1.iconfont图标库

2.找到想要的图标,可以直接搜索,我现在要找到适合首页,关于,还有列表的一些图标

找到之后添加入库(添加购物车)


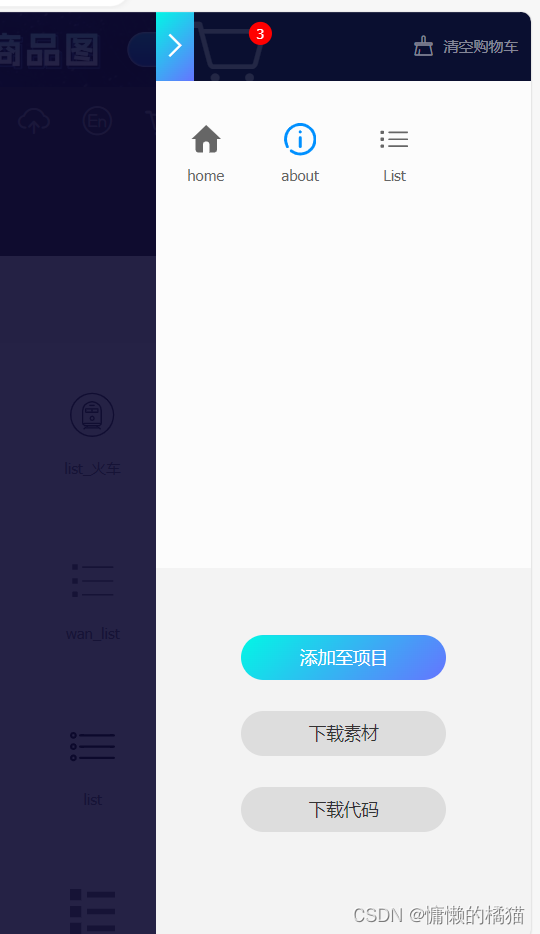
打开购物车后选择添加项目,最好是根据实际情况,把项目需要的图标放在一个项目里面

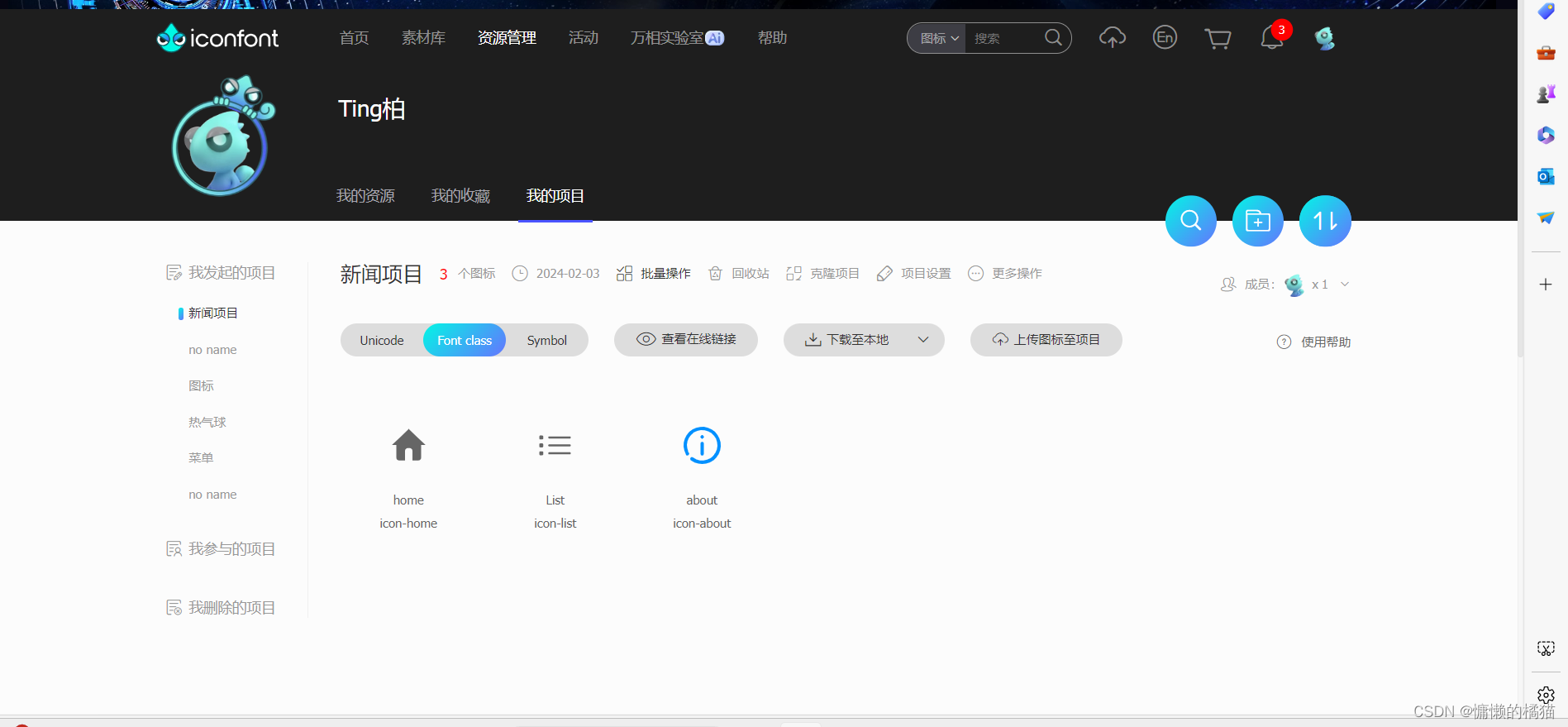
