按钮是最常用的控件;
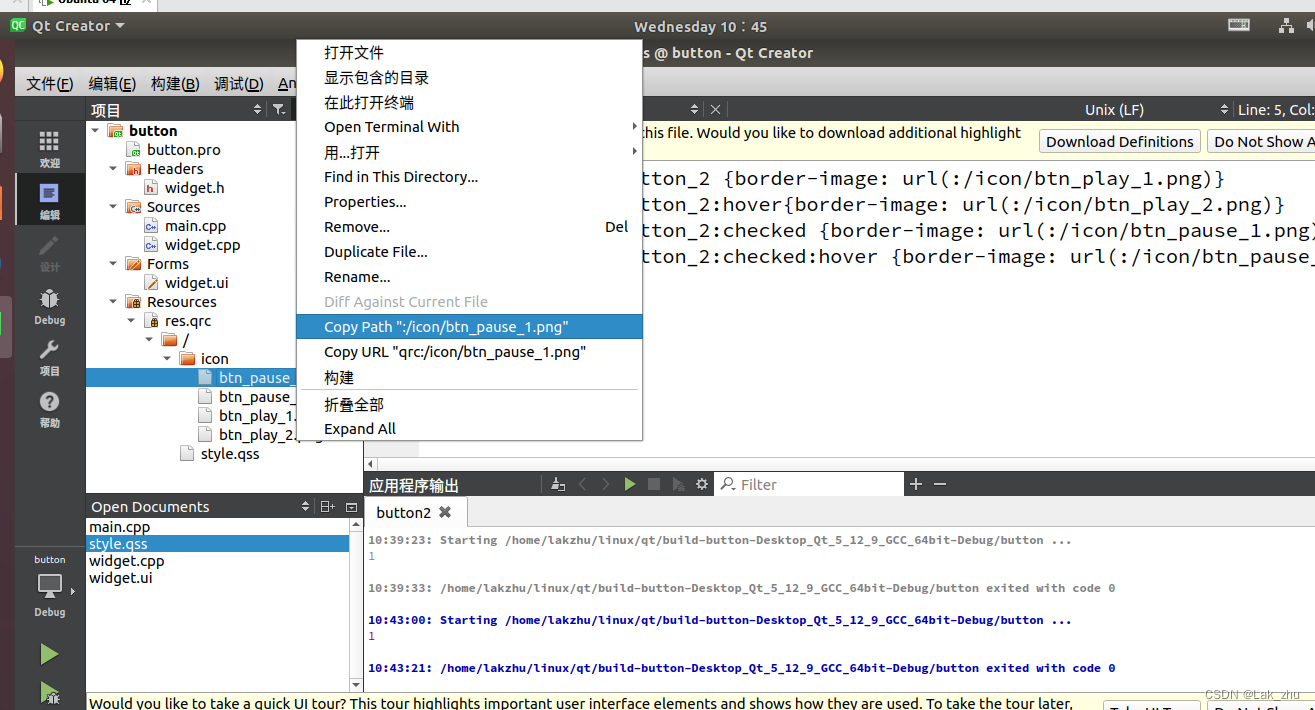
如果找不到文件可以这样:

选择这个复制文件的路径,粘贴就可以了。
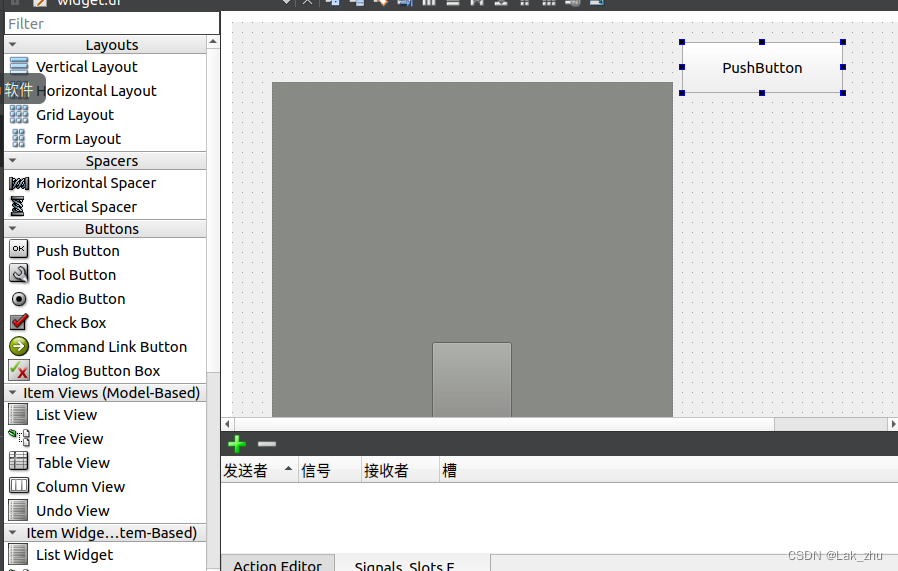
在qt中新建一个项目,并且打开ui界面添加一个按钮;

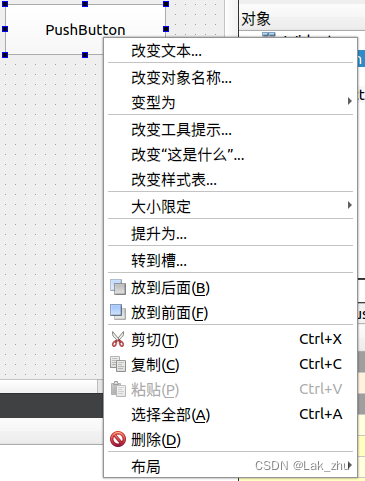
右键这个按钮可以有很多功能:

