关于转化模板,我先用下面的代码来说。
<!doctype html>
<html lang="en">
<html>
<head>
<title></title>
<meta charset="utf-8">
<style type="text/css">
*{
margin:0;
padding:0;
}
ul{
width:800px;
height:500px;
border:1px solid #000;
margin:0 auto;
}
ul li{
list-style:none;
width:100px;
height:50px;
background-color:red;
text-align:center;
line-height:50px;
}
ul li:nth-child(2){
transform:rotate(30deg);
}
ul li:nth-child(3){
transform:translate(100px,0px);
}
ul li:nth-child(4){
transform:scale(0.5,0.5);
}
ul li:nth-child(5){
transform:rotate(30deg) translate(100px,0px) scale(1.5,1.5);
}
</style>
</head>
<body>
<ul>
<li>正常的</li>
<li>旋转的</li>
<li>平移的</li>
<li>缩放的</li>
<li>综合的</li>
</ul>
</body>
</html>
无序列表:ul{},width:800px;height:500px;分别为ul盒子的宽和高,border:1px solid #000;border为边框,1px是边框线的大小,solid为边框线的形态,这是细线状态,还有别的状态可以使用,#000是十六进制颜色,为黑色 margin:0 auto;则是平行居中处理。
由于无序列表前面有·,所以要用list-style:none;去掉前面的点,background-color:red;是盒子颜色,为红色,text-align:center;是平行居中,line-height:50px;是上下居中,50px是盒子的高,为了使盒子里的文字居中。
transform:rotate(30deg);是盒子旋转,30deg为旋转度数,transform:translate(100px,0px);此代码为盒子右移和下移,括号里面是移动像素距离,transform:scale(0.5,0.5);是宽高缩小,或者扩大多少倍。
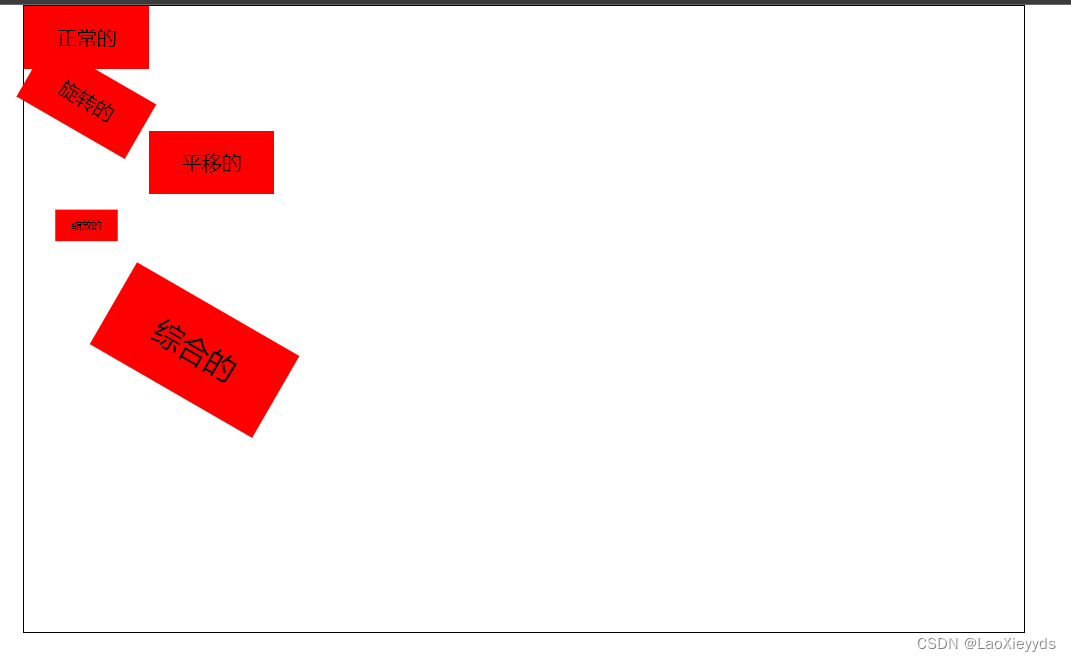
最后结果如图:

下面展示一些 内联代码片。
<!doctype html>
<html lang="en"







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5221
5221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