刚刚选择好的图标添加到了新闻项目里面

uniapp的tabbar页面,有图标还有选择图标,设置不同的颜色

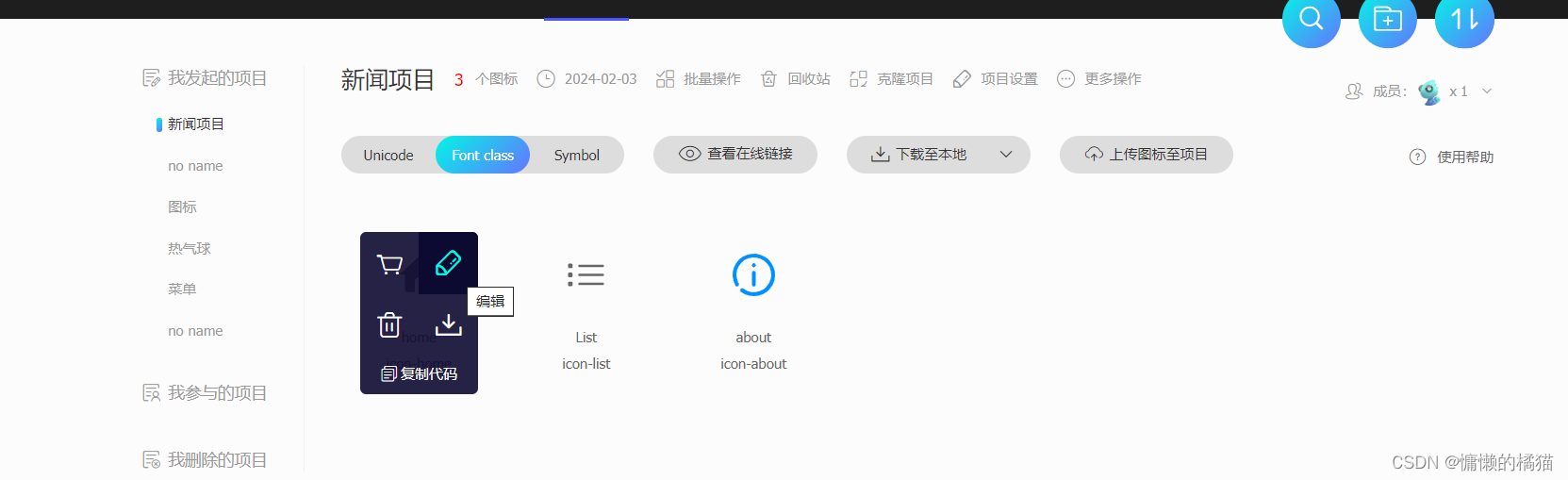
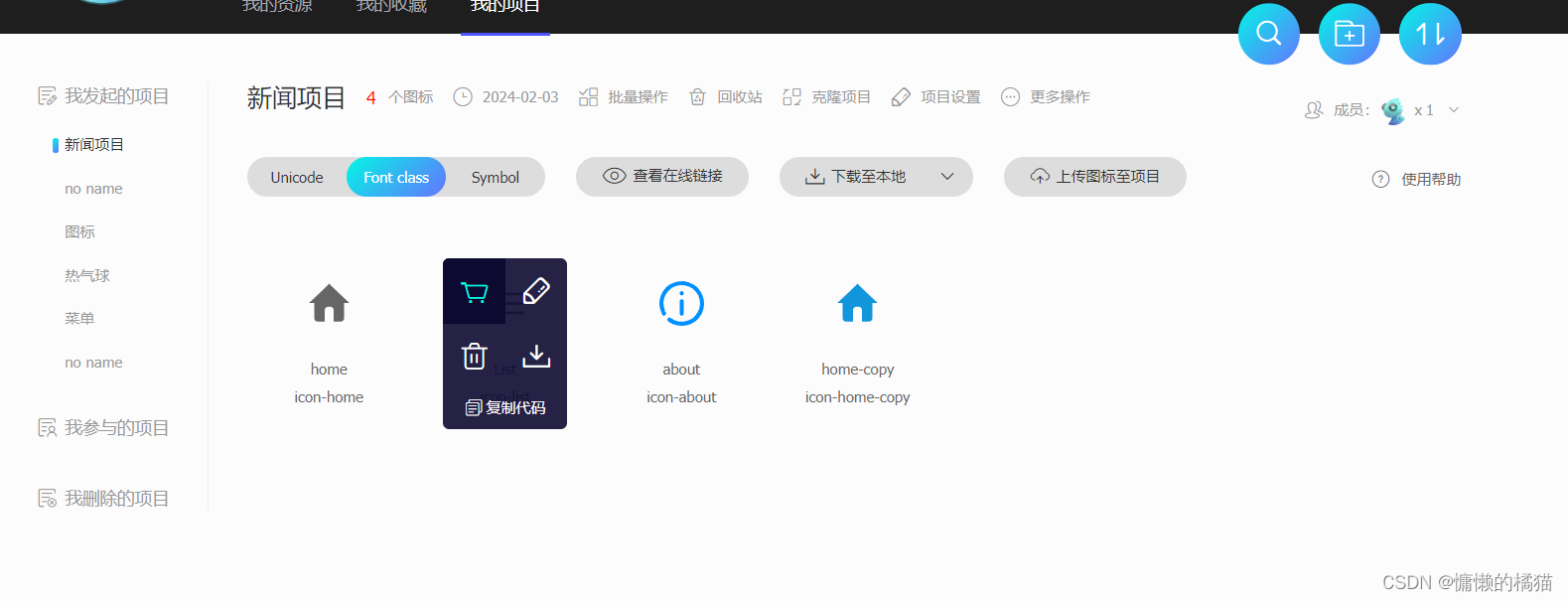
编辑好需要的图标,可以更改,完成之后选择保存为副本,也可以更改名称