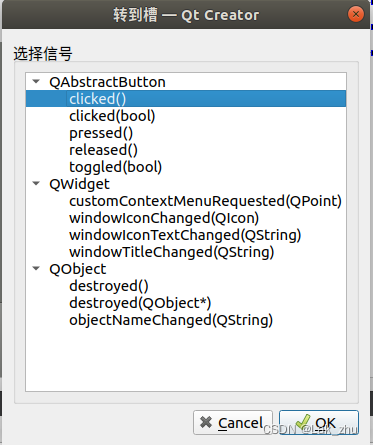
先是这个转到槽,这个就是给按钮的动作添加效果的功能:

这里有很多类的槽方法。都是源于他继承的父类。我们选择点击。
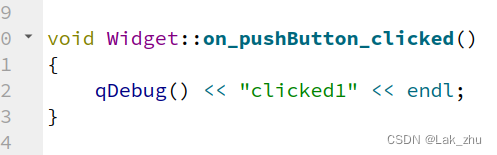
就会跳转到点击的函数:

在这里添加点击后的效果。还有很多函数就不一一展示了。
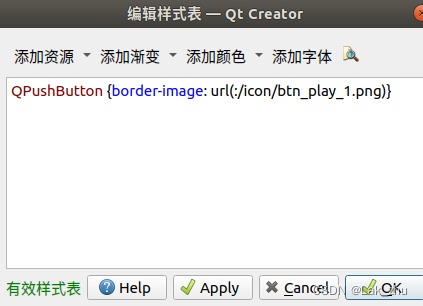
除了点击的功能外,外观和ui设计也是 很重要的,我们可以通过ui界面中右键按钮选择改变样式表来改变按钮的外观:

这里表示的将图片应用到按钮上,图片需要自己添加资源文件来添加。
效果如右上角:

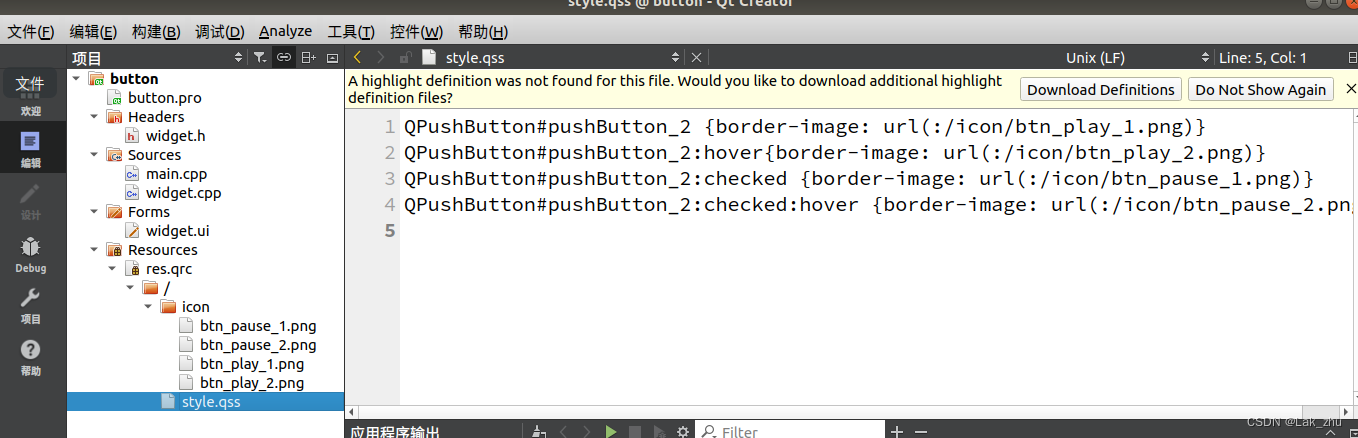
那么我们顺势就来做一个音乐播放按钮:

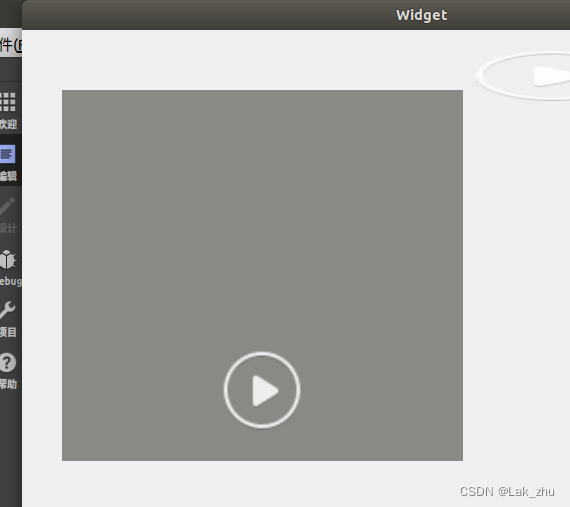
这是在qss文件中写的,记得在main.cpp中添加文件调用。这个 hover 表示鼠标悬停在按钮上的时候调用图片,checked 表示按下后的效果。最终效果:

鼠标悬停后会高光:

点击后






















 884
884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








