<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id = "dv1">
<h2 id = "title">
标题
<span>小标题1</span>
</h2>
<div class="info">
内容
</div>
<div>
<ul class="ul1">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ul>
<ul class="ul2">
<li>列表4</li>
<li>列表5</li>
<li>列表6</li>
</ul>
<ol>
<li>列表4</li>
<li>列表5</li>
<li>列表6</li>
</ol>
</div>
</div>
<script>
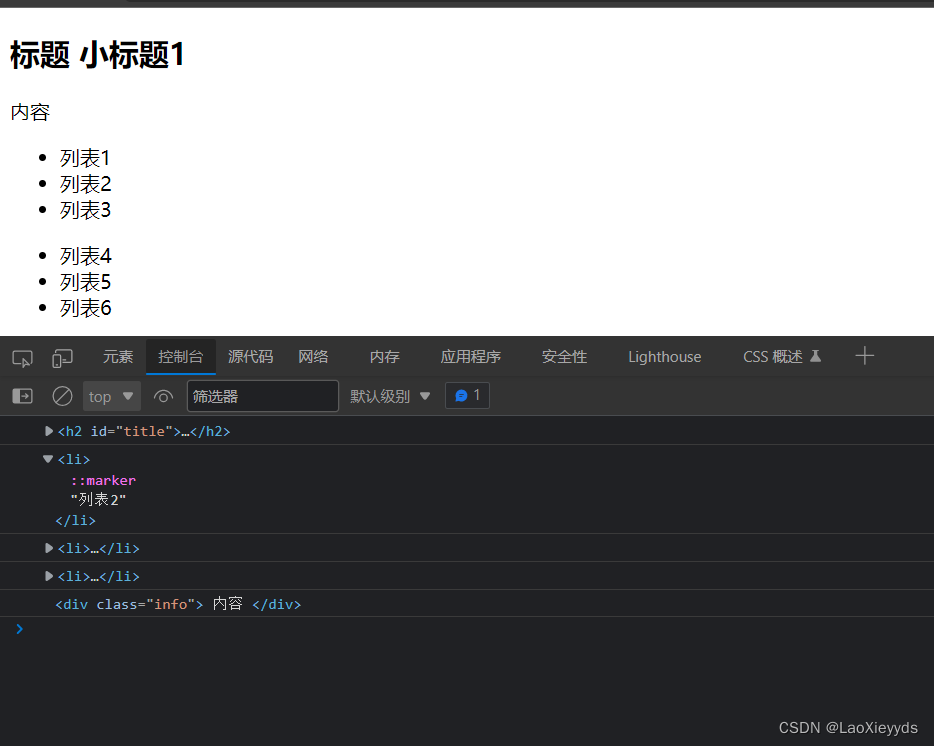
var title = document.getElementById("title")
console.log(title);
var lis = document.getElementsByTagName("li")[1];
console.log(lis);
var lic = document.querySelectorAll("ol li")[2]
console.log(lic);
var lia = document.querySelectorAll(".ul2 li")[2]
console.log(lia);
var lib = document.querySelector(".info")
console.log(lib);
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
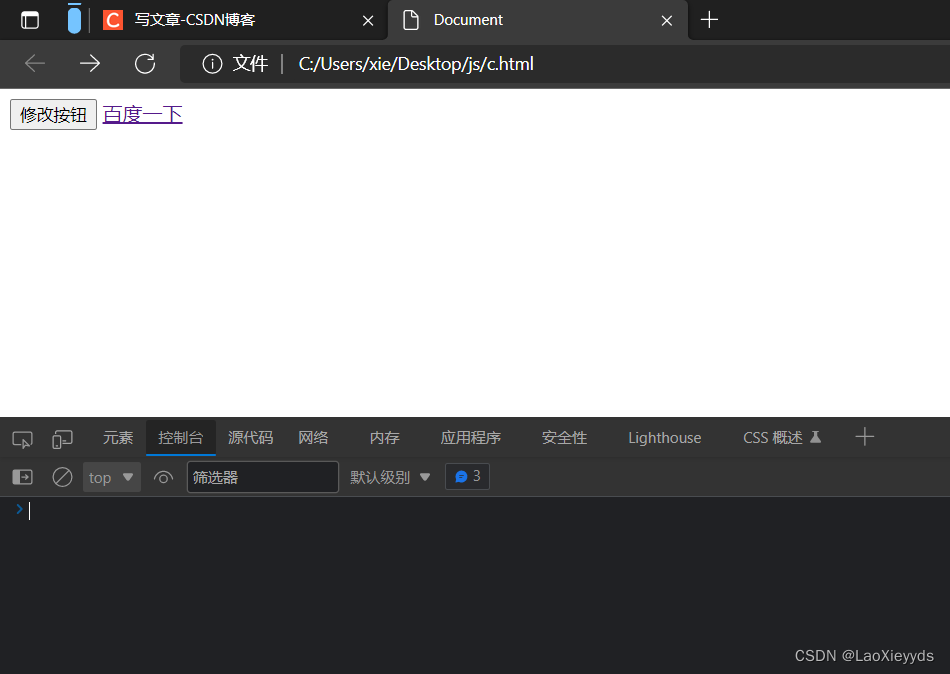
<button>修改按钮</button>
<a href="https://www.baidu.com">百度一下</a>
</body>
<script>
var bu = document.querySelector("button");
var au = document.querySelector("a");
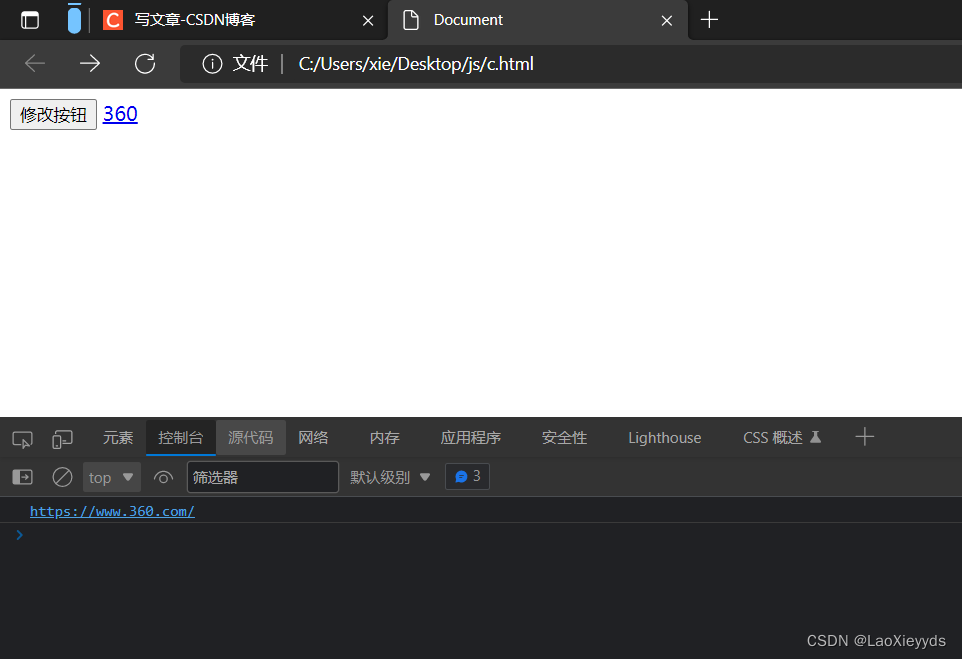
bu.onclick = function(){
au.href = "https://www.360.com";
console.log(au.href);
au.innerText = "360";
}
