vue脚手架搭建
一、安装nodejs环境
1. 官网下载nodejs
https://nodejs.org/zh-cn/

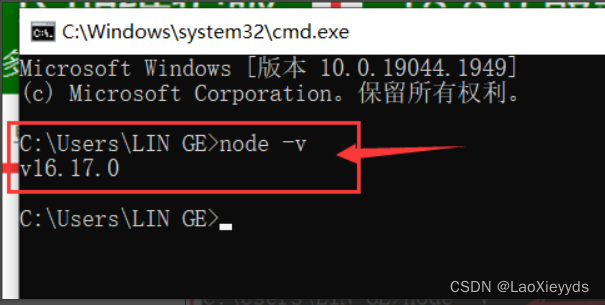
验证安装是否成功的指令
node -v

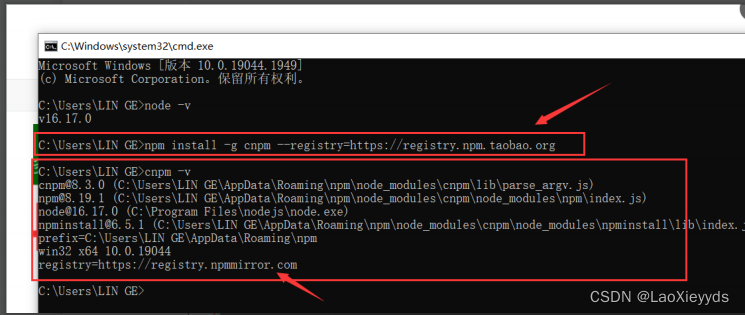
2.配置淘宝镜像cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
验证cnpm安装是否成功的指令
cnpm -v

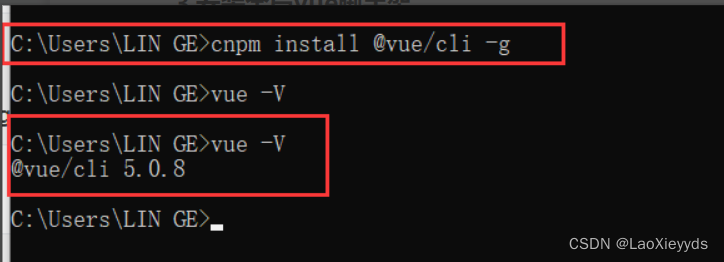
3.安装全局vue脚手架
npm install @vue/cli -g
或者
cnpm install @vue/cli -g 123
验证cnpm安装是否成功的指令
vue -V

4.使用脚手架创建项目
4.1 创建项目
vue create 项目名称
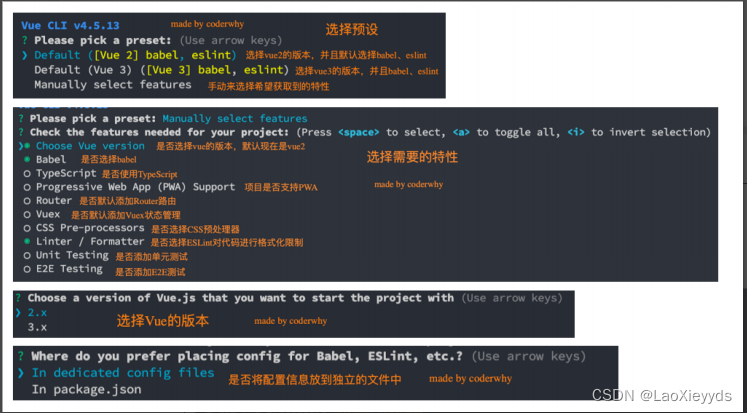
4.2 配置选项

Vue 项目启动后在浏览器自动打开(从别的地方找到)
1.找到 Vue 项目的 package.json 文件
"scripts": { "serve": "vue-cli-service serve --open", "build": "vue-cli-service build", "lint": "vue-cli-service lint" },
在 scripts 代码块的 server 的后面加上 --open ,然后重新启动项目。做到这里的时候其实有些人的项
目是可以直接在浏览器启动的,但是会遇到无法访问网站的问题。
后来我又找了一下,是还需要配置第二步的 。
2.找到 vue.config.json 文件,没有这个文件的话要自己创建一个,然后在里面加上如下的代码段
const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, devServer:{ //用于开发环境 host: 'localhost', port: 8080, } })
然后重新启动项目,就可以在浏览器自动打开了。






















 2382
2382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








