要使用cookie来记住上一次登录时的用户名和密码。主要分为两部分,一个是设置cookie,另一个是读取cookie。当用户第一次登录时设置cookie,并把这个cookie存储起来加一个过期期限,当用户再次登录时读取之前已经存储的cookie即可。
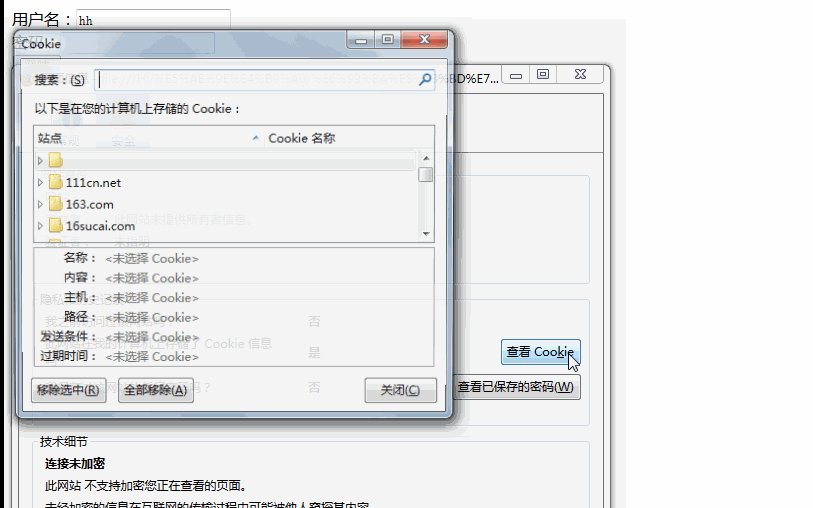
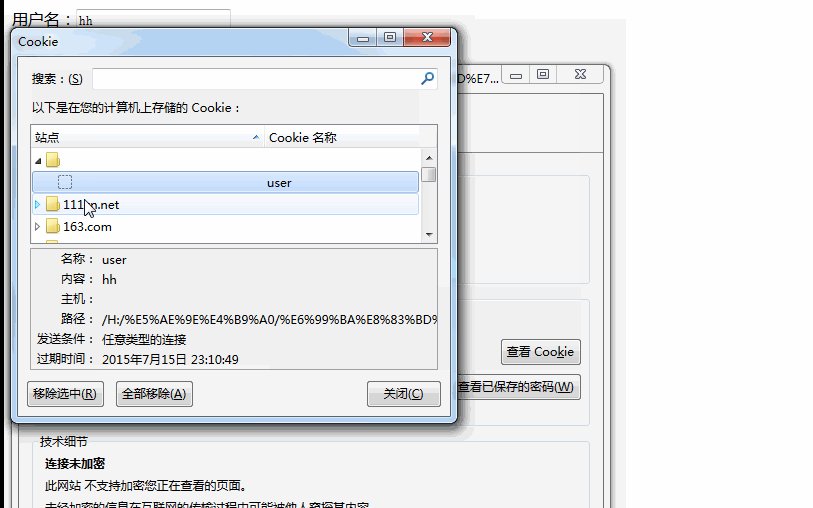
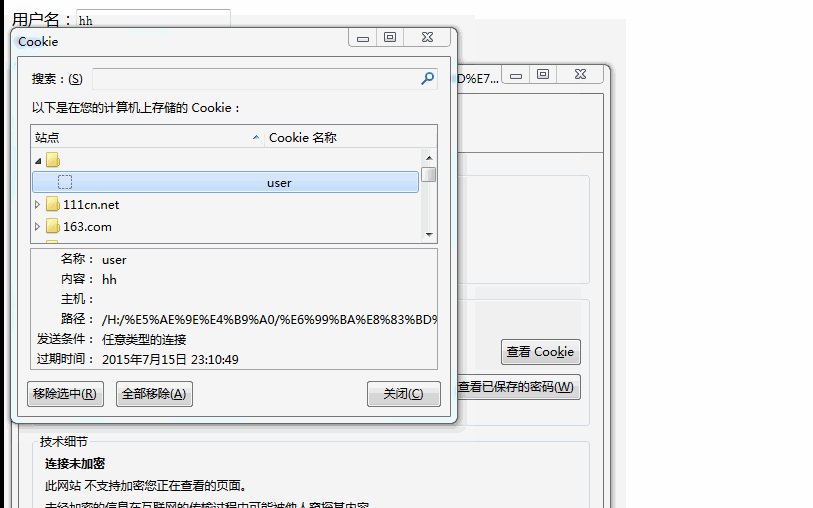
注意:如果是在本地测试,在Firefox才能记录cookie信息。具体方法是:
下面通过一个表单来举例,为尽量模拟真实的提交表单,把action值暂时设置为提交到百度:
<form action="http://www.baidu.com" id="form1">
用户名:<input type="text" name="user" /><br/>
密码:<input type="password" name="pass" /><br/>
<input type="submit" value="登陆"/>
</form>/*
1、当用户第一次登陆时(提交表单时),把user存进cookie里
2、当用户在此打开时(reload),读取cookie
*/
//设置cookie
function setCookie(name,value,iDay){ //三个参数分别为:cookie名称、值、多少天后过期
var oDate=new Date();
//这里的设置时间并不是修改系统时间,而是oDate这个日期对象内部的时间。使用这个方法可以算出该日期的几天后的日期时间
oDate.setDate(oDate.getDate()+iDay);
document.cookie=name+'='+value+';expires='+oDate;
};
//读取cookie
function getCookie(name){
var arr=document.cookie.split('; ');
for(var i=0;i<arr.length;i++){
var arr2=arr[i].split('=');
//拆分后,arr2[0]就代表cookie的name名称,arr[1]就代表cookie的value值
if(arr2[0]==name){
return arr2[1];
}
}
return ''; //当用户是第一次进入网站,根本就还没有cookie的时候,返回一个空的字符串
};
window.οnlοad=function(){
var oForm=document.getElementById('form1');
var oUser=document.getElementsByName('user')[0];
oForm.οnsubmit=function(){
//存cookie
setCookie('user',oUser.value,1); //设置1天后过期
};
//再次登陆时读取cookie
oUser.value=getCookie('user');
};
Author:致知
Sign:路漫漫其修远兮,吾将上下而求索。























 1623
1623

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








