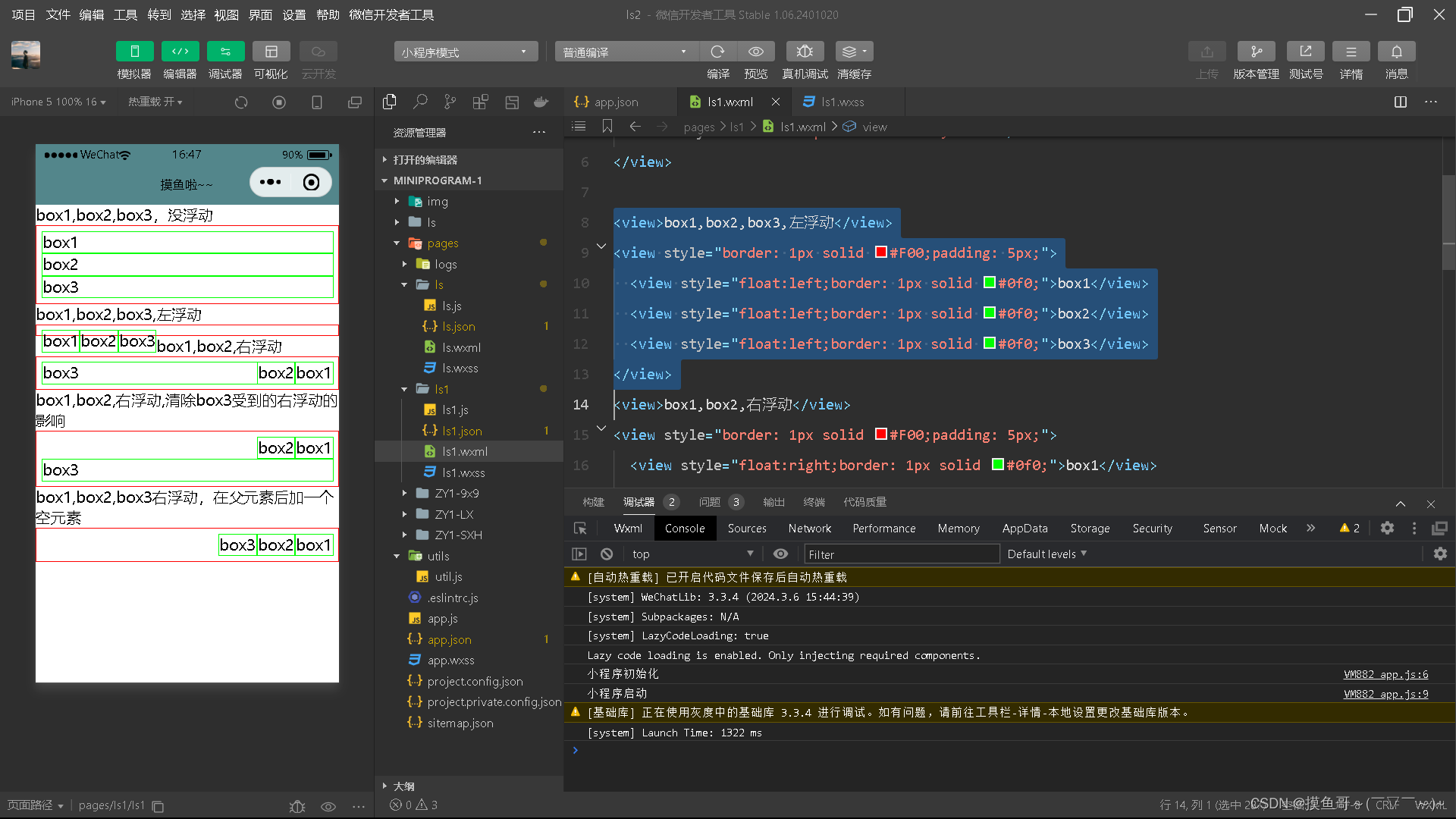
在下面的示例代码中,分别对box1、box2、box3 元素左浮动:
<view>box1,box2,box3,左浮动</view>
<view style="border: 1px solid #F00;padding: 5px;">
<view style="float:left;border: 1px solid #0f0;">box1</view>
<view style="float:left;border: 1px solid #0f0;">box2</view>
<view style="float:left;border: 1px solid #0f0;">box3</view>
</view>