</script>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/d.js"></script>
</head>
<body>
</body>
</html>
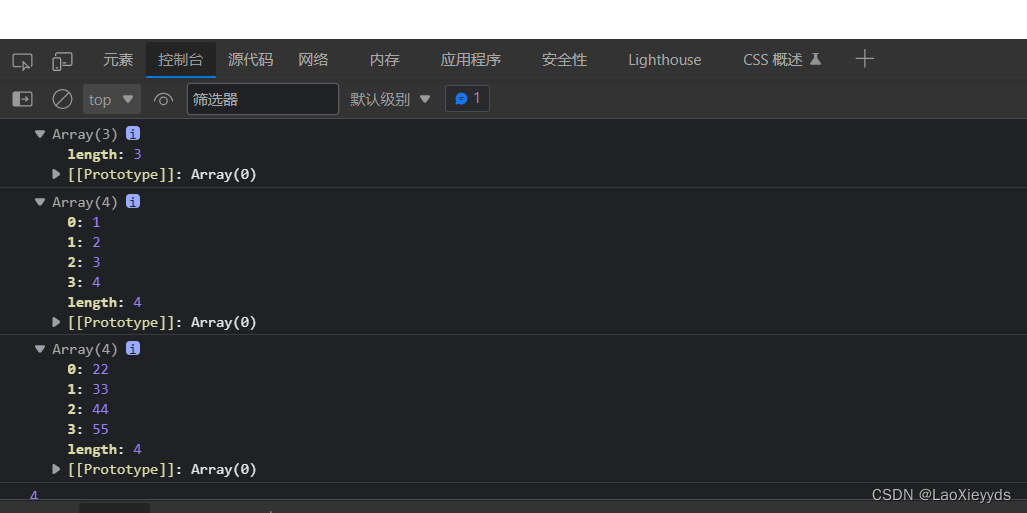
var arr1 = new Array(3);
console.log(arr1)
var arr2 = [1,2,3,4];
console.log(arr2)
var arr3 = new Array(22,33,44,55);
console.log(arr3)
console.log(arr3.length)
var arr4 = arr2.concat(arr3)
console.log(arr4)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.bigImg{
width: 400px;
height: 400px;
background-color: #999;
}
.bigImg img{
width: 100%;
display: flex;
}
.smallImg img{
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="bigImg">
<img src="" alt="">
</div>
<div class="smallImg">
<img src="img/1.jpg" alt="">
<img src="img/2.jpg" alt="">
<img src="img/3.jpg" alt="">
</div>
<script>
var img1 = document.querySelectorAll(".smallImg img");
var img2 = document.querySelector(".bigImg img");
img1.forEach(function(e){
e.onclick = function(){
img2.src = this.src;
}
});
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="Img">
<h2></h2>
<img src="" alt="">
</div>
<script>
var h = new Date();
var t = h.getHours();
console.log(t);
var img1 = document.querySelector("img");
var h1 = document.querySelector("h2");
if(t <= 6){
h1.innerText = "上午好"
img1.src="img/z.gif";
}else if(t > 6 && t <= 12){
h1.innerText = "中午好"
img1.src="img/s.gif";
}else if(t > 12 && t <= 18){
h1.innerText = "下午好"
img1.src="img/x.gif";
}else if(t > 18){
h1.innerText = "晚上好"
img1.src="img/w.gif";
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="password">
<img src="img/close.png" alt="">
<script>
var img1 = document.querySelector("img");
var info = document.querySelector("input");
img1.onclick = function(){
if(img1.getAttribute("src")=="img/close.png"){
img1.src = "img/open.png";
info.type = "text"
}else{
img1.src = "img/close.png";
info.type = "password"
}
}
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 300px;
height: 300px;
background-color: antiquewhite;
}
.dv{
width: 300px;
height: 300px;
background-color: rgb(1, 1, 1);
}
</style>
</head>
<body>
<div></div>
<button id = "bth">修改背景颜色</button>
<script>
var bth1 = document.querySelector("button")
var bth2 = document.querySelector("div")
bth1.onclick = function(){
//bth2.style.backgroundColor = "red";
bth2.className = "dv"
}
</script>
</body>
</html>


























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








