Android Cannas.drawTextView 方法坐标问题
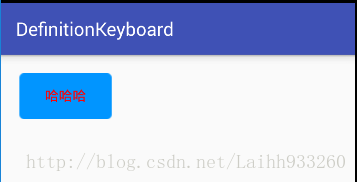
- 先看看我们把drawText方法里面x,y的位置设置为0的效果吧
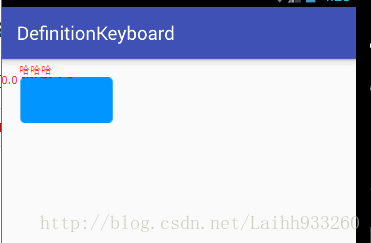
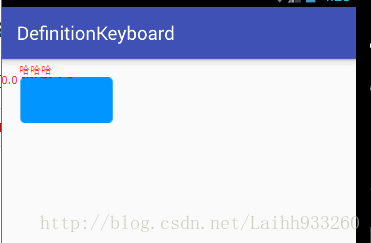
canvas.drawText("哈哈哈", 0, 0, mPaint);

- 看到上面的图片了吧,是不是觉得很奇怪,为什么只显示字体的脚呢 ?
- 我们输入的坐标0.0,是在控件的左上角,按我们之前对android坐标系的了解,大家是不是都觉的文字应该是在左上角从上到下的显示出来,而不是只显示在左上角的位置,其实这个跟基线有关系.

- 如果我们y坐标设置为0的话,那基线的位置就是在0,这样就会导致我们的文字只显示脚的问题了

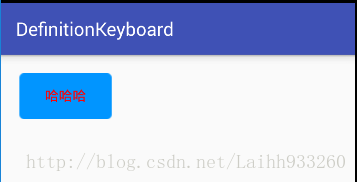
- 我们现在就来让文字显示在控件的中间吧,要实现这个效果其实很简单,只要我们修改基线的位置就ok了,让文字居中有3中方式,其实都是差不多的,所以这里我就只讲解其中一种了
- 思路:
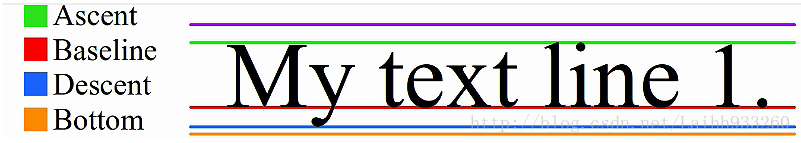
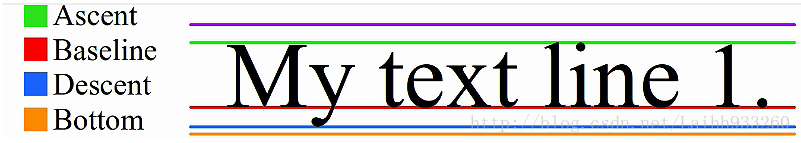
- 在Paint中我们可以获取到上图所有线的位置
- 先计算出字体的总高度,其实就是Ascent 到 Descent 的位置了
- 再用Ascent - 去字体高度的一半,就得到了我们要移动基线的距离了
private void initPaint() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setTextSize(30);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
String str = "哈哈哈";
float textWidth = mPaint.measureText(str);
float x = (getMeasuredWidth() - textWidth) / 2;
float y = getMeasuredHeight() / 2 +
(-mPaint.ascent() - (mPaint.descent() - mPaint.ascent()) / 2);
canvas.drawText(str, x, y, mPaint);
}









 本文介绍如何解决Android Canvas中文字显示不全的问题,并提供了一种使文字居中的方法。通过调整基线位置,可以确保文字在Canvas上正确显示。
本文介绍如何解决Android Canvas中文字显示不全的问题,并提供了一种使文字居中的方法。通过调整基线位置,可以确保文字在Canvas上正确显示。




















 534
534

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