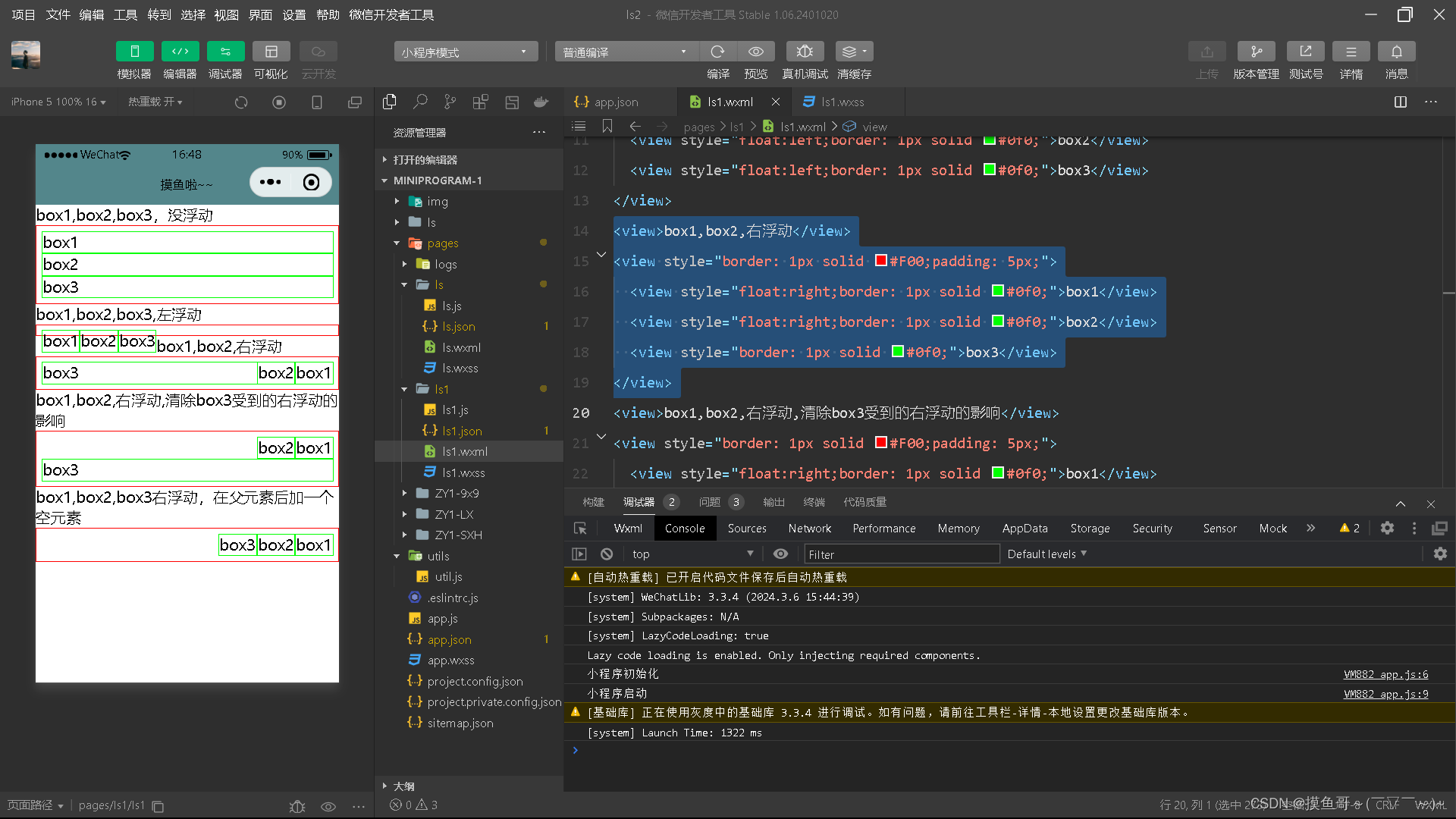
在下面的示例代码中,分别对box1、box2、元素右浮动:
<view>box1,box2,右浮动</view>
<view style="border: 1px solid #F00;padding: 5px;">
<view style="float:right;border: 1px solid #0f0;">box1</view>
<view style="float:right;border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>

通过案例我们发现,当box3 左浮动后,父元素的边框未能包裹 box3 元素。这时,可以通过清除浮动来解决。
由于浮动元素不再占用原文档流的位置,因此它会对页面中其他元素的排列产生影响在CSS中,clear属性用于清除浮动元素对其他元素的影响,其基本格式如下:
clear:left | right | both | none
其中,lef--清除左边浮动的影响,也就是不允许左侧有浮动元素:
night--清除右边浮动的影响,也就是不允许右侧有浮动元素,
both--同时清除左右两侧浮动的影响:
none--不清除浮动。
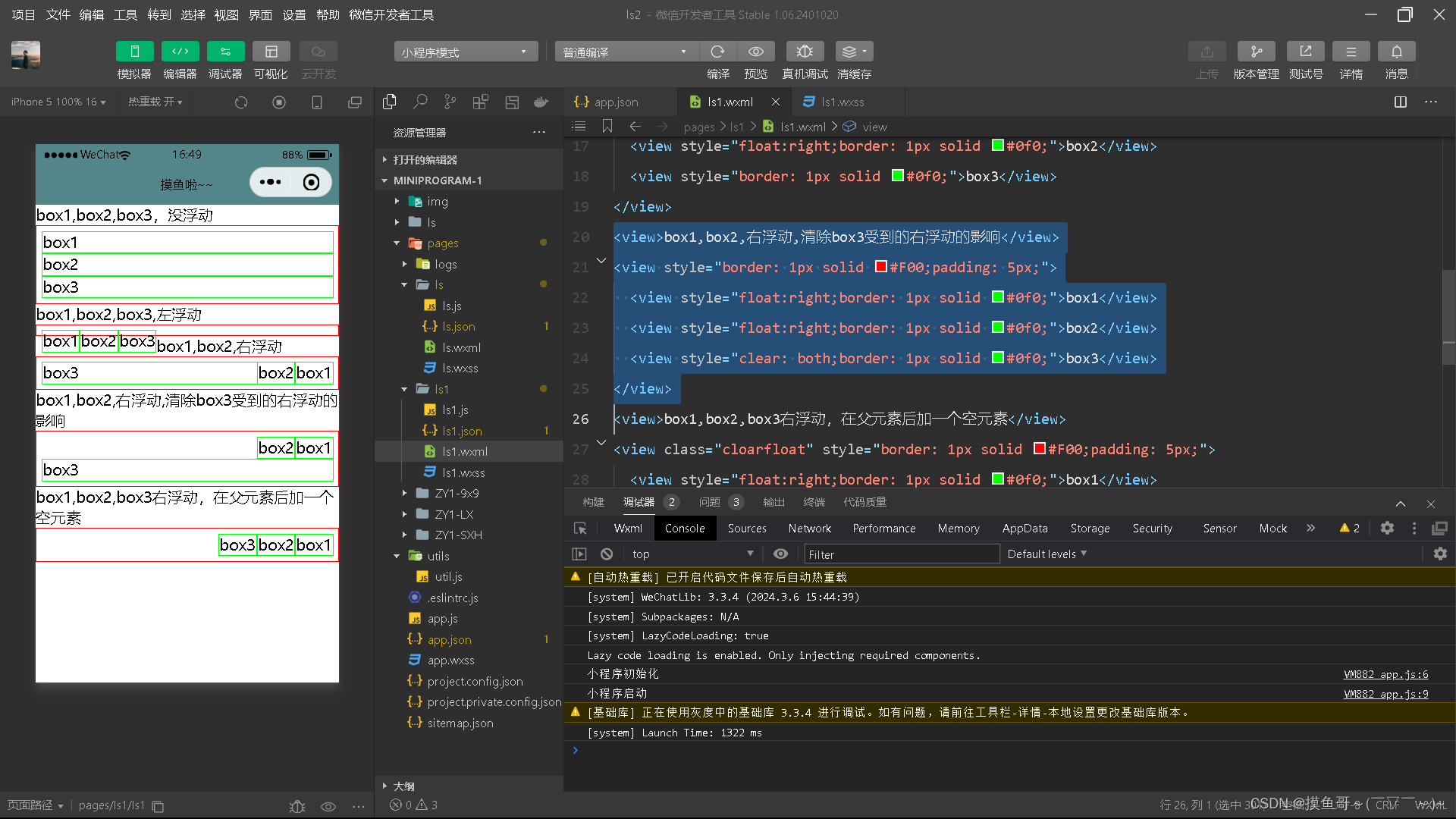
示例代码如下:
<view>box1,box2,右浮动,清除box3受到的右浮动的影响</view>
<view style="border: 1px solid #F00;padding: 5px;">
<view style="float:right;border: 1px solid #0f0;">box1</view>
<view style="float:right;border: 1px solid #0f0;">box2</view>
<view style="clear: both;border: 1px solid #0f0;">box3</view>
</view>