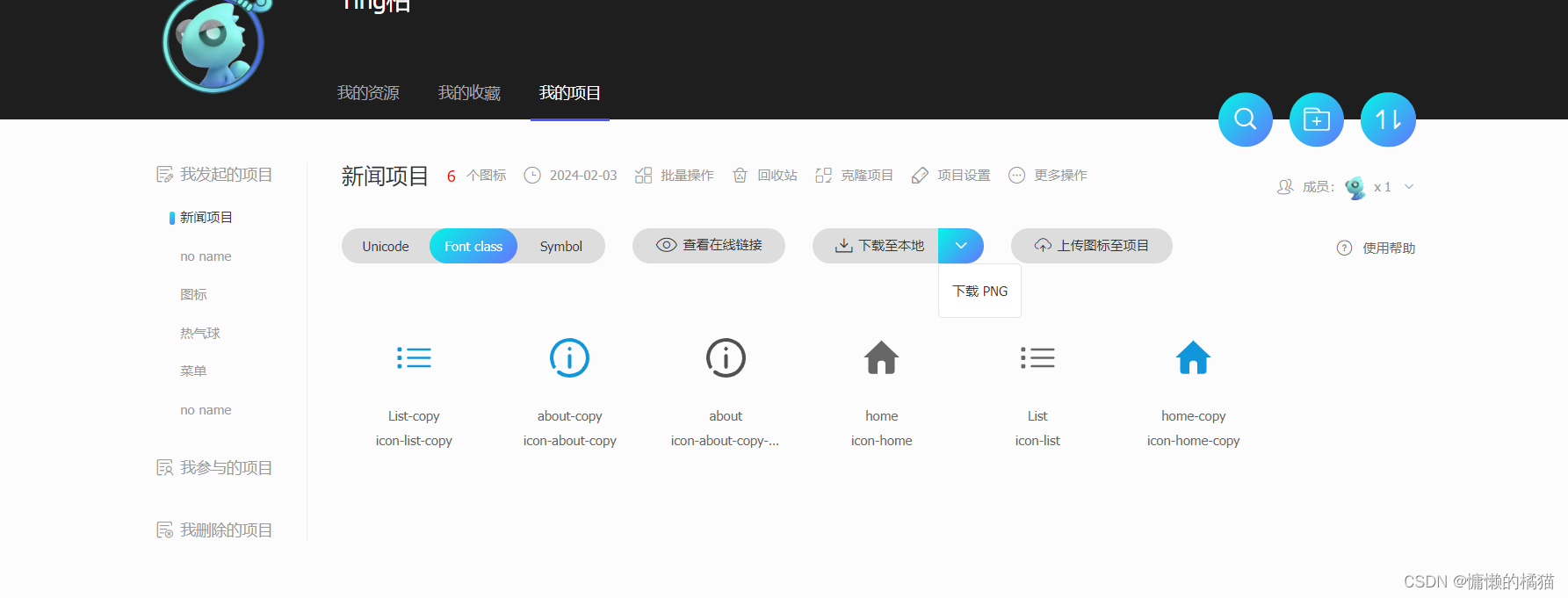
完成所有图标之后可以进行下载,如果是使用方法二则不需要下载别的颜色的图标,只需要下载一种就可以了

