目录标题
《Auto Close Tag》💕
自动补全html 标签
// 输入
<MyTag>
// 就可以自动补全
<MyTag></MyTag>
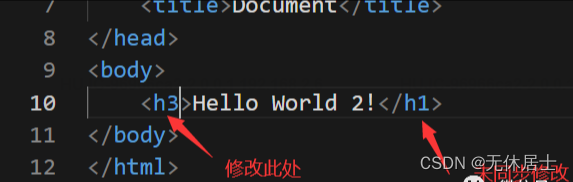
《Auto Rename Tag》💕
修改 html 标签,自动帮你完成尾部闭合标签的同步修改

《Path Intellisense》
智能路径提示,可以在你输入文件路径时智能提示
《Open in Browser》💕
从 vscode 打开 html 文件,并且可以自由选择用哪个浏览器打开
《IntelliCode》
微软推出的一款代码智能提示插件
《Vue-Official》💕
Volar 正式升级更名为 Vue-Official !
提示:如果使用的是vue2,则使用 Vetur 插件;使用 vue3 的话 ,要禁用 Vetur 插件,然后用 Volar 插件。两个插件不要同时使用,会冲突。

《Prettier - Code formatter》💕
prettier规范的是代码偏向于排版层面上的风格。
《ESLint》💕
eslint,它规范的是代码偏向语法层面上的风格。








 本文介绍了几个VSCode插件,包括自动补全HTML标签的AutoCloseTag,自动修正标签对的AutoRenameTag,智能路径提示PathIntellisense,以及在浏览器中打开HTML文件的OpeninBrowser。此外,还提到了微软的IntelliCode、Vue框架的官方推荐插件Volar和Vetur的关系,以及代码格式化工具Prettier和语法检查工具ESLint。
本文介绍了几个VSCode插件,包括自动补全HTML标签的AutoCloseTag,自动修正标签对的AutoRenameTag,智能路径提示PathIntellisense,以及在浏览器中打开HTML文件的OpeninBrowser。此外,还提到了微软的IntelliCode、Vue框架的官方推荐插件Volar和Vetur的关系,以及代码格式化工具Prettier和语法检查工具ESLint。















 2821
2821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