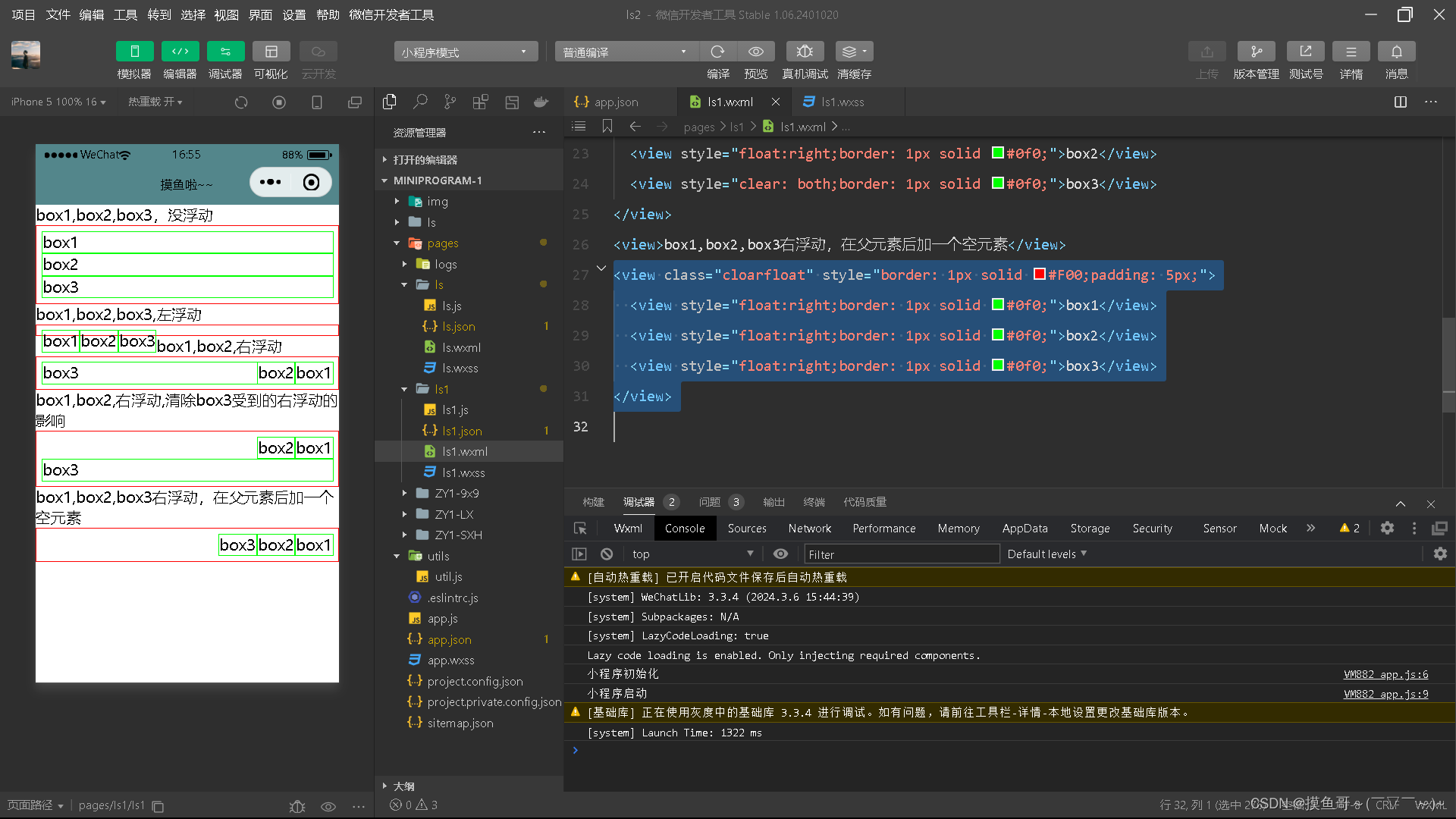
还可以在父元素外添加一个空元素,对父元素进行包裹
<view class="cloarfloat" style="border: 1px solid #F00;padding: 5px;">
<view style="float:right;border: 1px solid #0f0;">box1</view>
<view style="float:right;border: 1px solid #0f0;">box2</view>
<view style="float:right;border: 1px solid #0f0;">box3</view>
</view>