下载方式有两种,
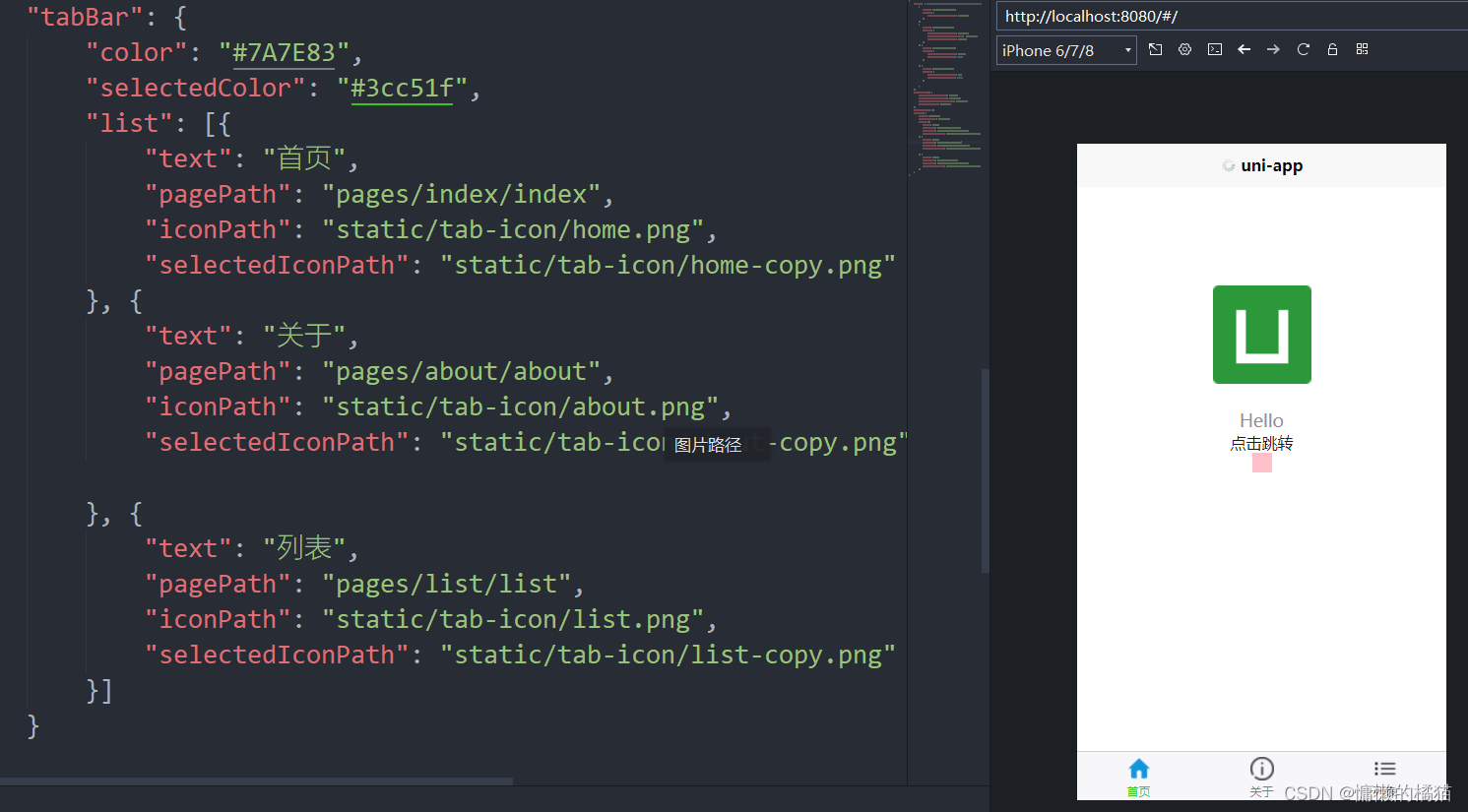
可以选择png,这种方法就是直接图片放到static文件家里,在pages.json的tabbar里面进行引用就可以了