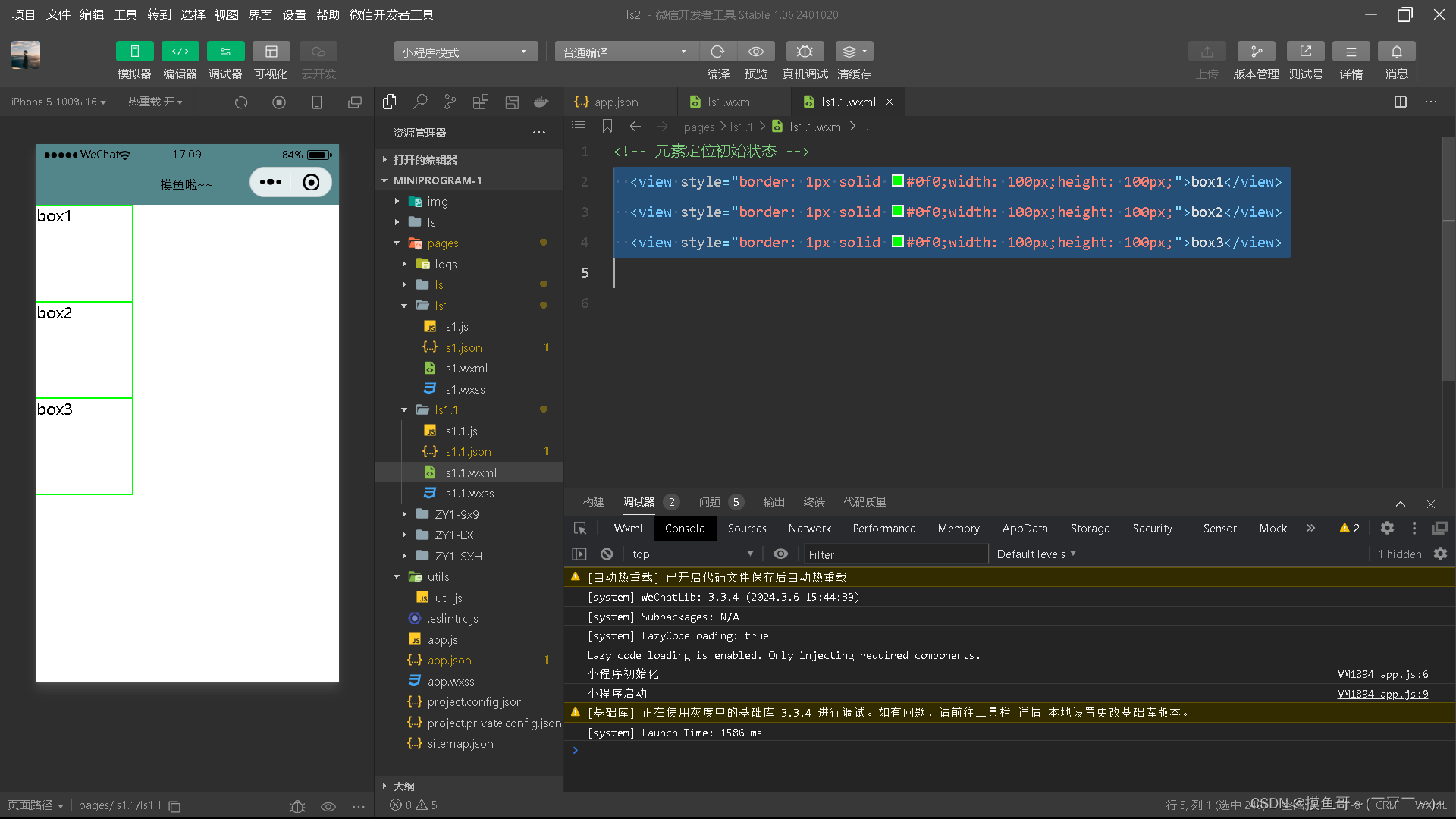
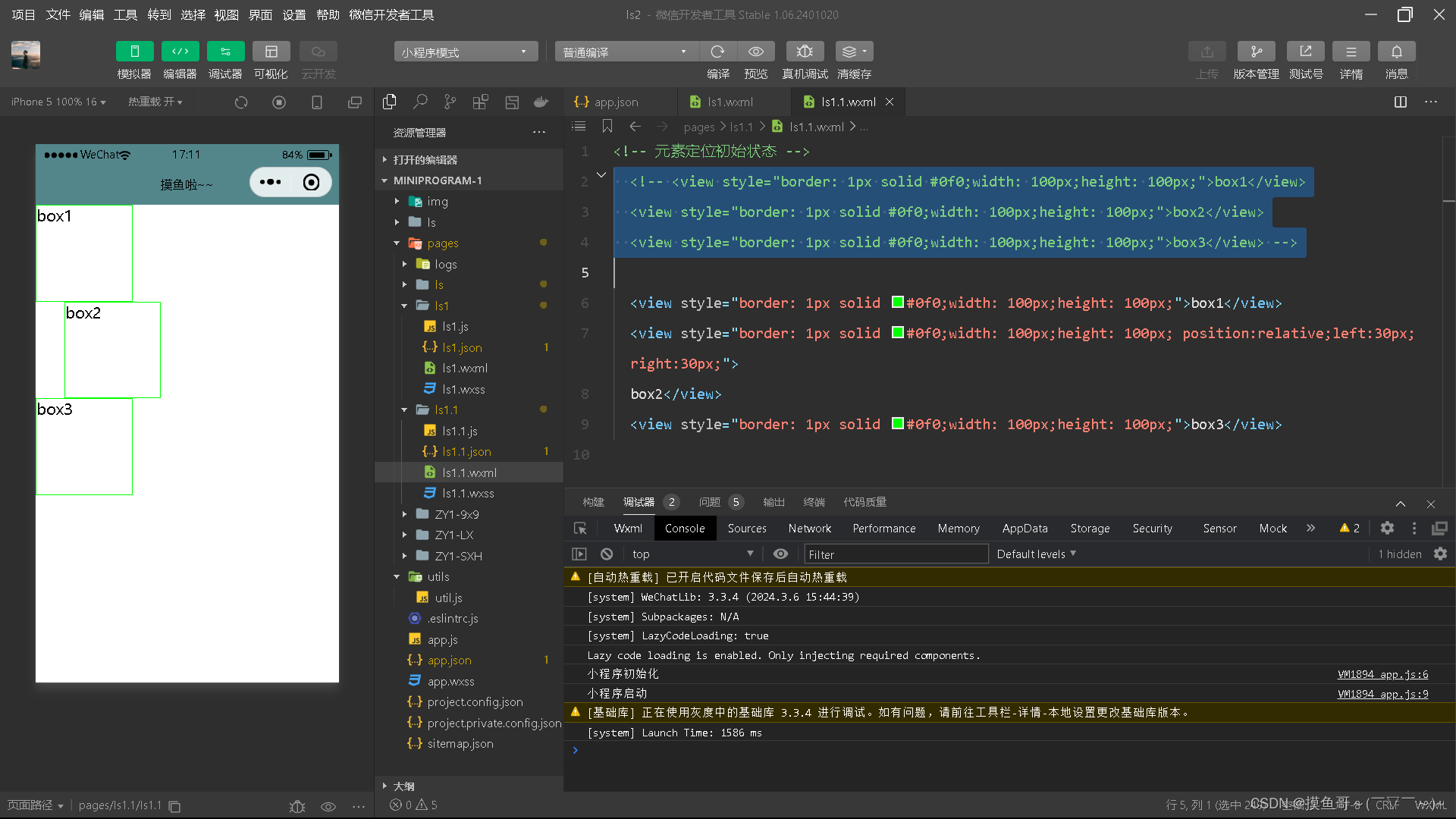
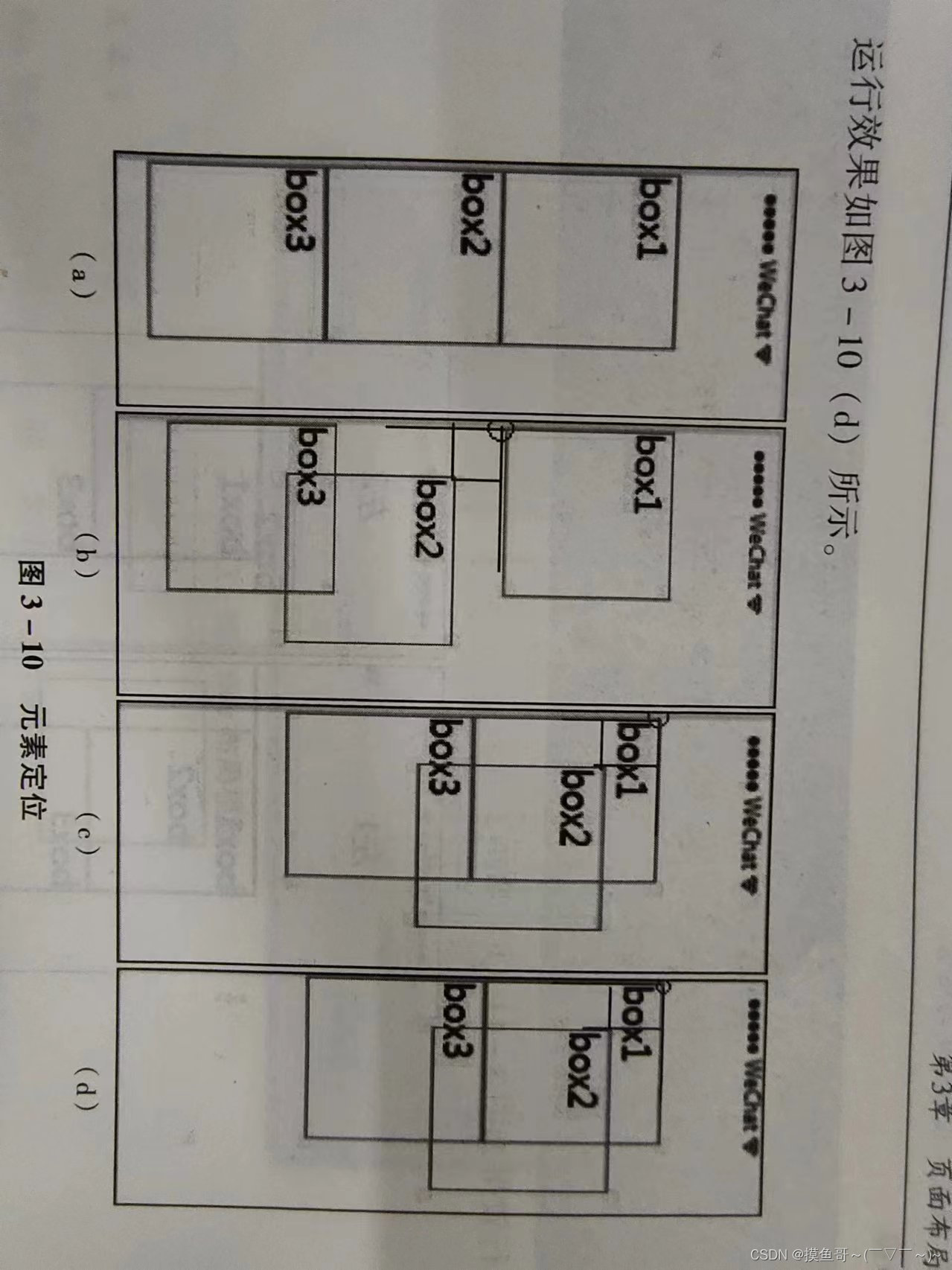
3.3.2元素定位
元素定位box2展示a