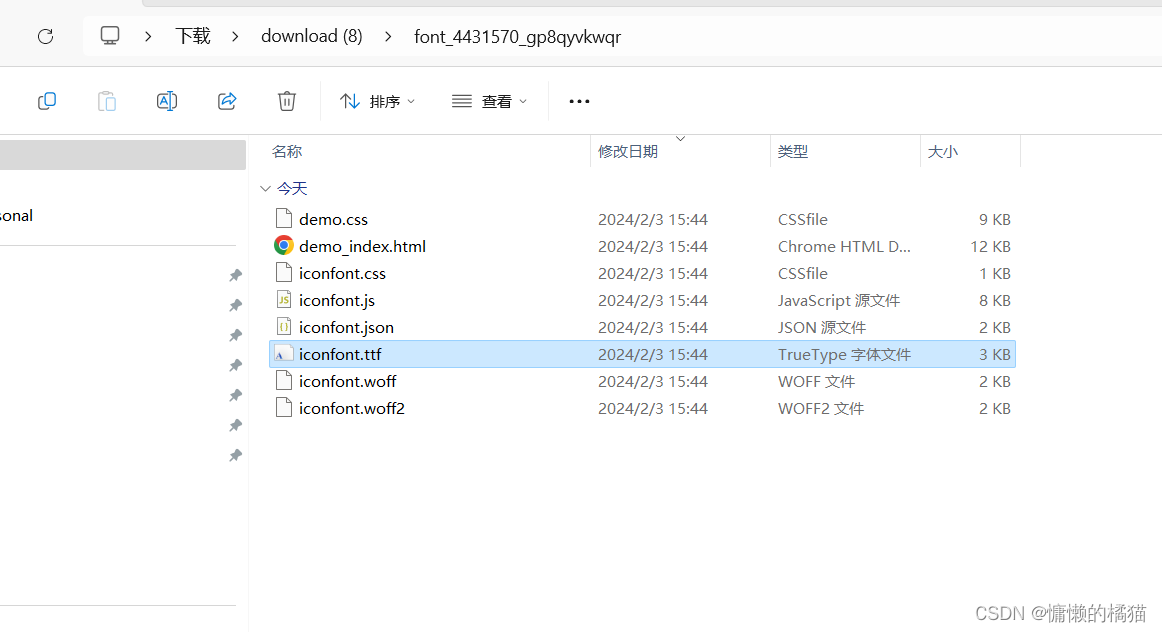
方法二,直接点击下载到本地,复制iconfont.ttf放在static里面

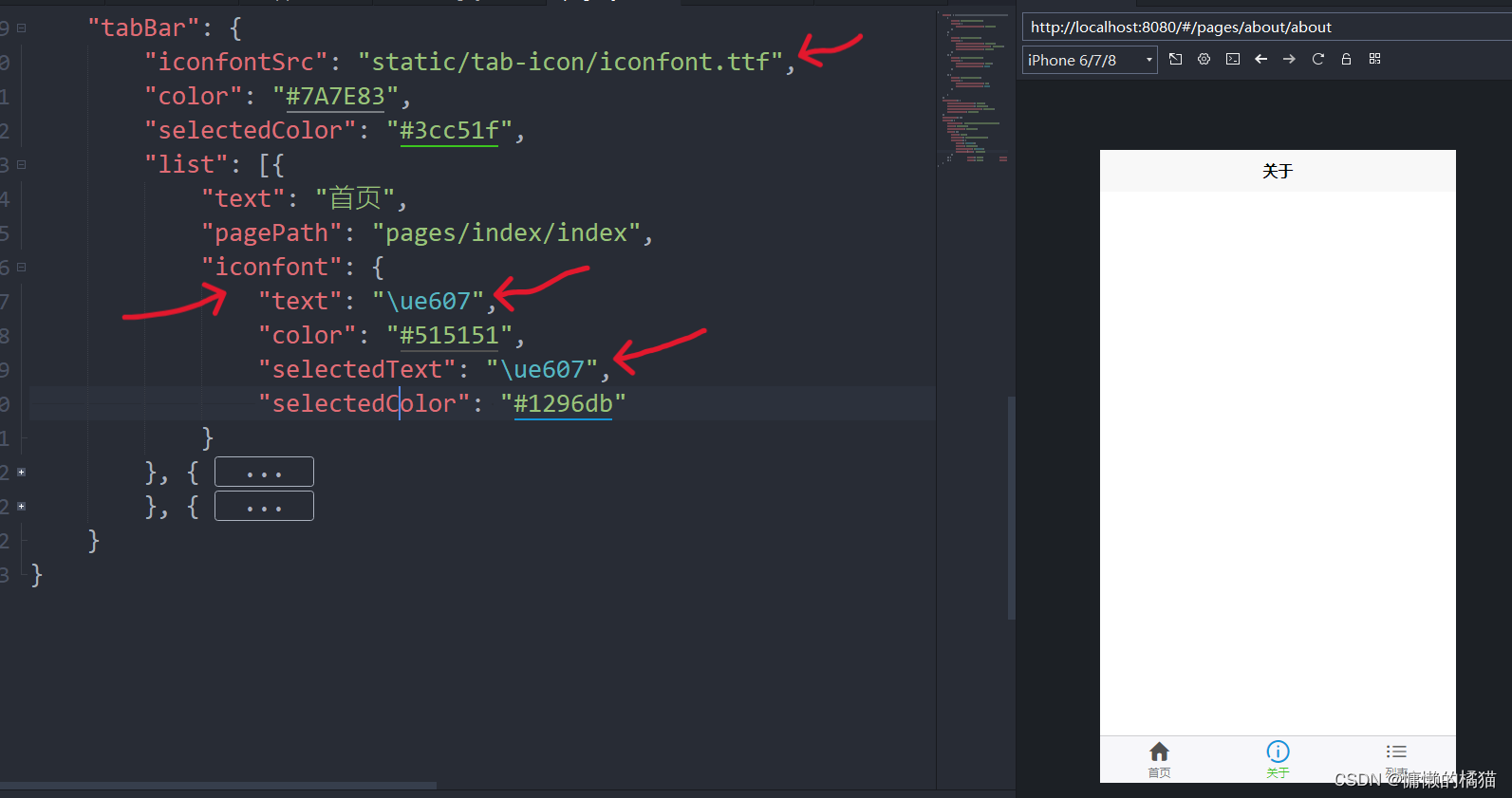
关键信息就是text的值

"tabBar": {
"iconfontSrc": "static/tab-icon/iconfont.ttf",
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"list": [{
"text": "首页",
"pagePath": "pages/index/index",
"iconfont": {
"text": "\ue607",
"color": "#515151",
"selectedText": "\ue607",
"selectedColor": "#1296db"
}
}, {
"text": "关于",
"pagePath": "pages/about/about",
"iconfont": {
"text": "\ue66f",
"color": "#515151",
"selectedText": "\ue66f",
"selectedColor": "#1296db"
}
}, {
"text": "列表",
"pagePath": "pages/list/list",
"iconfont": {
"text": "\ue623",
"color": "#515151",
"selectedText": "\ue623",
"selectedColor": "#1296db"
}
}]
}
text的值为图标的Unicode(16 进制),然后加上“\u

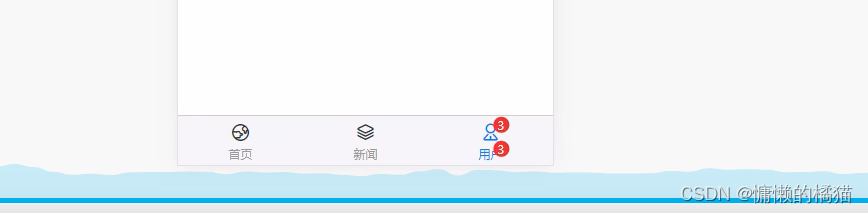
如果不考虑兼容性,推荐使用方法二,在更改颜色比较方便,注意此方法微信小程序不支持,还有就是,如果使用uni.setTabBarBadge会导致这个问题






















 2283
2283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