元素定位box2展示b
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px; position:relative;left:30px;right:30px;">
box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>

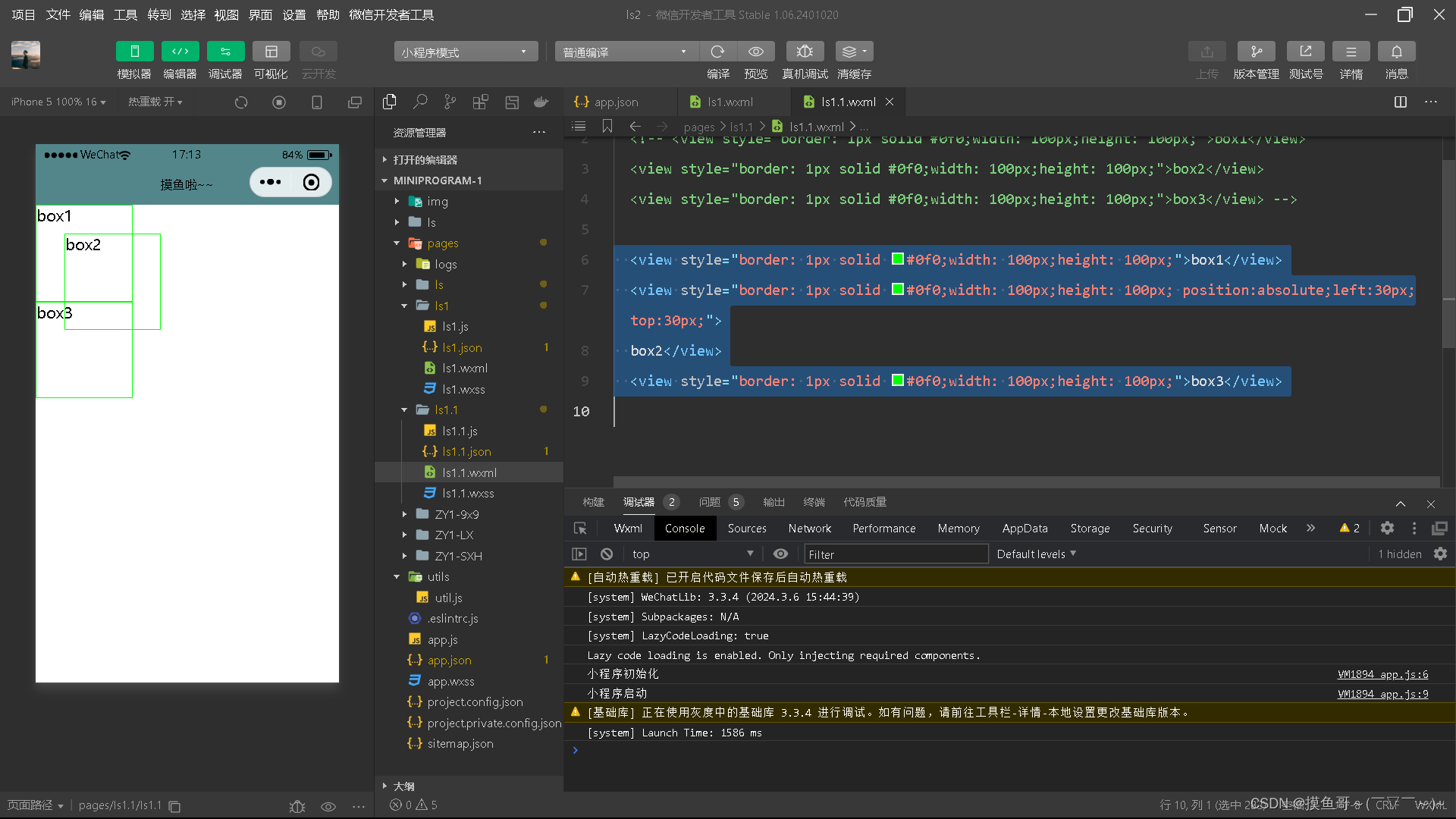
元素定位box2展示c
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px; position:absolute;left:30px;top:30px;">
box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>

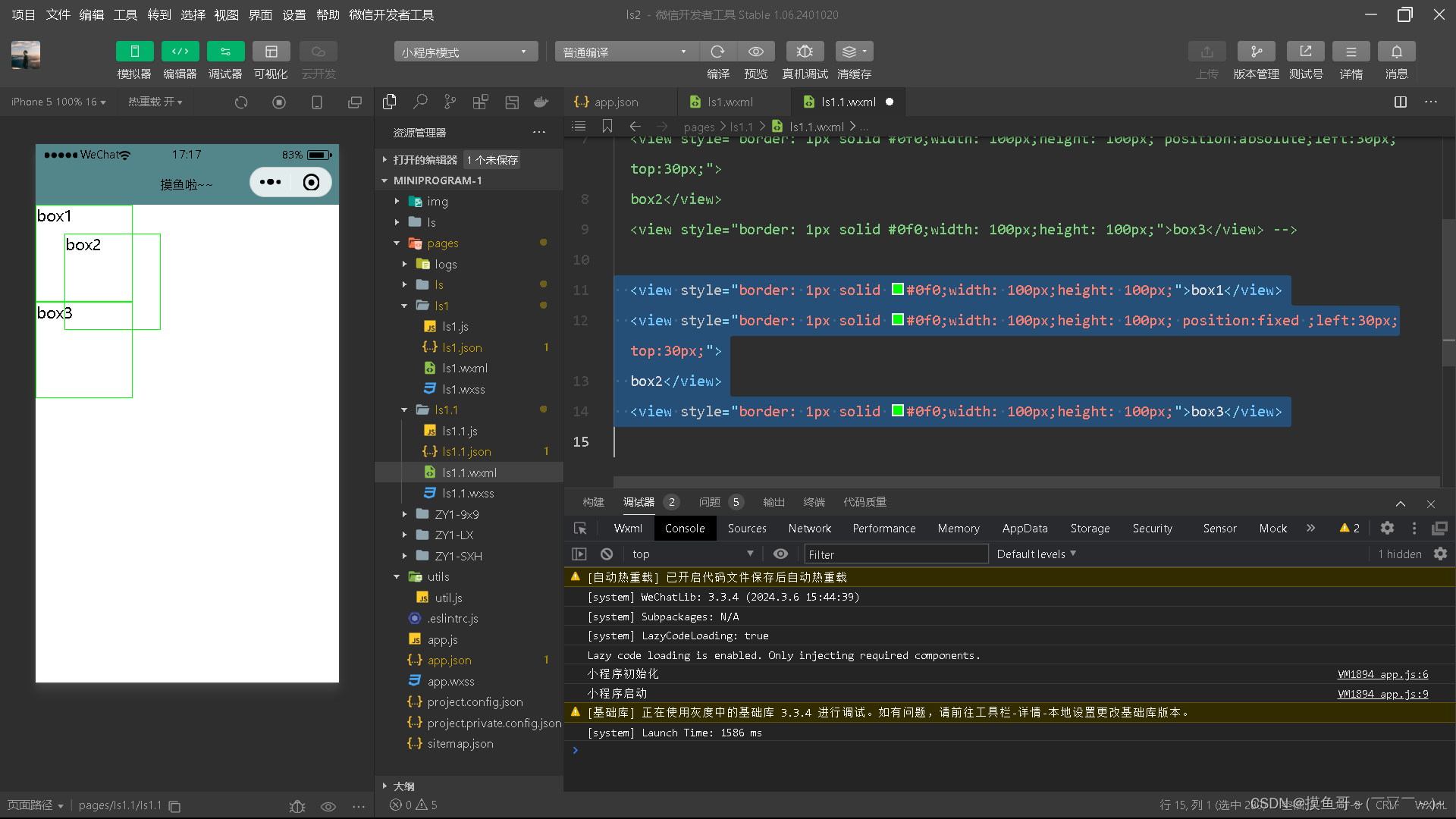
元素定位box2展示d
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px; position:fixed ;left:30px;top:30px;">
box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>


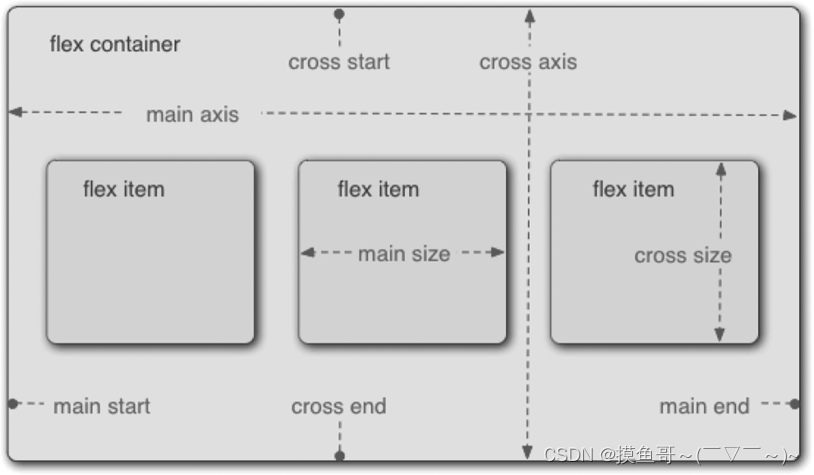
3.4flex布局
flex布局是万维网联盟在2009年提出的一种新布局方案,该布局可以简单快速地完成各种可以伸缩的设计,以便很好地支持响应式布局。
flex布局主要由容器和项目组成,采用flex布局的元素称为flex容器,flex布局的所有直接子元素自动成为容器的成员,称为flex项目。

3.4.1容器属性
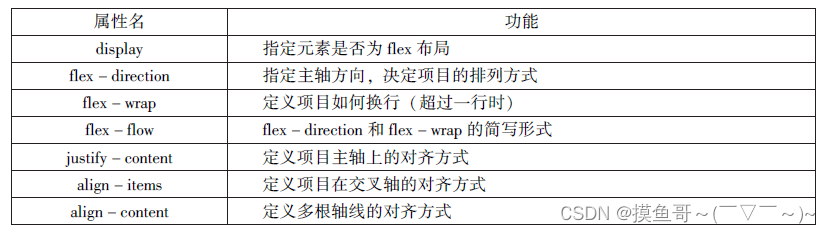
flex容器支持的属性有7种

1.display
display用来指定元素是否为flex布局,语法格式为:
.box{display:flex |inline-flex;}2.flex-direction
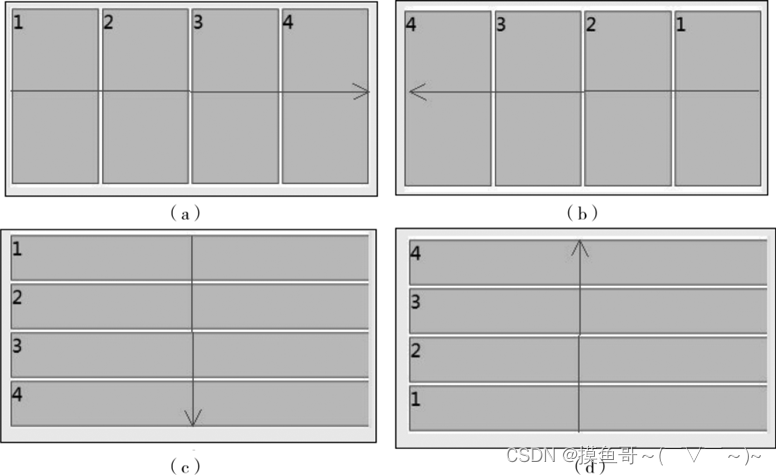
flex-direction用于设置主轴的方向,即项目排列的方向,语法格式为:
.box{flex-direction:row |row-reverse |colum |colum-reverse;}
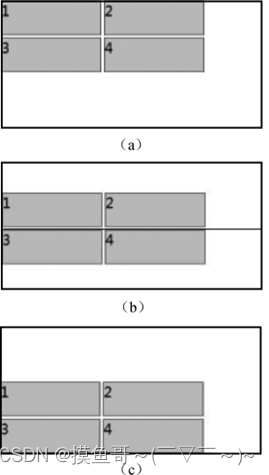
3.flex-wrap
flex-wrap用来指定当项目在一根轴线的排列位置不够时,项目是否换行,语法格式为:
.box{flex-wrap:nowrap | wrap | wrap-reverse;}
4.flex-flow
flex-flow是flex-direction和flex-wrap的简写形式,默认值为row nowrap。语法格式为:
.box{flex-flow:<flex-direction> ||<flex-wrap>;}5.justify-content
justify-content用于定义项目在主轴上的对齐方式。语法格式为:
.box{justify-content:flex-start |flex-end |center |space-between |space-around;}

6.align-items
align-items用于指定项目在交叉轴上的对齐方式,语法格式为:
.box{align-items:flex-start |flex-end |center |baseline |stretch;}

7.align-content
align-content用来定义项目有多根轴线(出现换行后)在交叉轴上的对齐方式,如果只有一根轴线,该属性不起作用。语法格式为:
.box{align-content:flex-start |flex-end |center |space-between |space-around |stretch;}

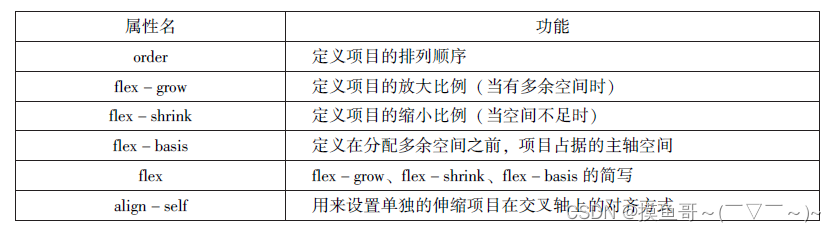
3.4.2项目属性
容器内的项目支持6个属性

1.order
order属性定义项目的排列顺序,数值越小,排列越靠前,默认值为0。语法格式为:
.item{order:<number>;}
2.flex-grow
flex-grow定义项目的放大比例,默认值为0,语法格式为:
.item{flex-grow:<number>;}
3.flex-shrink
flex-shrink用来定义项目的缩小比例,默认值为1,如果空间不足,该项目将被缩小。语法格式为:
.item{flex-shrink:<number>;}
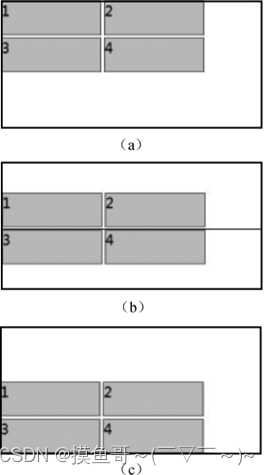
4.flex-basis
flex-basis属性用来定义伸缩项目的基准值,剩余的空间将按比例进行缩放,默认值为auto。语法格式为:
.item{flex-basis:<number> |auto;}
5.flex
flex属性是flex-grow、flex-shrink和flex-basis的简写,默认值为0、1、auto。语法格式为:
.item{flex:<flex-grow> |<flex-shrink> |<flex-basis>;}
6.align-self
align-self属性用来指定单独的伸缩项目在交叉轴上的对齐方式。该属性会重写默认的对齐方式。语法格式为:
.item{align-self:auto |flex-start |flex-end |center |baseline |stretch;}
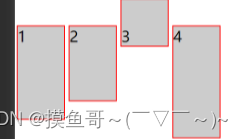
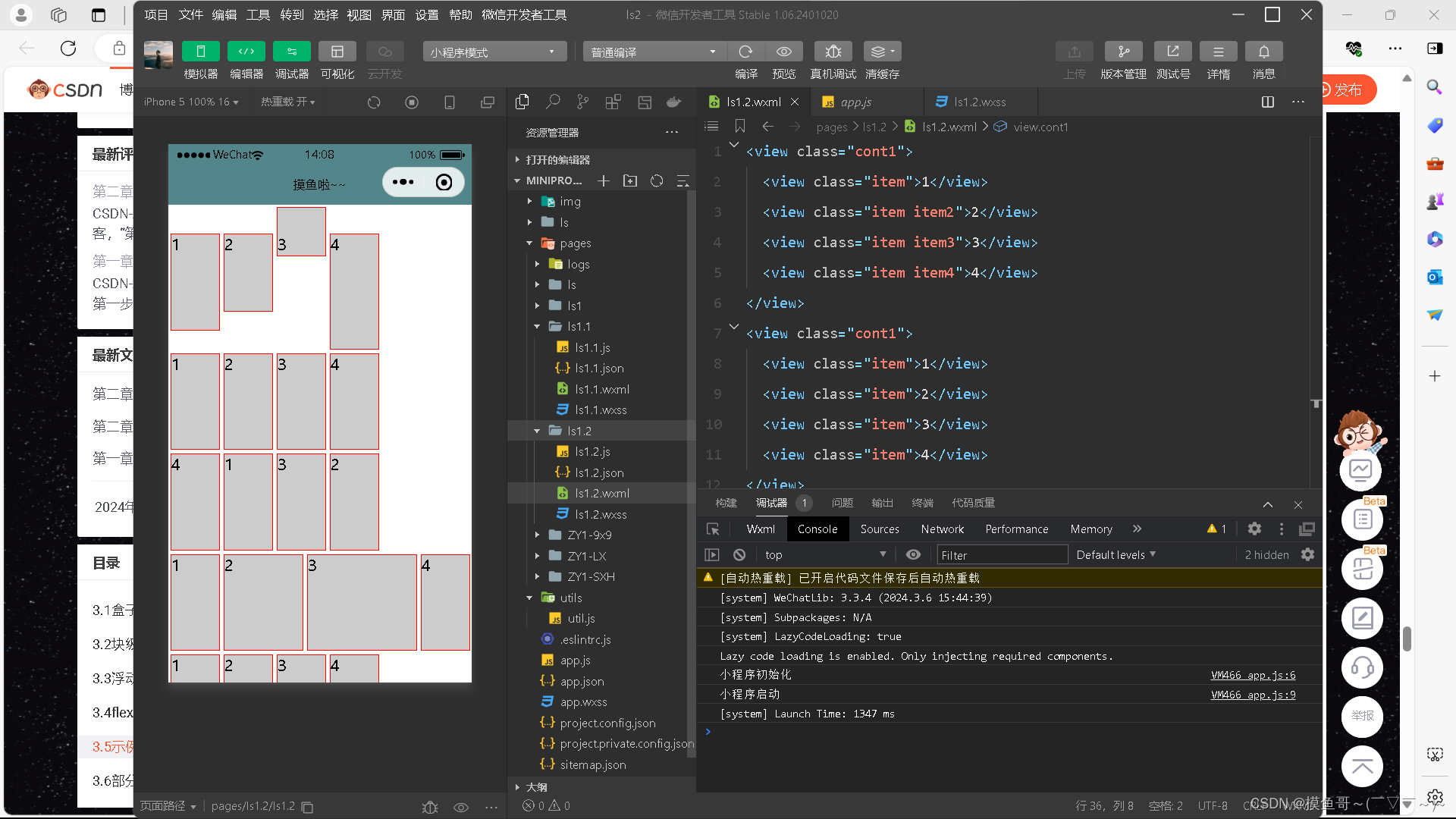
以下是部分代码展示:
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item" style="order: 1;">1</view>
<view class="item" style="order: 3;">2</view>
<view class="item" style="order: 2;">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-grow: 1;">2</view>
<view class="item" style="flex-grow: 2;">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-shrink: 2;">2</view>
<view class="item" style="flex-shrink: 1;">3</view>
<view class="item" style="flex-shrink: 4;">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-basis: 100px;">2</view>
<view class="item" style="flex-basis: 20px;">3</view>
<view class="item">4</view>
</view>.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid #f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 50px;
align-items: flex-end;
}
.item4{
height: 120px;
}






















 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








